jQuery UI v1.5 发布,专注于一致的 API 和效果
此外,在 ThemeRoller 中发现了一个问题,导致下载的图像在大多数情况下为默认图像。该问题已修复,我们还建议您尝试再次下载主题。
jQuery UI 1.5:重新思考我们的 UI 方法

当我们最初开始 UI 项目时,我们着手建立一个通用的、基本的、简单的添加和扩展核心交互到 DOM 元素的方法。然而,我们很快发现我们的方法不适用于 UI。使用“简单”方法,我们只能提供简单的交互模块,而不能提供功能齐全的 UI 小部件。第二个问题是,一些插件来自外部来源,使得 UI 套件看起来支离破碎且不一致。
所有这一切都发生在我们发布 1.0 之后,我们立即意识到是时候重新考虑我们的方向了。我们必须找到一种既能保持 *jQuery 的简洁性*,又能使向 UI 添加功能齐全的小部件成为可能的方法。我们也知道,**非常容易使用的东西很难开发**。第一个任务是构建一个通用的 API,它允许**最大程度的灵活性**,同时保持**令人惊叹的简单性**。下一个任务是使为该 API 开发插件也同样简单。
一个 API 统治一切
我们想到的是,创建一个 API,它**删除了我们 95% 的暴露方法**,每个插件只保留**一个单一的重载方法**。例如
- $(“div”).draggable() 创建一个可拖动的元素
- $(“div”).draggable(“destroy”) 销毁它
- $(“div”).draggable(“method”) 在插件上调用另一个方法。
新的 API 还使所有回调的行为类似,公开每个插件的默认选项,并使用 remove() 智能地清理插件。我们还使在运行时更新插件选项成为可能,并添加了较小的更新,使 UI 感觉像一个套件。
为了实现这一点,我们**删除了 jquery.dimensions.js**(现在可以在 jQuery 核心找到)、**ui.mouse.js 和 *.ext.js 依赖项**、**引入了 ui.core.js**(其中包含许多有用的辅助函数)并创建了 jQuery UI 小部件工厂,它使为 UI 创建一个新的插件非常简单,同时使破坏 API 变得非常困难。
稳定性、调试、测试和 jquery.simulate
jQuery UI v1.5 不仅功能丰富,而且稳定,这一点至关重要。我们采取了几个步骤来大大改进我们的调试和测试,包括设置我们的 专用错误追踪器,其中包含 jQuery UI 特定的版本和里程碑目标。我们还投入了大量时间进行 新的单元测试 (存档),这些测试利用了 jQuery 测试套件 QUnit。最后,我们创建了 jquery.simulate.js,一个专门设计用于**触发真实浏览器事件**的插件。这意味着,您实际上可以告诉插件拾取您的可拖动元素,将其移动到特定位置并再次释放它,就像您在与真实测试人员交谈一样。
对效果的需求:Enchant 入场
能够退一步思考的一件很棒的事情是,它提供了一个关于功能齐全的 UI 解决方案应该提供什么内容的完全不同的视角。虽然 jQuery UI v1.0 当前提供了一套不错的 UI 控件,但用户需要像 script.aculo.us 和 jQuery UI 以前的灵感来源**Interface**这样的库提供的可靠效果。不幸的是,Interface 不再更新,这在效果方面留下了一些空白;因此,一个名为“Enchant”的新项目诞生了。最初计划将其作为 jQuery 和 jQuery UI 的补充库发布,我们意识到,将 Enchant 与 jQuery UI 合并是很有意义的,因为它允许用户从一个解决方案中轻松访问高级效果和 UI 控件。
我们很高兴地宣布,**Enchant 现在已成为 jQuery UI 的一部分**,jQuery 用户现在拥有一个统一的解决方案来满足他们的效果和 UI 需求。jQuery UI 效果可以**单独使用**,也可以与 UI 一起使用,并具有一个单独的核心,它扩展了 jQuery 核心,引入了**高级缓动、类转换(变形)**和**颜色动画**。所有效果都紧密集成到主 API 中,可以作为独立效果使用($(..).effect()),也可以直接从您已经知道的 jQuery 方法中使用(hide()/show())。
总的来说,我们已经拥有**超过 15 种可立即使用的效果**,供您在项目中使用,不仅包括**script.aculo.us 提供的效果**(blind,bounce,drop,fold,slide …),还包括全新的效果(transfer, explode. clip, scale),这些效果使 jQuery UI 成为一个很棒的库,可以增强您的应用程序!
正如我们之前博客文章中承诺的那样,它附带了 完整文档 和一个 组合演示 页面,让您亲眼看看这些效果的实际应用。

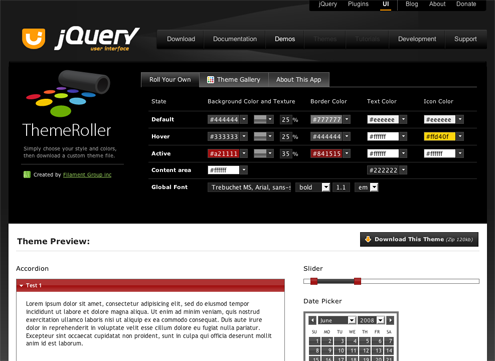
制作您自己的主题:ThemeRoller!
用户在使用新的 UI 控件时通常想要做的第一件事是“调整”它们以匹配其网站的颜色方案。显然,当您有来自不同来源的 UI 控件时,在所有控件中提供一致的“主题”的能力变得更加困难,因为大多数组件作者都有自己的调整控件外观的方法。我们认真考虑了这一点,并将提供一致的默认主题作为优先事项,用户可以将其用作自定义 jQuery UI 小部件集的模板。
我们联系了波士顿的 Filament Group 以寻求帮助,他们对此很乐意。他们非常投入 jQuery,并将其视为进一步帮助该项目的绝佳机会。好吧,从讨论一个单一的默认主题开始,很快发展成为 jQuery UI 的杀手级应用;ThemeRoller。
ThemeRoller 提供了一种**独特的方法来为 jQuery UI 特别设计的 UI 组件设置主题**。使用 ThemeRoller,您可以在几分钟内为您的项目**创建您自己的主题**。它完全直观,提供丰富的控件来**更改每个状态的颜色和设计**,然后在您工作时**使用实际的 UI 组件预览您的主题**!
您现在有数百万种组合可供选择。您创建的任何主题都可以在您进度的任何时间点通过复制 URL 来访问;在您玩得足够多之后,您可以点击下载按钮,然后会生成一个包含 css 文件、图像和演示页面的 ZIP 包。
此外,ThemeRoller 还包含一个主题库,供您浏览下载和灵感。为您的应用程序创建主题从来没有如此简单;它就是如此神奇。
我们真的要感谢 Filament Group 的才华横溢的团队为我们创建了这款惊人的应用程序。
顺便说一下,您也可以通过直接 URL 访问 ThemeRoller:ThemeRoller.org。如果您想了解更多关于这个很棒的应用程序及其工作原理的信息,请访问 Filament Group 的优秀博客文章!(存档)
插件稳定性和增强功能
最大的改进和更改是在各个插件代码上完成的。几乎每个插件都从头开始完全重写,以优化稳定性和性能,每个插件现在都附带一个错误变更日志。我们还重点关注增强选项和提高灵活性(例如,将可排序元素连接到可拖动元素),以使我们的插件能够在几乎所有环境中使用。
要全面了解 jQuery UI 组件的每一项增强功能,最好的方法是查看 变更日志。它相当广泛,表明了 UI 团队付出的巨大努力。在不久的将来,我们将发布一些文章,概述 UI 组件的最新功能。在此之前,我们建议您阅读我们关于 jQuery UI 1.5b 的博客文章,其中解释了许多鼠标交互更改(可排序元素、可拖动元素、滑块),并深入研究 文档 和 变更日志 本身。
下载
jQuery UI v1.5
最终版本: http://ui.jquery.com/download
您也可以从 Subversion 存储库 中签出 jQuery UI v1.5 的完整版本。
还有更多内容即将推出!

这确实是一项非凡的努力,我们很自豪能够为 jQuery 社区提供全面的 UI 解决方案。
我们已经在规划下一个版本,并且有一个庞大的路线图,其中包含网格、工具提示、菜单、颜色选择器、自动完成等插件。其中许多插件已经完成并提交了代码。我们还计划使用 Webkit 的 css 转换等新技术来创建插件(参见最近的 coverflow 插件),敬请期待。
如果没有jQuery UI 团队的出色努力和奉献,这一切都不可能实现。他们投入了大量的个人和工作时间来创建这个惊人的库,他们应得的认可远远超过他们的辛苦工作。我们也要感谢 jQuery 核心团队,我们与他们紧密合作,将许多必要的特性集成到 jQuery 核心本身。
最后但同样重要的是,我们要特别感谢Liferay的员工,他们为新 UI 网站的开发投入了无数的时间,我们与他们紧密合作,为各种企业情况稳定 jQuery UI。
感谢您的支持!
Paul Bakaus & jQuery UI 团队
Paul,
恭喜你发布!非常努力,结果出色!
恭喜。
但是你需要修复下载链接 - 它末尾有一个点,导致 404 错误。
另外,页面(和下载)上仍然是 RC1 - 不是最终版本。
但除此之外 - 做得好。
哇,很棒的工作。我迫不及待地想试一试。
一个很棒的主题构建器… :)
Pingback: rdworth.org » jQuery UI 1.5 最终版本发布
太棒了!
不错,我会等到 2.0,因为这个项目似乎仍在不断变化。
一个巨大的:谢谢!
太棒了!
感谢你们出色的工作!!
Pingback: Bram.us » jQuery UI 1.5 发布!
恭喜。我真的很感谢这项工作。我知道这是一项艰巨的任务。
我想知道 UI/jquery 作者什么时候会编写一个真正的 UI 工具包,包括表格/网格/表单。现在对于一个真正的项目来说,它毫无用处。
谁在乎 Safari 2
我正在使用它
干得好,我知道现在是什么时间了;)
很棒的版本!这个库不断让我惊叹。继续努力!
对团队的两个字:太棒了。
恭喜你们出色的工作!
Pingback: jQuery 新闻:UI 1.5 和 jQuerify 书签工具 » thecrumb.com
哇!在很多方面都令人印象深刻的工作!感谢你们不断为 Javascript 世界带来创新!
很棒的工作!
我祝贺出色的 UI 团队!
Pingback: jQuery UI v1.5 发布,专注于一致的 API 和效果 | .Net
Pingback: 为设计师准备的
Pingback: jQuery UI 1.5 | commadot.com
太棒了!非常感谢!=o)
去
http://jquery-ui.googlecode.com/files/jquery.ui-1.5.zip
.zip 文件中有一个“version.txt”,它显示“1.5rc1”,这不是错误吗?
另外,我对文件使用的命名约定感到困惑,因为我相信所有效果都应该在一个名为“effects”的单独目录中,因为它们相互独立,现在是单独的包… 再次使用主题下载,而不是“jquery-ui-themeroller.css”,它应该被命名为例如“smoothness.all.css”,遵循 flora 主题中使用的命名约定。
最终,我认为文件结构应该类似于
/jquery/jquery-1.2.6.js
/jquery/demos/
/jquery/themes/
/jquery/tests/
/jquery/plugins/
/jquery/plugins/effects/
/jquery/plugins/ui/
使用 plugins 文件夹很有用,因为其他 jquery 插件就放在那里,这就是 enchant 和 ui 所在的地方…
最后一个,jquery 使用“jquery-1.2.6.pack.js”,但是 UI 使用“ui.core.packed.js”。
Pingback: Chanel 的博客 » 博客存档 » 新版本的 jQuery UI
恭喜!
辛苦付出,取得了非常棒的结果!
接着我之前说的,只有“version.txt”文件中的版本号不正确,所有文件都是正确的版本。
还有,我忘了说,UI 和 jQuery 团队做得真棒!我在自己的项目中使用 jQuery UI,所有这些都是朝着正确方向迈出的巨大进步。恭喜,感谢你们。
太棒了!
非常好!
关于 ThemeRoller,在 IE 中遇到了一些小问题。
1. 标签和内容之间有间隙(IE6 和 IE7)http://img241.imageshack.us/img241/2061/ietabslp5.jpg
2. 滑块对齐(仅 IE6)http://img136.imageshack.us/img136/8296/ie6sliderak8.jpg
3. IE6 和 IE7:在对话框中按下按钮以及日历中点击“天”、“下一天”/“前一天”时没有激活颜色。
4. 在 IE6 中,也没有悬停颜色。
也许 3 和 4 是正常的,需要一些 jQuery 魔术?
哦,抱歉图片太大。
我还注意到,在手风琴中没有悬停效果(IE6)。
非常感谢!:)
开发包中的 version.txt 文件仍然显示“1.5rc1”。
我知道这里不是报告错误的地方,但是……
在“可拖动”部分的“针对预定义元素的拖动阻止”标题下,我认为你需要在锚标记中添加一些“return false”语句,否则,当你点击链接时,浏览器会跳转到页面顶部。
我知道这只是一个演示,任何自己实现它的人应该考虑到这一点,但它会使演示体验更可用……
Matt
@Benjamin Lupton、@travi 感谢你们指出 version.txt 文件的问题。我已经上传了一个新的压缩包(jquery.ui-1.5.0.zip 而不是 jquery.ui-1.5.zip),其中已修复了这个问题。这两个文件之间唯一的区别就是这个。
很棒的工作。真的。
很棒的工作。恭喜整个团队,你们对 JQuery UI 进行了一次非常精心的重构。我唯一有点不满的是,我认为这项工作值得进行一次重大版本升级。
下载似乎仍然无法正常工作。我选择了 YIU,但文件名是 .min.js。
这是正常的吗?因为我之前尝试的时候,文件名显示的是 YUI。
@evrim——我不会那么说,表单插件非常棒,表格排序插件可以通过 ext.js 扩展获得,而网格 IMO 应该用你自己的 HTML+CSS(加上 $.resizable)来实现,但 ext.js 也涵盖了这一点。随着人们使用 API 为 UI 编写并提交插件,这类功能也会变得可用。现在它对真实项目来说并不完全没有用。
也就是说,我非常希望看到一些关于对话框的示例。jqModal 的自定义和使用便捷性,以及与该插件一起提供的示例,如果能出现在 UI 网站上就太好了。
我对 UI 的一个不喜欢的地方是:datepicker 大约 60kb!?我一直在寻找一个简单的 jQuery 日期选择器/日历,而这个看起来对我来说太大了。
也许随着承诺的新小部件(颜色选择器/菜单/等等)的出现,我们会看到一个更轻量的日历。
不过,祝贺你们取得了如此好的成绩。
Pingback: techfounder » 半冒号之谜解释,jQuery UI 发布
不错的工作!我还没有使用它,但我期待着使用它。
Pingback: antiprocess.net » 博客存档 » Linkit: 9.6. - 11.6.
Pingback: JQuery UI 1.5 发布 | Web Tool OnLine
Pingback: MooTools 1.2 | Ionut Staicu - Webdeveloper 博客
很棒的工作!我不得不至少对演示页面发表一下评论,改进是显而易见的。早期版本的 JQuery 中的效果,包括 Interface,在稳定性和流畅性方面都有一些不足,特别是与其他一些 JavaScript 库相比。现在试用演示页面,我只能说哇!恭喜,并感谢 JQuery UI 团队!
我无法在 IE7 中使 Theme Roller 正确工作,主题库不存在,并出现 JavaScript 错误,主题设计器界面非常缓慢,如果你使用颜色选择器太快/太慢,它就会在之后的所有使用中都无法正常工作,并且无法退出,除非使用 Esc 键。
此外,演示应该加上描述,界面很花哨,但不太友好,每个页面都滚动,但没有线索它是什么演示……
除此之外,它看起来还不错,我很高兴看到它在不断进步。
UI 1.5 仍然支持 IE6 吗?
我在尝试演示时遇到了一些问题...
Pingback: Around the web | alexking.org
Pingback: jQuery UI 1.5 - Rethinking UI | Ajaxonomy
Pingback: Learning jQuery » Introduction to jQuery UI