jQuery 和 Jack Slocum 的 Ext

今天,我们很自豪地宣布 jQuery 项目 和 Jack Slocum 的 Ext 项目 合作将惊人的轻量级且功能强大的 jQuery 框架与 Ext 的强大 UI 库集成在一起。这种合作将极大地增强两个项目的 capabilities,并扩展使用 jQuery JavaScript 库和 Ext UI 组件套件的开发人员可用的功能。
具体来说,即将发布的 Ext 1.0 版本将能够在 jQuery JavaScript 库上原生运行。不需要其他库。jQuery 和 Ext 团队正在积极合作,将这种集成引入 Ext 代码库。
以下是一些可能的问答(如果您在评论中还有其他问题,请随时提出)
是什么促成了此次合作?
Ext 拥有一些非常棒的组件——可以说,是网络上最好的组件。jQuery 拥有支持 Ext 的所有核心功能。jQuery 团队联系了 Jack Slocum,希望我们能够一起努力将 jQuery 支持添加到 Ext 库中,Jack 全心全意地同意了。这是一个双赢的局面:jQuery 获得了一些很棒的组件,Ext 获得了大量的用户。
对 jQuery 和 Ext 用户来说,有什么好处?
jQuery 用户将获得大量经过精心设计的组件,他们可以立即部署这些组件。此外,他们还能够以更适合 jQuery 哲学的方式使用它们(例如,能够在元素集合上调用 Ext 查询、链接调用、利用 jQuery 对真正的非侵入式 DOM 脚本的支持等)。
与此同时,现有的 Ext 用户将获得灵活性,他们能够继续使用 Ext 的专业级组件,同时利用轻量级、小巧 (~19k) 且功能强大的 jQuery 框架。
两个团队将如何合作?
在 Ext 1.0 的第一个测试版发布之后,jQuery 将提供一个
打击小组,它将致力于解决 Ext 中所有集成点。与此同时,Jack 将致力于隔离所有剩余的框架特定代码,使我们更容易完成转换过程。所有这一切都将在 Ext 的最终 1.0 版本中实现,该版本将支持 Yahoo UI 和 jQuery。
如何处理支持?
jQuery 团队将为可能只存在于 jQuery 版本的 Ext 中的任何错误提供支持。
Ext 本身的支持将继续通过 Ext 论坛 进行处理。Ext 项目也将开始为其企业用户提供一定程度的付费支持。
将包含在为 jQuery 的 Ext 1.0 中的 Ext 功能
所有可用的 Ext 1.0 功能都将得到 jQuery 的支持。
Ext 1.0 的最终功能列表仍在最终确定中,但可以预期会有大量新功能。
为 jQuery 的 Ext 1.0 什么时候可用?
最终发布日期尚未最终确定,一旦 Ext 1.0 准备就绪,我们将在 jQuery 博客、jQuery 邮件列表、Ext 项目网站和 Ext 论坛上正式宣布。
Ext 1.0 的 alpha 版 刚刚发布,但尚未包含 jQuery 兼容性层。
是否存在任何许可问题?
没有。jQuery 的许可证将保持不变,Ext 1.0 将完全开源(LGPL)。
此外,企业 将能够购买 Ext 支持许可证。这将包括电子邮件支持和 SVN 访问等其他功能。
更新: 在 Digg 上发布这条消息!
示例
以下是如何使用 Ext 的示例。(所有演示目前都在 Yahoo UI 上运行,因为 Ext 1.0 alpha 版本不支持 jQuery。)
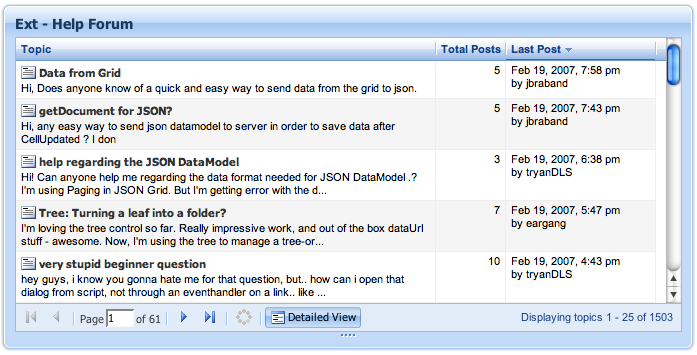
分页、动态、网格
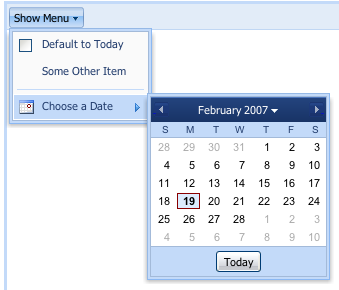
混合内容菜单
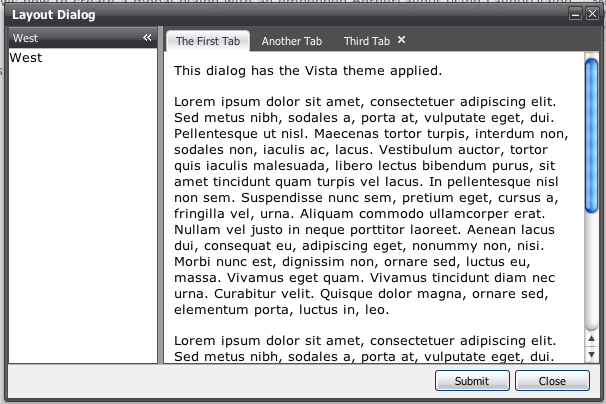
高级对话框布局和主题
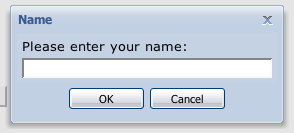
消息框对话框
拖放树





恭喜……这太棒了!,jQuery 的惊人 js 功能结合了 Jack 的甜美 UI EXT……嗯,我需要更多吗?
干杯,
cdelfino
Pingback: S. S. Trudeau » 博客存档 » 关于 JavaScript 库的思考
那么关于 Interface 插件呢,有什么区别呢?
@Anne: Interface 专注于提供快速、小巧、极其灵活的代码——特别是拖放和动画。简而言之:Interface 包含构建自己的组件所需的所有构建块。另一方面,Ext 拥有大量预构建的组件,您可以将它们直接放到您的网站上并开始使用。这只是策略上的差异。很可能有些 Ext 组件不适合所有人——如果是这样,那么当您想要构建自己的组件时,Interface 代码将能够完全帮助您。
jQuery 和 EXT 合作真是一个绝妙的主意。这里的潜力巨大,我迫不及待地想看看它将如何发展。这种合作是一个独特的里程碑——祝贺!
恭喜!真是个好消息。
作为一名 Drupal 开发人员,我很高兴 jQuery 正在与 Ext 携手合作。我的一个好朋友曾向我介绍过 Ext,但我更喜欢专注于与我喜欢的 CMS 协同工作的库,现在我将能够尝试新的水域,谢谢你们!
哇!,我的梦想成真了,我刚好在 Ext 网站上,正在梦想着如果它适用于 jQuery,只是如果,然后砰!
很高兴听到这个消息,Jack Slocum,感谢你的辛勤工作,
Nilesh
作为一名 Ext 粉丝和 Interface 调查员,我不得不说它们比 Interface 作者愿意承认的更相似。Ext 包含了梦幻般的预构建组件,以及用于快速构建新组件的低级便利实用工具。最重要的是,Interface 存在一些跨浏览器问题(我只需要在 IE7 中稍微探究一下,就能看到一些尴尬的间距和 js 错误)。
我认为与 Ext 合作是一个非常明智的决定。看着 Jack 对完美、跨浏览器、高性能 JavaScript 的承诺,我毫不怀疑它将成为 *主要的* 开源 JS 组件/小部件库。
嗨,John,
这对 jQuery 和 Ext 来说都是好消息,恭喜你们!多么明智的举措!
看到 JavaScript 社区如今发展的速度,以及如此活跃的协作,令人激动不已。
太棒了 - 这提升了 jQuery 的地位,因为许多开发者只是想要一个像可编辑网格这样的酷炫控件。现在你可以选择用 YUI 来做,但就个人而言,在这种情况下,我会选择我需要的最小的库。
我迫不及待地想开始在我的项目中添加这些控件!
向 John 和 Jack 致敬。
恭喜。
这对我们公司未来开发新 CMS 的计划绝对会产生重大影响。
现在,我计划使用 jQuery 作为后端 JavaScript 框架,我非常高兴这个合作关系。
Ext 中有许多有用的组件,这绝对可以减少很多不眠之夜!
感谢 John 和 Jack!
此致
Ronni Rasmussen
Pingback: Jack Slocum 支持 jQuery 库 - 交互设计博客
恭喜你们!真是个好消息。你们会在 jQuery 中使用 Jack 的 DomQuery 例程吗?还是会以其他方式整合 DomQuery 和 jQuery?
Pingback: JavaScript 合作伙伴:jQuery 和 Ext GUI 组件 - Scriptorama
这简直太棒了!我过去几个月一直在为我的项目将 JQuery 和 Ext 编织在一起,我很高兴现在我以后的版本就不需要这么做了。
很有趣......这是否意味着 Jack 要放弃 DomQuery?
真是个好消息,我非常期待看到结果。
@Roman 和 Jeff L:我们正在调查是否可以支持使用 DomQuery,即 Ext 的
选择器引擎,作为 jQuery CSS 选择器代码的替代方案(而不是替代品)。
我很高兴看到竞争变成了合作!
在年初的时候,似乎 jQuery 和 Jack 的 DOMquery 之间存在一些竞争和紧张关系。现在这两位优秀的开发者将携手打造一个轻量级的富 Web UI 组件库!太棒了!
关于菜单行为的建议:您能将菜单显示在 mousedown 上而不是 onclick 上吗?然后允许在 mouseup 上选择菜单项?这种行为似乎更符合真正的 Windows+Mac 小部件。它可以使选择更快。例如,按住鼠标按钮,菜单弹出,将鼠标拖到所需的菜单项上,释放鼠标按钮,然后选择菜单项。
这就像梦想成真。在我之前在 ajaxian.com 上关于 DomQuery 和 jQuery 的回复中,我建议将这两个库结合起来,创建一个更简单、更强大的 JavaScript 库。起初我认为这只是一个我脑子里冒出来的疯狂想法,但现在我看到它正在成为现实。
我绝对鼓励将这两个界面和 Ext 全面开发,因为我看到了将所有这些扩展用于 jQuery 的潜力。简单地说,我可以使用 jQuery + Ext 来构建 Web 应用程序的后端,用于管理员和编辑管理网站,而我可以使用 jQuery + Interface 来构建网站的外观,例如可拖放的购物车系统和可排序的小部件面板。你看,这两个库都是必不可少的,除非 Ext 和 Interface 携手合作创建一个更小、更跨浏览器友好的插件,可以在 Ext 上使用,并且仍然可以轻松地与 Ext 提供的预构建小部件分开使用。
我们迫不及待地想要看到这两个库的第一个版本,以及 jQuery 选择器系统的增强功能,这些功能可以通过将 DomQuery 和当前的 jQuery 选择器库结合起来得到改进。我希望我们能够开始在当前的软件开发进度中使用这个库。
听起来事情进展顺利。我迫不及待地想要看到结果。
我的天啊,真是太棒的消息了。你们真是太棒了!
jQuery 和 Ext 的维护人员都很棒!
那么 YAHOO 命名空间再见了?
哇!
真是个好消息!
我迫不及待地想要看到结果!
我想到一点:如果我没记错,Ext 就可以在 Yahoo UI 和 jQuery 上使用了 - 那么这两个版本在功能上会有所不同吗?
John 和 jQuery 团队,真是个好消息!我得赶快学习一些 jQuery 开发......
这意味着 Ext 将成为一种插件,还是会集成到 jQuery 本身?我希望它能集成到 jQuery 中,这样就不需要引用那么多的文件。
我原本计划在一个即将到来的大型项目中使用这两个库,看来我的想法没错 :) 我希望这能使从独立的 jQuery 和 YUI 库过渡到最终版本变得更容易。无论如何,我认为这对双方来说都是一个明智的选择,干得好!
太棒了。迫不及待想用它!
感谢 jQuery 团队!
好主意。
感谢 jQuery 团队!
太棒了!
一旦 Ext 1.0 GA 发布,我将使用 Ext 1.0 和 jQuery。
但是 EXT 的大小太大。:(