jQuery 团队很高兴发布最新的 jQuery JavaScript 库主要版本!这个版本投入了大量的编码、测试和文档工作,我们对此感到非常自豪。
我要特别感谢 Ariel Flesler 和 Brandon Aaron,他们为修复错误和发布版本付出了很多努力。
概述
jQuery 1.3 中发生了一些重大变化,以下是一些最大和最显著的变化。
Sizzle 选择器引擎
jQuery 有一个全新的 CSS 选择器引擎 - 昵称 Sizzle。我们想要一个
- 对于最常用的选择器来说,比我们目前的引擎更快的引擎。
- 完全可扩展的(我们在过去版本的 jQuery 中为了性能而牺牲了一些可扩展性)。
- 完全独立的。
就性能而言,我们做得相当不错,比我们之前的引擎快约 49%

这尤其令人惊讶,因为 1.2.6 中的引擎已经相当快了,而且我们在过程中获得了很大的可扩展性。
在开发新引擎期间,有一件事变得非常明显:我们希望能够与其他库和开发者合作。我们看到了与一些最优秀的 JavaScript 开发者进行良好合作的机会 - 这将最终帮助所有库的用户。因此,我们确保 Sizzle 能够完全独立运行(没有依赖关系)。
此外,为了表示诚意并愿意合作,我们将 Sizzle 的源代码发布到 Dojo Foundation。我们想要一个共同的平台,让每个人都能一起工作,并且有一个明确的长期版权持有者。
目前我们正在与 Prototype、Dojo、Yahoo UI、MochiKit 和 TinyMCE(以及许多其他库)一起完善 Sizzle,使其达到完美。
实时事件
jQuery 现在支持“实时事件” - 可以绑定到所有当前和未来元素的事件。使用事件委托和无缝的 jQuery 风格 API,结果既易于使用又非常快。
有关实时事件的更多信息,请参阅 .live() 文档。
在处理实时事件时,我们希望找到一个既快又可扩展的解决方案。为此,我们需要一个专为处理委托元素过滤而设计的选择器引擎(粗略地说,“此选择器是否与该元素匹配?”)。新的 Sizzle 选择器引擎超出了我们所有的预期 - 速度几乎是之前解决方案的 30 倍。

通过使用高级过滤技术,我们能够为您提供一个事件委托解决方案,该解决方案不会拖累您的浏览器,并且可以扩展到页面上的数十或数百个委托。
jQuery 事件对象
Ariel Flesler 为 jQuery 1.3 带来了 jQuery 事件系统的重大重构。此更改的主要内容是新的 jQuery.Event 对象。该对象完全封装了通常在符合 W3C 规范的事件对象实现中找到的所有功能,并使其在所有浏览器中都能顺利工作。
事件系统还有一些单独的更改,将在后面的事件部分中详细介绍。
HTML 注入重写
所有与将 HTML 注入文档相关的代码(例如 append、prepend、before 和 after 方法)都已全面改版。在分析 jQuery 应用程序时,我们发现这是最常见的瓶颈之一 - 因此急需改进。提供的功能与 jQuery 之前版本中的功能相同,但具有更快(总体上快约 6 倍)的额外优势。

我们还改进了 DOM 元素的创建(例如 $("<script/>"))并使其与调用 $(document.createElement("script")) 相同(结果既更快又更明智)。
偏移重写
Brandon Aaron 认为,.offset() 方法需要在 1.3 中进行全面重写。从头开始重写,它不仅更好地处理跨浏览器问题,而且速度更快。

与 1.2.6 中的 offset 方法相比,性能提升了近 3 倍,此重写必将使您的复杂交互更加顺畅。
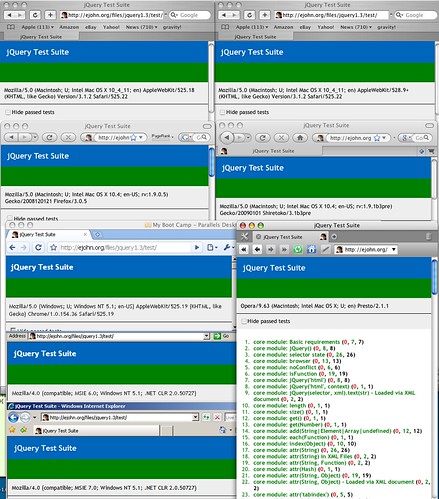
不再进行浏览器嗅探
此版本的最终主要功能是您可能永远不会直接看到或处理的功能,但这是一个重要的更改,将有助于 jQuery 持续更长时间并减少错误:从 1.3 开始,jQuery 不再使用任何形式的浏览器/userAgent 嗅探内部 - 并且是第一个主要 JavaScript 库这样做。
浏览器嗅探是一种技术,您可以在其中对一段代码在将来的工作方式做出假设。通常这意味着假设某个特定的浏览器错误将始终存在 - 这经常导致代码在浏览器进行更改并修复错误时发生故障。
相反,我们使用称为功能检测的技术,在其中模拟特定的浏览器功能或错误以验证其是否存在。我们已将 jQuery 中使用的所有检查封装到一个对象中:jQuery.support。有关它的更多信息、功能检测以及此功能提供的功能,请参阅文档。
需要注意的是,jQuery.browser 仍然存在于 jQuery 中 - 并且将在可预见的未来继续存在(太多插件和代码依赖于它)。话虽如此,我们已弃用它,试图鼓励您 - 以及所有 JavaScript 开发人员 - 在您的代码中认真考虑使用功能检测。
升级
在 jQuery 1.3 中,我们试图最大限度地减少任何大型升级带来的麻烦 - 保持所有现有的公共 API。话虽如此,请仔细阅读潜在的破坏性更改列表,以了解哪些更改可能会导致您的应用程序出现问题。
注意:许多插件都提供了更新版本以与 jQuery 1.3 相匹配。如果您在使用特定插件时遇到困难,请务必查看是否发布了新版本。特别是 jQuery UI 和验证插件都发布了与 jQuery 1.3 兼容的更新版本。
下载
与往常一样,我们提供了两个版本的 jQuery,一个最小化版本(我们现在使用 YUI Compressor 作为默认的最小化程序)和一个未压缩版本(用于调试或阅读)。
https://code.jqueryjs.cn/jquery-1.3.min.js jQuery 最小化版本(18kb 压缩后)
https://code.jqueryjs.cn/jquery-1.3.js jQuery 常规版本(114kb)
此外,Google 还为我们提供了一个托管在其服务器上的 jQuery 版本。此 jQuery 版本会自动最小化和压缩 - 并且从 Google 的快速边缘缓存服务器提供服务。
https://ajax.googleapis.ac.cn/ajax/libs/jquery/1.3/jquery.min.js
您可以随意将上述 URL 直接包含到您的网站中,您将获得快速加载 jQuery 的全部性能优势。
更改
以下是一些可能导致您的网页出现向后兼容性问题的更改。
- 已删除 [@attr] 中的“@”。从 1.2 开始已弃用,此旧语法不再有效。只需删除“@”即可升级。
- 触发的事件现在会向上冒泡 DOM。不知情的事件处理程序可能会意外捕获比预期更多的事件。
- ready() 方法不再尝试对等待所有样式表加载做出任何保证。相反,所有 CSS 文件都应在页面上的脚本之前包含。
- .isFunction 现在更简单,它不再处理一些奇怪的边缘情况(为了简单性和性能)。
- “a, b, c” 风格选择器的顺序可能会发生变化。支持 querySelectorAll 的浏览器(Safari、Firefox 3.5+、Opera 10+、IE 8+)将按文档顺序返回元素,其他浏览器将(当前)按指定的顺序返回元素。在 1.3.2 及更高版本中,所有逗号分隔的选择器都将按文档顺序返回。
- trigger 和 triggerHandler 方法不再接受数据数组中的事件对象。相反,应直接将它们指定为参数。
- 未记录的“extra”函数也已从 trigger 和 triggerHandler 函数中删除。
- 内部 jQuery.event.trigger 不再返回处理程序返回的最后一个项目,而是根据 W3C 规范返回 true 或 false。您应使用 jQuery.Event 对象来捕获特定返回值。
- 您应始终确保在标准模式下运行您的页面。已知在怪癖模式下,某些方法无法正常工作。
- 已删除创建选择器插件的旧(已弃用)样式。以前,您可以创建字符串编码的插件,这些插件后来会变成函数 - 这已删除 - 请直接创建函数。
- jQuery.param(obj) 执行 obj 的函数,而不是将其转换为字符串。
以下属性已弃用(支持功能检测和 jQuery.support,如概述中所述:jQuery.browser、jQuery.browser.version、jQuery.boxModel。
以下浏览器不再受支持:Safari 2
性能
为了衡量 jQuery 不同部分的性能,我们使用了一个 修改后的 SlickSpeed 测试套件副本 来运行我们的测试(已改编为处理非选择器测试)。测试运行的原始结果可以在下面找到(所有时间单位为毫秒)。
我们使用 Yahoo 首页的副本(一个具有代表性的复杂网页),并使用人们实际使用的选择器。针对人们当前使用的选择器将有助于提高现有和未来应用程序的性能。
Frameworks jQuery 1.2.6 jQuery 1.3 Dojo 1.2.3 MooTools 1.2.1 Prototype 1.6.0.3
Firefox 3 184 111 147 240 137
Firefox 3.5 113 34 105 135 55
Safari 3.2 71 15 64 76 50
Safari Nightly 46 15 65 47 18
Opera 9.6 107 75 73 132 87
IE 6 854 640 561 1611 3174
IE 7 210 181 150 490 761
Chrome 30 13 23 118 10
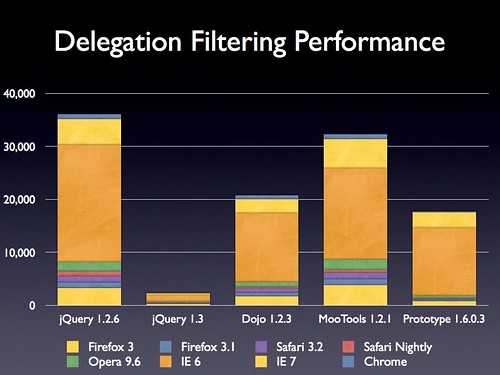
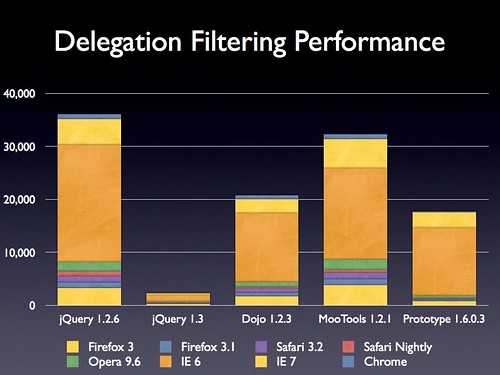
委托过滤测试
为了测试委托过滤,我们尝试查看给定元素是否与选择器匹配。jQuery 1.3 和 Prototype 提供了用于处理此操作的本机方法(分别为 .is 和 .match),而 jQuery 1.2.6、Dojo 和 MooTools 都使用了“运行选择器并查看元素是否在结果中”的技术。
Frameworks jQuery 1.2.6 jQuery 1.3 Dojo 1.2.3 MooTools 1.2.1 Prototype 1.6.0.3
Firefox 3 3260 199 1630 3798 763
Firefox 3.5 1047 113 620 1101 298
Safari 3.2 1169 91 820 1223 188
Safari Nightly 911 65 294 590 125
Opera 9.6 1764 167 898 1976 451
IE 6 22142 1201 13000 17227 12827
IE 7 4908 341 2664 5497 2994
Chrome 959 125 700 939 153
DOM 操作测试
这些测试分析了插入 DOM 片段的性能(在 jQuery 和 Prototype 的情况下,这是 HTML,在 MooTools 的情况下,它使用的是 Element 类)。Dojo 没有提供任何显式助手来注入 HTML 或构造 DOM 元素,因此它被排除在外。
Frameworks jQuery 1.2.6 jQuery 1.3 MooTools 1.2.1 Prototype 1.6.0.3
Firefox 3 161 41 47 323
Firefox 3.5 113 31 42 78
Safari 3.2 77 10 25 41
Safari Nightly 87 22 22 31
Opera 9.6 130 23 36 84
IE 6 710 110 600 971
IE 7 560 60 330 460
Chrome 49 14 23 21
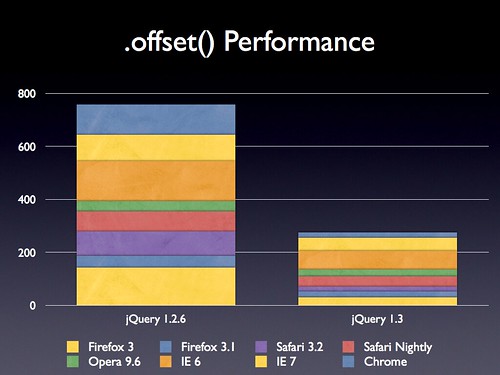
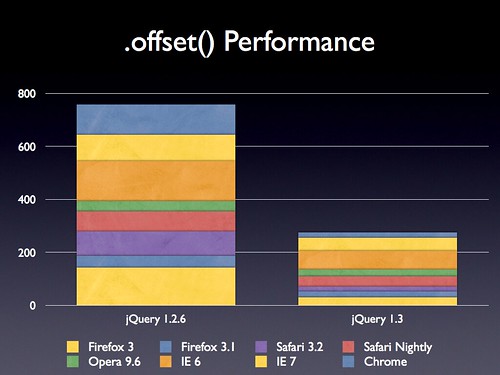
.offset() 测试
对多个元素运行了 jQuery .offset() 方法。
Frameworks jQuery 1.2.6 jQuery 1.3
Firefox 3 142 30
Firefox 3.5 45 23
Safari 3.2 92 18
Safari Nightly 75 39
Opera 9.6 39 26
IE 6 151 70
IE 7 100 50
Chrome 115 21
.hide()/.show() 结果
对多个元素运行了 .hide() 和 .show() 方法。
Frameworks jQuery 1.2.6 jQuery 1.3
Firefox 3 2680 722
Firefox 3.5 1867 448
Safari 3.2 1015 577
Safari Nightly 532 306
Opera 9.6 2327 1173
IE 6 8242 2715
IE 7 1912 961
Chrome 1922 551