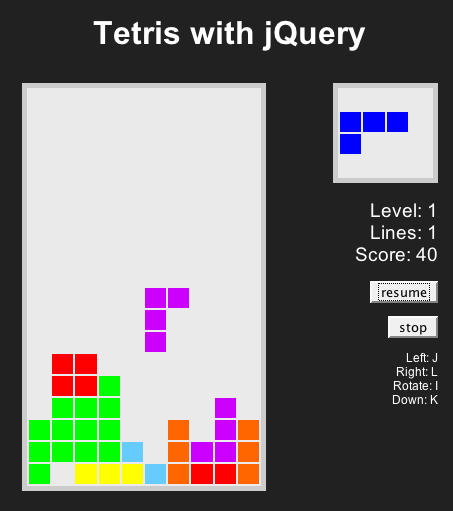
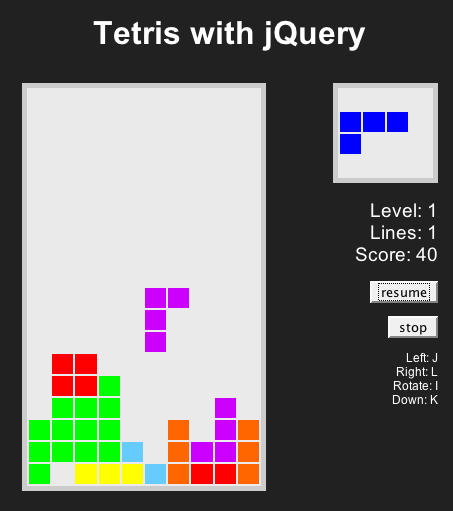
jQuery 俄罗斯方块

继 Yahoo! UI 俄罗斯方块(作者为 Dustin Diaz)之后,现在又有了jQuery 俄罗斯方块。
这个由 Franck Marcia 编写的 JavaScript 版本的俄罗斯方块,只有大约 5.8kb 的大小,而 Dustin 的 YUI 俄罗斯方块则有 30kb。这是一个很好的例子,它展示了使用 jQuery 可以实现代码简洁,同时还能做出非常酷的东西。

继 Yahoo! UI 俄罗斯方块(作者为 Dustin Diaz)之后,现在又有了jQuery 俄罗斯方块。
这个由 Franck Marcia 编写的 JavaScript 版本的俄罗斯方块,只有大约 5.8kb 的大小,而 Dustin 的 YUI 俄罗斯方块则有 30kb。这是一个很好的例子,它展示了使用 jQuery 可以实现代码简洁,同时还能做出非常酷的东西。
毫无疑问。更不用说我的版本是在一个 2.5 天的挑战中完成的,并且在所有主流浏览器中都能运行(这个版本在 Safari 中无法运行),而这个版本甚至没有完全实现所有功能。俄罗斯方块需要按方块统计行数,并允许我向左和向右旋转。
如果我想做的话,我可以用 YUI 创建一个与这个版本完全相同的版本,而且代码更少 ;) - 但我想我的观点在第一轮已经说得很清楚了。
约翰,我爱你,但是我认为你会一眼就看穿这一点。
哈哈,Dustin,别担心 - 昨晚我一直在“比较”这两个版本(也就是:连续玩了几个小时)。很明显你在你的版本上付出了很多努力,比如漂亮的图形、正确的方块移动等等。Franck 在他最初的邮件列表文章中承认这只是一个有趣的 hack,纯粹是为了好玩。
但最终,像俄罗斯方块这样的游戏并不是展示任何 JavaScript 库的最佳选择,因为你做太多矩阵操作,让它变得毫无意义。像选项卡 UI 或拖放交互这样的东西,会是一个更有意义的尝试(至少对 jQuery 和 YUI 来说)。
这就是我爱和了解的约翰 :) 没错,俄罗斯方块不是一个好的展示,但请记住,不要把这变成一场战斗。我认为对 jQuery 最好的宣传是像 15days deal 这样的东西。这绝对会让人们关注,让他们看到他们可以用它做什么。
我认为现在很多开发者只是想看看某些事情是否可能。别忘了那些复制粘贴的人,他们只是找到自己喜欢的东西,并不关心它基于哪个库。最终他们会随着时间的推移深入研究那个库,因为他们最初下载它就是为了做那个酷炫的事情 :) - 至少我认为是这样。我也可能完全错了。:p
Dustin,
是的,你是第一个,是你给了我这个很棒的想法。正如约翰所说,我只是想玩得开心(编码和测试 ;-)… 然后找到了一个方法来宣传 jQuery,就像我能做的那样。
这里没有比赛,只有代码、乐趣和分享!
顺便说一句,我是在两个晚上和一个下午做出来的
Franck,干得好,我的朋友 :)
我认为俄罗斯方块可以作为任何开发者的一个很好的练习,让他们稍微动一动脑子。如果我是计算机科学教授,我会让我的学生做俄罗斯方块作为作业 :D