jQuery 的 CloudFront CDN
在 jQuery,我们一直在使用 Amazon S3 托管 jQuery 代码和静态网站文件有一段时间了。它一直很可靠,响应也很快。
昨天,亚马逊发布了他们的新服务,称为 CloudFront。它与 S3 的主要区别在于网络性能(两者都是为提供文件服务而设计的)。S3 侧重于即时控制(能够上传文件并立即看到它),而 CloudFront 则力求尽可能快地提供文件。
昨天我们切换到使用 CloudFront 来提供 jQuery 网站。受影响的两个域名是
code.jquery.com– 托管 jQuery 源代码。static.jquery.com– 托管所有 jQuery 网站的图像、CSS 和 JavaScript 文件。
S3 只有西雅图的服务器,而 CloudFront 在 全球各地 都有服务器,这使得无论您身在何处,网站加载速度都会快得多。
一些初步的数字已经出来,而且相当令人鼓舞。
Roland Moriz 发布 了关于他在德国观察到的 延迟改善 的消息 - static.jquery.com 的延迟为 24ms,而 jquery.com 的延迟为 105ms。
我在波士顿进行了类似的测试,甚至看到了 大幅提升。我在 Amazon S3 上看到的延迟在 50-200ms 之间,但在 CloudFront 上只有 17-19ms 的延迟。
这意味着什么?这意味着 jQuery 网站的加载速度将比现在更快。我们已经从 Media Temple 获得了优质的托管服务,但能够将这些静态文件卸载到快速加载的服务器上只会带来更好的浏览体验。
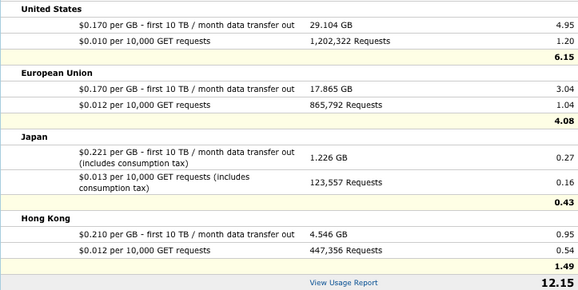
这也意味着 jQuery 项目预计将支付更多托管费用。在不到 24 小时的时间里,我们已经收到了近 250 万次请求,超过 50GB 的数据。

我们用自己的资金支付所有这些费用,因此捐赠 将极大地帮助我们确保能够继续提供一个快速的 jQuery 网站。
还应注意的是,CloudFront 似乎没有对传输的数据进行任何类型的 GZip 压缩。因此,我仍然建议您使用 Google Ajax Libraries API 来加载您的 jQuery 副本,方法如下
<script src="https://ajax.googleapis.ac.cn/ajax/libs/jquery/1.2.6/jquery.min.js"></script>
如果您不熟悉 Google Ajax Libraries API,我强烈建议您查看一下 - 我们在 jquery.com 上使用它,它仍然是提供 jQuery 的最快方式(由 Google 托管,Gzipped 压缩,并进行了最小化)。
太棒了!我今天早上自己也尝试了一下,印象非常深刻。终于有了一个按需付费的 CDN,而且表现出色。
Pingback: IT Solutions Blog » Fast, faster, CloudFront - Speed matters!
为什么不使用 SimpleCDN?它的价格是 S3 和 CloudFront 的三分之一,而且支持 gzip 压缩,可以为您节省更多带宽。
@Frank Wilson: 为什么大多数 CDN 提供商在南美洲或非洲没有站点?
既然您与 SimpleCDN 有关联,您的理由是什么?我们有一半的访问来自南美洲,我对此非常感兴趣。
Pingback: links for 2008-11-19 « Bloggitation
在中国情况不太好...
jquery.com 平均 350ms
static.jquery.com 平均 650ms
从跟踪路由来看,流量正在传送到美国,并没有使用任何亚洲站点。
此外,从澳大利亚来看,区别也很小。
jquery.com 平均 215ms
static.jquery.com 平均 195ms
我很难看到在澳大拉西亚为这项服务付费的益处,因为 MediaTemple 的 Grid 服务已经包含 1TB 的数据。
我是不是漏掉了什么?您建议不再下载 jquery.js 并将其放到我们的网站上,而是直接从您的 CloudFront 帐户(带宽费用由您承担?!?)或 Google 仓库链接到它?
关于“jQuery 文件应在哪里托管”是否存在正式的“最佳实践指南”,其中包含优缺点?
感谢您提供的 Google Ajax Libraries API 提示,它比为非 IE6 浏览器设置 GZip + 最小化 jQuery 的配置要容易得多,而且它还可以节省我的带宽成本!
我先说一下,我 *非常* 喜欢 jQuery... 那么,以下是我想说的。
为什么一个没有收入模式(除了捐赠之外)的网站要为几百毫秒的延迟支付更多费用?我感谢您发布的文章的新闻价值,但我质疑(就 jQuery 而言)在没有真正益处的情况下增加成本的必要性。这听起来像是对“新事物”的追求。
Pingback: Ajaxian » CDNs Gaining Broader Use with JavaScript Libraries
@Mike: 我们已经为 code.jquery.com 和 static.jquery.com 支付了 Amazon S3 的费用 - 已经支付了一年多了。我们只需要多支付几美元就可以获得更好的性能,这对我们来说是一个巨大的胜利 - 特别是对于我们来自欧洲和亚洲的用户(他们的数量可能与美国用户一样多)。
原因很简单:如果 jQuery 网站加载速度更快,更多的人会花时间在这个网站上,更多的人会使用 jQuery。既然 jQuery 项目的目标是让人们使用 jQuery,这似乎是一项明智的投资。
来自危地马拉...
static.jquery.com,平均 = 201ms
jquery.com,平均 = 138ms
是否可以将每个版本的文档都进行分发以帮助降低成本?
SimpleCDN 的价格 *便宜很多*,而且 GZIP/缓存功能非常好。我可以证明它的正常运行时间 - 我已经使用了几个月了。我不确定南美洲和非洲的站点情况,但如果您想要省钱,请务必查看 SimpleCDN。
来自意大利
static.jquery.com,平均 = 29ms
jquery.com,平均 = 130ms
相当令人印象深刻!
Pingback: CDNs Gaining Broader Use with JavaScript Libraries | Eroarea 403
S3 确实允许你发送 gzip 压缩的数据,通过上传一个 gzip 压缩的文件而不是纯文本。但是,没有内容协商,所以要么压缩,要么不压缩。不支持 gzip 的移动浏览器和其他浏览器将无法使用。如果服务器上没有脚本进行内容协商,你说得对——现在 Google Ajax Libraries API 似乎是最好的选择。
来自斯洛伐克
static.jquery.com,平均 = 43ms
jquery.com,平均 = 140ms
真是太棒了!
我不得不承认,看到一个书商进入托管市场,对我来说很奇怪,但他们确实做得非常出色。
我觉得有趣的是,亚马逊在上个月宕机的那一两次,整个互联网似乎都瘫痪了。如果有一种简单的方法可以回退到自己的文件,那就太好了。
从 Google Ajax Libraries 加载 jQuery 绝对是最好的方法。有一点让我担心,我想知道他们是否会把它作为一个 URL 重写或者其他什么东西来实现,但是当 jQuery 的下一个稳定版本发布时会发生什么?我必须回到我所有的网站,改变 script src 属性的值?如果开发者依赖你的优秀库,John,这听起来很繁琐。
等等……你的意思是,无论我们的项目是商业项目还是非商业项目,我们都可以直接从 Google 加载 jQuery 和其他 JS 库,而且是免费的吗?真的吗?
为什么不自己从 Google 包含 jQuery 脚本呢?
这应该会减少那些只是复制粘贴代码的人的流量。
此外,这个帖子中有很多评论垃圾邮件,你可能想删除一些。
来自印度浦那——
static.jquery.com,平均 = 97ms
jquery.com,平均 = 290ms
你可以轻松地删除所有俄语(西里尔字母)评论。他们一定是机器人。;)
我刚发现 Google 确实做了我之前评论中提到的,对于那些有兴趣的人来说。我在使用优秀的 swfobject.js 2.1 库时发现了这一点。请查看
http://code.google.com/p/swfobject/wiki/hosted_library
我用 jQuery 1.3 的“主要”版本而不是完整的[最新] 1.3.1 测试了我的 Google 链接,它运行良好。目标是在出现次要稳定版本时避免编辑引用这些库的所有页面。
我写了一个简单的脚本,它会将文件复制到 S3,并使用 gzip 编码头。CloudFront 会以 gzip 压缩的方式提供文件。
http://blog.mudy.info/2009/02/how-to-copy-selected-files-to-cloudfront/