新的 jQuery API 浏览器
jQuery 团队不断推出额外的工具和资源,使使用 jQuery 进行开发变得轻松、高效且富有成效。jQuery 日益增长的工具列表中的最新成员是项目团队负责人 Jorn Zaefferer 的新 jQuery API 浏览器。

访问:http://jquery.bassistance.de/api-browser/
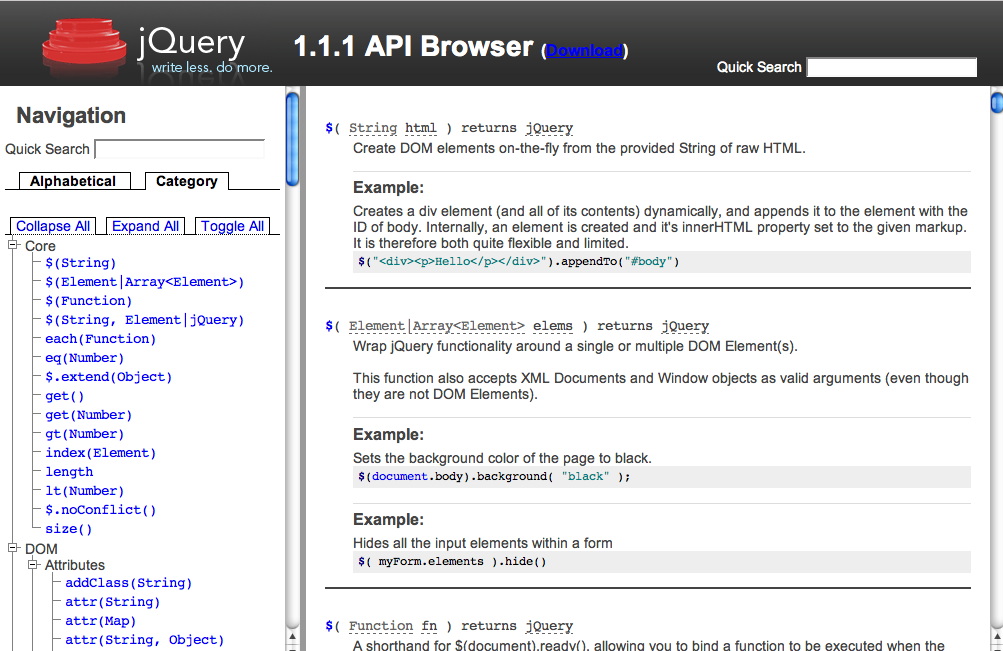
jQuery API 浏览器提供了一个直观的界面,可以快速查找有关 jQuery 方法和属性的信息。功能包括
- 选项卡式导航
- 类别树视图
- 导航和主要内容的快速搜索
- HTML 和 JavaScript 代码片段的代码高亮显示
- 一个垂直分割器,允许您调整导航/内容窗格的大小
- 突出显示内容中选定的方法
- 方法参数的样式化工具提示
API 浏览器既可以在线使用,也可以作为下载文件供本地使用。
jQuery 项目提供了一个全面且不断增长的资源列表,将为开发人员提供文档、教程以及网站开发的插件/小部件。
jQuery
https://jqueryjs.cn/
插件和 UI 小部件/控件
http://docs.jquery.com/Plugins
文档
http://docs.jquery.com/Main_Page
http://www.visualjquery.com/
http://jquery.bassistance.de/api-browser/
杂志
http://www.visualjquery.com/magazine/
邮件列表
https://jqueryjs.cn/discuss/
项目博客
https://blog.jqueryjs.cn/
学习资源
http://docs.jquery.com/Tutorials
http://www.learningjquery.com/
http://15daysofjquery.com/
关于
http://docs.jquery.com/Sites_Using_jQuery
http://docs.jquery.com/About/Contributors
别忘了在 Digg 上Digg 这篇文章!
Jorn,很棒的工作。这个浏览器将是一个巨大的帮助。
别误会我的意思……我认为这很棒……围绕 jQuery 的社区非常令人印象深刻。
但有一件事开始变得麻烦了,那就是所有这些信息应该在一个地方。有六个域名都有教程和 API 浏览器……我们能开始将它们整合到一个仓库中吗,无论它在哪里?
也许这已经以某种方式完成了,而我没有注意到……但这是我的两分钱。
贡献仍然可以是独立的,但我认为它们也需要以某种方式合并到主要的 jquery.com 网站中。有什么想法吗?
@Ralph,
你说得完全正确,这是 John 已经识别到的,并且正在努力合并。即使是新的 jQuery 浏览器也将被合并到 jQuery.com 中。
我们只是想尽可能多地将工具发布出去,但请放心,合并所有这些信息是一个优先事项。
感谢您的反馈。
我想你指的是 http://gotapi.com/
他们拥有许多难以找到的 API,包括 jQuery 1.0.3
只是时间问题,他们也会有 1.1.1。
嗨 Jim。不,我指的是 Jorn 的新 API 浏览器,它位于这里;
http://jquery.bassistance.de/api-browser/
它是在周末发布的。
Rey…
很棒的工具,谢谢。我想我会定制可下载版本并反转颜色+删除标题(不错,但占用了屏幕)。我尝试在我的定制 CSS 完成后在这里发布链接。
很棒的工具,伙计们!
一个小的可用性问题:当用户在右上角的搜索栏中输入内容时,点击左侧导航/树中的链接将不再起作用。
建议:在导航中单击时清除右上角的字段,或者使右上角的搜索不那么“积极”……
干杯,并继续努力!
carsten
现在有一个小的更新可用,它修复了标题的一个小问题。分割器被删除,Chili 插件更新,并且导航突出显示缩减到方法描述的第一行。
carsten:没错,目前这不太优雅。在使用导航时清除内容搜索更有意义,对此还有什么其他意见吗?
别忘了,jQuery 速查表(可打印)是在 api 网站的帮助下制作的。
http://www.n-bp.com/jquery_cheat_sheet/v11_catalog/
http://www.n-bp.com/jquery_cheat_sheet/v11_catalog_extra/
(或者您可以获得 A 到 Z 的一个:)
http://www.n-bp.com/jquery_cheat_sheet/v11_atoz/
http://www.n-bp.com/jquery_cheat_sheet/v11_catalog_extra/v11_cheat_sheet_jquery.png
http://www.n-bp.com/jquery_cheat_sheet/v11_catalog/v11_cheat_sheet_jquery.png
做得很好。虽然最新版本是 1.1.1,但 API 文档中仍然存在一些未使用的示例。例如,在 1.1.1 API 文档中,.background 仍然被用作 $(expression) 的示例。这可能会让新手感到困惑。我已经修改了它,但我认为 1.1.1 API 文档中仍然存在一些旧示例。让我们共同努力,用简单的解释展示最新 jQuery 的精髓。
嘿!我知道这个问题不适合这个主题,但我不知道该去哪里发布。
我可以在哪里为 jQuery 插件提出新的想法?
看起来不错!:-)
@yun
.background 也与 $(element|array)-example 一起使用。
API 浏览器在 IE6.x 中无法滚动(甚至不显示滚动条)。有人没有测试他们的浏览器……
那么,我们什么时候才能获得一个 jQuery API 桌面小部件呢?:)
是的,正如有人所说,它在 IE6 下无法运行(我们在工作中使用它)。根本没有滚动条。
而且树状视图在 ie6 下也真的很 buggy。
Pingback: Olkenava » 博客档案 » 新 jQuery JS/Ajax 库 API 浏览器
Pingback: 新 jQuery JS/Ajax 库 API 浏览器 :: Fair Proxy Web