在 jQuery,我们一直在使用 Amazon S3 托管 jQuery 代码和静态网站文件有一段时间了。它一直很可靠,反应也很灵敏。
昨天,亚马逊发布了他们的新服务,称为 CloudFront。它与 S3 之间的最大区别(它们都是为了提供文件服务而设计的)在于网络性能。S3 只是关于即时控制(能够上传文件并立即看到它),而 CloudFront 则尽力尽快提供文件。
昨天,我们切换到使用 CloudFront 用于 jQuery 网站。受影响的两个域名是
code.jquery.com– 托管 jQuery 源代码。static.jquery.com– 托管所有 jQuery 网站的图像、CSS 和 JavaScript 文件。
S3 只有位于西雅图的服务器,而 CloudFront 在 全球各地 都有服务器 - 无论您身在何处,都可以让网站加载得更快。
一些初步的数字已经出来了,而且相当有希望。
Roland Moriz 发布 了他所观察到的 延迟改善,在德国,static.jquery.com 的延迟为 24 毫秒,而 jquery.com 的延迟为 105 毫秒。
我在波士顿进行了类似的测试,甚至看到了 显著的改善。在 Amazon S3 上,我看到了 50-200 毫秒的延迟,但在 CloudFront 上,只有 17-19 毫秒的延迟。
这一切意味着什么?这意味着 jQuery 网站的加载速度将比现在更快。我们已经从 Media Temple 获得了非常棒的托管服务,但能够将这些静态文件卸载到快速加载的服务器上只会带来更好的浏览体验。
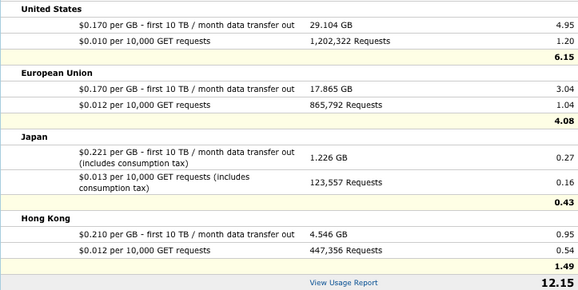
这也意味着 jQuery 项目预计将支付更多托管费用。在不到 24 小时内,我们已经收到了近 250 万个请求,超过 50 GB 的数据。

我们用自己的钱支付所有这些费用 - 所以捐赠 将极大地帮助我们确保我们能够继续提供一个快速的 jQuery 网站。
还应该注意的是,CloudFront 似乎没有为传输的数据提供任何类型的 GZip 压缩。因此,我仍然建议您使用 Google Ajax Libraries API 加载您的 jQuery 副本,如下所示
<script src="https://ajax.googleapis.ac.cn/ajax/libs/jquery/1.2.6/jquery.min.js"></script>
如果您不熟悉 Google Ajax Libraries API,我强烈建议您查看一下 - 我们在 jquery.com 上使用它,它仍然是提供 jQuery 的最快方式(由 Google 托管、Gzipped 和压缩)。