新的插件库
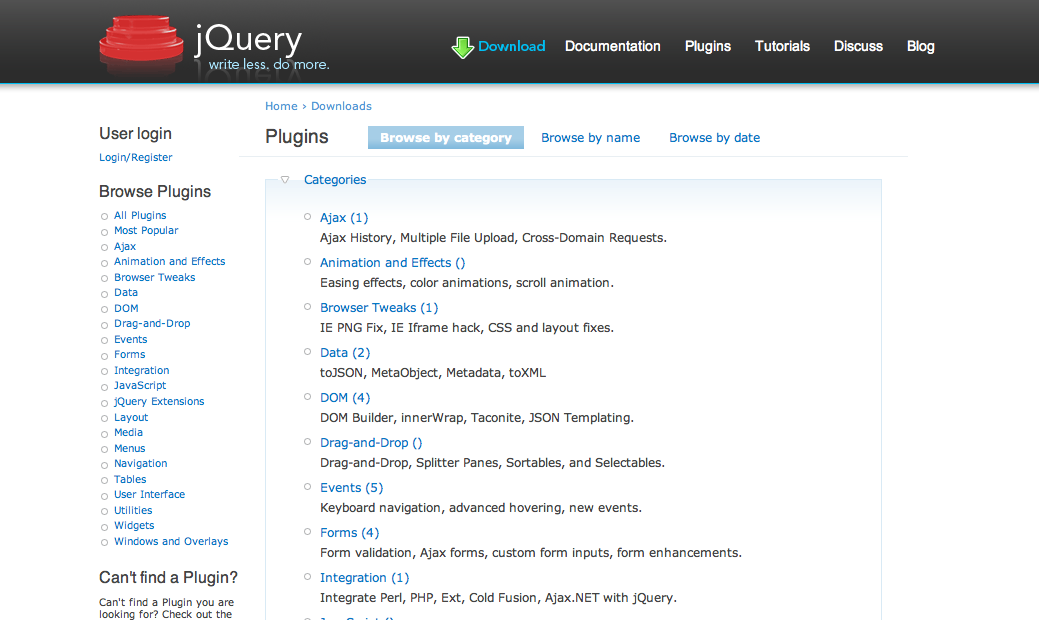
jQuery 的一个巨大优势在于其可扩展性,这体现在为其开发的许多优秀的插件中。jQuery 团队,尤其是 网页团队,一直在幕后努力创建一个 展示这些插件的库。

新的库带有一些功能,可以帮助用户找到他们想要的东西,并确定哪些插件最适合他们的需求。有一个(基于 jQuery 的)评分小部件,可以让你知道其他人对每个插件的评价有多高。评分对所有人可见,您只需在网站上注册一个用户名和电子邮件地址即可对其进行评分。您还将更容易访问更改日志、演示和文档,以及错误报告和功能请求。
还有一些需要完善的地方,而且网站上的插件列表目前还很小。**我们请求插件作者在接下来的几周内将他们的作品发布到新的插件库中**,因为我们将逐步淘汰 插件维基页面。
特别感谢 Mike Hostetler 为库的启动付出了大量的时间和精力。
访问地址:https://jqueryjs.cn/plugins/
比那个最后一个庞大的列表看起来容易多了。
很棒的工作!:)
看起来很棒。我建议在列表中也加入评分。
似乎没有搜索功能?(就像...在维基中)。
它需要搜索功能!(并且最好支持边输入边搜索 ;))。
不错的升级。如果这是个愚蠢的问题,请原谅 - 但为了明确起见,您希望我们在接下来的几周内添加我们的插件,还是过几周再添加(也就是说,等到它完成了吗?)。
我唯一发现缺少的东西是到插件本身的直接链接(因为我没有公共 CVS 存储库,所以我不知道如何链接到它)。
@Remy: 在接下来的几周内。您可以提供三种可能的链接:主页、演示和文档。提交添加插件的表单后,您将被要求添加它的第一个“版本”(例如版本 1.2 或类似的版本),您将在其中上传特定的代码,添加版本说明等。
很棒的工作!
很高兴看到更多基于 Drupal/project.module 的安装在网络上 ...
您是否计划将 jquery.com 网站的其他部分也迁移到 Drupal?
@frando: 可能,但这还有待观察。很久以前,我们尝试使用 Drupal 来实现整个网站,但任务量太大 - 所以我们缩减了规模,决定只专注于插件(因为这是我们最需要的)。我认为我们做出了正确的决定。
Pingback: jQuery 插件的 UX - commadot.com
看起来很酷,但拖放链接似乎有问题。链接变黑了,但没有内容更新。看起来该类别中没有插件。
很棒!我已经很享受了,简洁美观,改变很大。我喜欢每个插件的详细视图,做得也很不错。
我也赞成使用 Drupal!我已经使用 Drupal 多年了,也开始使用 jQuery,大约在这个时候,关于整合 jQuery 和 Drupal 的讨论开始了。我很高兴看到它被用于插件,但将它与 Google Code SVN 存储库链接起来的计划是什么?
建议
– 使用更小的字体,或减少段落的行高间距。事实上,文本很少,但会造成很长的垂直滚动。理想情况下,应该为每个插件显示一个小浮动标签。
– 一种避免每个插件的最终页面的方法:它只添加了一些链接和评分。最好在之前的列表中显示所有这些内容(例如,使用小图标),避免不必要的鼠标“点击”。我相信您可以在更小的空间中显示更多信息...
很棒的工作!!!
感谢大家对新的 jQuery
插件库提供的宝贵反馈。我过去 3 周一直在外地,
看到大家提供的反馈意见,我感到非常鼓舞。
为了确保所有功能请求和错误报告不会丢失,
我创建了一个 jQuery 插件网站项目问题队列。如果您
在新的网站上发现“不完善的地方”,请帮助我提交
该队列中的错误报告。我真的很感谢您的帮助。
https://jqueryjs.cn/plugins/project/jquerypluginswebsite
为了便于将来访问,我在插件网站上添加了具有相同
链接的说明。
谢谢!
Mike Hostetler
很棒的工作。
谢谢 ;)