Flot,jQuery 的新绘图插件
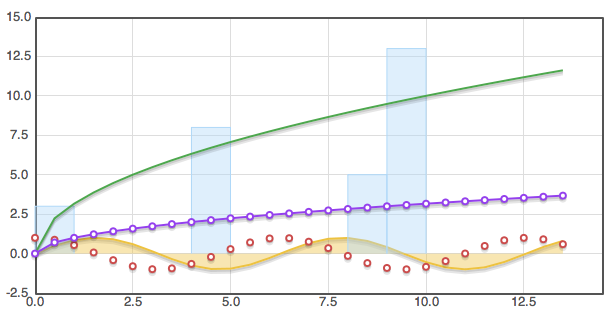
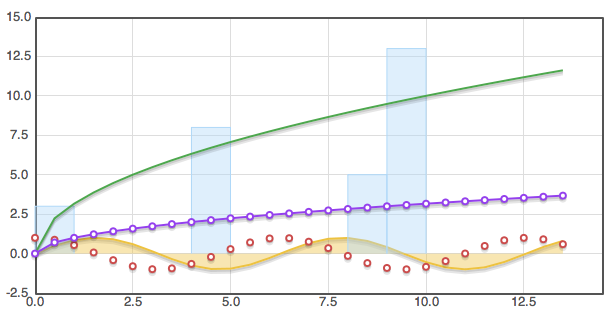
以下是一些节日祝福:Flot,由 Ole Laursen 为 jQuery 开发的新绘图库/插件。最初的 0.1 版本包含一些令人惊叹的功能,包括与图表交互。Flot 非常有前景,我们希望在 jQuery 社区中突出展示有前景的发展!

另请参阅
Flot 公告
Flot 示例
Ajaxian 上关于 Flot 的文章
以下是一些节日祝福:Flot,由 Ole Laursen 为 jQuery 开发的新绘图库/插件。最初的 0.1 版本包含一些令人惊叹的功能,包括与图表交互。Flot 非常有前景,我们希望在 jQuery 社区中突出展示有前景的发展!

另请参阅
Flot 公告
Flot 示例
Ajaxian 上关于 Flot 的文章
太酷了,我迫不及待地想在我的网站上整合它。上周我一直在查看一些用于制作图表的服务器端选项,并且非常担心未来在生成所有这些图像时对服务器资源的负担......更不用说缓存问题了。
这可能对我有用!
哇!它太酷了,对我来说太有用,感谢作者
Greg 的话就是我的心声
我会尽快尝试找到一个项目来使用它!
我尝试了示例,它对我来说似乎很快。有改变数据的机会吗?您需要在这样做时重新绘制整个图表吗?
这太棒了!视觉效果和样式很棒,一点都不像像素化。
不错!
刚刚开始玩它,我看到了惊人的潜力。
不过,您是否可以使用非数值来表示,例如,x 轴?在示例中没有看到它,我正在尝试创建一个显示每个月数字的图表(例如,我希望 x 轴显示“11-07”代表 2007 年 11 月)。
无论如何,这都是很棒的作品。感谢分享!
不用了......RTFM......我在阅读 API 时发现了输入刻度数组的选项。非常有用 :-D
Pingback: 2007-12-08 的链接在 found_drama 上
我觉得讽刺的是,Google 在 Flot 发布几天后就发布了他们的图表 API。 http://code.google.com/apis/chart/
jQuery 和一个 CSS 选择器库不是在同一天发布的吗?这种事情真的很有趣。我一定会尝试这两个图表 API!
Pingback: 2007-12-09 的链接 « Breyten 的开发博客
太棒了,0.2 版本发布了。:)
0.1 版本没有按照我的预期工作,我将尝试新版本。
R:您需要重新渲染整个图表。这主要是因为 canvas 的工作方式 - 每次执行绘图操作时,您都会更改 canvas 表面。因此,除非您引入多层 canvas,否则没有简单的方法删除并重新绘制线条。不过,如果 Flot API 允许您轻松地重新渲染整个图表,那将是一个好主意。
Dominik:如果您遇到问题,请随时在全新的 Flot 邮件列表中发表评论。
这是对 Canvas 的出色运用,非常易于使用。迫不及待地等待即将发布的版本
天啊!真是天降奇兵
做得好,jQuery!
它有很大的未来!
我不是 jQuery 粉,但这令人印象深刻。
非常棒!但在 IE 中打印时,轴线不对。
我喜欢,我喜欢
太棒了!还可以缩小视图吗?
这真的很专业。
感谢 jQuery!
超级!我将在下一个项目中使用它们。
怎么样圆形图,就像在 Google Analytics 中一样?
尽快将其作为 Jquery UI 的一部分!快点!这是一个杀手级功能!
关于这个框架只有一句话可以这么说:THE BEST。
感谢 JQ。
Pingback: Flot,一个新的 jQuery 绘图插件 | 开发 Feeds
您好
X 轴的时间格式是什么?