jQuery 1.3 发布
jQuery 团队很高兴发布最新版本的 jQuery JavaScript 库!这个版本包含了大量的编码、测试和文档工作,我们对此感到非常自豪。
我想要特别感谢 Ariel Flesler 和 Brandon Aaron,他们在修复 bug 和发布新版本方面付出了很多努力。
概述
jQuery 1.3 中有一些重大变化,以下列出了一些最大和最突出的变化。
Sizzle 选择器引擎
jQuery 拥有一个全新的 CSS 选择器引擎,名为 Sizzle。我们想要一个引擎,它能做到
- 比我们当前的引擎更快,尤其针对最常用的选择器。
- 完全可扩展(在过去的 jQuery 版本中,我们为了性能而牺牲了一些可扩展性)。
- 完全独立。
在性能方面,我们做得相当不错,比之前引擎快了约 49% 。

这尤其令人惊讶,因为 1.2.6 中的引擎已经相当快了,而且我们在过程中获得了很大的可扩展性。
在开发新引擎的过程中,有一件事变得非常明显:我们希望能够与其他库和开发人员合作。我们看到了与一些最好的 JavaScript 开发人员进行合作的机会,这将有利于所有库的用户。为此,我们确保 Sizzle 能够完全独立运行(没有依赖)。
此外,作为诚意和合作意愿的证明,我们已将 Sizzle 的源代码发布到 Dojo Foundation。我们想要一个共同的平台,让每个人都能一起工作,并且有一个明确的长期版权持有者。
目前,我们正在与 Prototype、Dojo、Yahoo UI、MochiKit、TinyMCE(以及许多其他)合作开发 Sizzle,使其达到完美。
实时事件
jQuery 现在支持“实时事件”,即可以绑定到所有当前元素和未来元素的事件。使用事件委托和无缝的 jQuery 风格 API,结果既易于使用又非常快。
有关实时事件的更多信息,请参阅 .live() 文档。
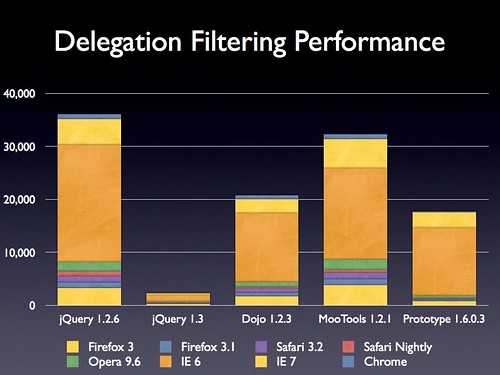
在处理实时事件时,我们想要一个速度快、可扩展性好的解决方案。为此,我们需要一个专为处理委托元素过滤而设计的选择器引擎(大致来说,即“此选择器是否与此元素匹配”)。新的 Sizzle 选择器引擎超出了我们的预期,速度几乎是我们之前解决方案的 30 倍。

通过使用高级过滤技术,我们可以为您提供一个事件委托解决方案,它不会拖慢您的浏览器,并且可以扩展到页面上一次处理数十个或数百个委托。
jQuery 事件对象
Ariel Flesler 为 jQuery 1.3 带来了对 jQuery 事件系统的重大重构。此更改的大部分内容归结为新的 jQuery.Event 对象。该对象完全封装了通常在 W3C 兼容事件对象实现中找到的所有功能,并使其在所有浏览器上都能顺利工作。
还有一些与事件系统相关的单独更改,这些更改将在后面的事件部分中详细介绍。
HTML 注入重写
所有与将 HTML 注入文档相关的代码(例如 append、prepend、before 和 after 方法)都已进行全面检修。在分析 jQuery 应用程序时,我们发现这是最常见的瓶颈之一,因此急需改进。提供的功能与 jQuery 之前版本中的功能相同,但具有更快的优势(总体而言快约 6 倍)。

我们还对 DOM 元素的创建进行了彻底检修(例如 $("<script/>")),使其与调用 $(document.createElement("script")) 相同(因此速度更快,也更合理)。
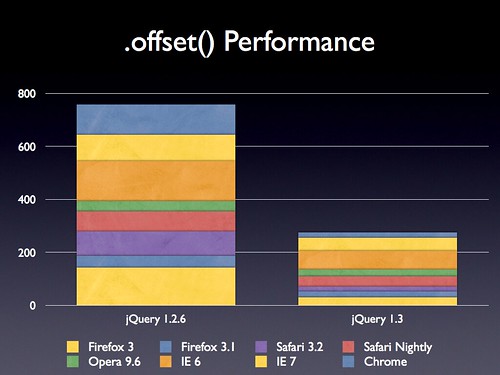
偏移重写
Brandon Aaron 认为,.offset() 方法需要在 1.3 中进行全面重写。从头开始重写,它不仅更好地处理了跨浏览器问题,而且速度更快。

与 1.2.6 中的 offset 方法相比,性能提升了近 3 倍,这将确保您的复杂交互更加流畅。
不再使用浏览器嗅探
此版本中最后一个重大功能是您可能永远不会直接看到或处理的功能,但它是一个重要的更改,将有助于 jQuery 持续更长时间,并减少 bug:从 1.3 开始,jQuery 在内部不再使用任何形式的浏览器/userAgent 嗅探,这是第一个实现此目标的主要 JavaScript 库。
浏览器嗅探是一种技术,您在其中对一段代码在将来的工作方式做出假设。通常这意味着假设某个特定浏览器 bug 将始终存在,这经常导致代码在浏览器发生更改并修复 bug 时出现故障。
相反,我们使用一种称为功能检测的技术,我们模拟某个特定的浏览器功能或 bug 来验证其是否存在。我们将 jQuery 中使用的所有检查都封装到一个对象中:jQuery.support。有关它的更多信息,功能检测以及此功能提供的功能,请参阅文档。
需要注意的是,jQuery.browser 仍然存在于 jQuery 中,并将继续存在(许多插件和代码片段依赖于它)。话虽如此,我们已将其弃用,试图鼓励您(以及所有 JavaScript 开发人员)认真考虑在代码中使用功能检测。
升级
在 jQuery 1.3 中,我们试图最大程度地减少任何重大升级问题,保留所有现有的公共 API。话虽如此,请阅读潜在的破坏性更改列表,以了解哪些更改可能会导致您的应用程序出现问题。
注意:许多插件都提供了更新的版本,以与 jQuery 1.3 兼容。如果您在使用特定插件时遇到问题,请确保查看是否有新的版本发布。特别是 jQuery UI 和 Validation 插件都发布了与 jQuery 1.3 兼容的更新版本。
下载
与往常一样,我们提供了两个 jQuery 版本,一个是压缩版(我们现在使用 YUI Compressor 作为默认压缩器),另一个是未压缩版(用于调试或阅读)。
https://code.jqueryjs.cn/jquery-1.3.min.js jQuery 压缩版(18kb 压缩后)
https://code.jqueryjs.cn/jquery-1.3.js jQuery 常规版(114kb)
此外,Google 为我们提供了一个托管在他们服务器上的 jQuery 版本。该 jQuery 版本会自动压缩并 gzip 压缩,并从 Google 的快速边缘缓存服务器提供。
https://ajax.googleapis.ac.cn/ajax/libs/jquery/1.3/jquery.min.js
您可以直接将上述 URL 包含在您的网站中,并获得快速加载 jQuery 的全部性能优势。
更改
以下更改可能会对您的网页造成向后兼容性问题。
- 已删除 [@attr] 中的“@”。此旧语法从 1.2 开始就被弃用,现在不再有效。只需删除“@”即可升级。
- 触发的事件现在会向上冒泡到 DOM 中。没有防备的事件处理程序可能会意外地捕获比预期更多的事件。
- ready() 方法不再尝试保证等待所有样式表加载完成。相反,所有 CSS 文件都应该在页面上的脚本之前包含。
- .isFunction 现在更简单了,它不再处理一些奇怪的边缘情况(为了简单和性能)。
- “a, b, c” 风格的选择器顺序可能会发生变化。支持 querySelectorAll 的浏览器(Safari、Firefox 3.5+、Opera 10+、IE 8+)将按文档顺序返回元素,其他浏览器将(目前)按指定的顺序返回元素。在 1.3.2 及更高版本中,所有用逗号分隔的选择器都将按文档顺序返回。
- trigger 和 triggerHandler 方法不再在 data 数组中接受事件对象。相反,它们应该直接作为参数指定。
- trigger 和 triggerHandler 函数中的未记录的“extra”函数已删除。
- 内部 jQuery.event.trigger 不再返回处理程序返回的最后一个项,而是根据 W3C 规范返回 true 或 false。您应该使用 jQuery.Event 对象来捕获特定的返回值。
- 您应该始终确保以标准模式运行您的页面。已知在怪异模式下,方法无法正常工作。
- 已删除创建选择器插件的旧(已弃用)风格。以前,您可以创建字符串编码插件,这些插件后来被转换为函数,现在已删除,请直接创建函数。
- jQuery.param(obj) 执行 obj 的函数,而不是将它们转换为字符串。
以下属性已被弃用(为了支持功能检测和 jQuery.support,如概述中所述:jQuery.browser、jQuery.browser.version、jQuery.boxModel。
以下浏览器不再受支持:Safari 2
性能
为了衡量 jQuery 不同部分的性能,我们使用 SlickSpeed 测试套件的修改版本 来运行我们的测试(已改编为处理非选择器测试)。测试运行的原始结果可以在下面找到(所有时间单位为毫秒)。
我们使用了 Yahoo 首页的副本(一个具有代表性的复杂网页),并使用了一组人们实际使用的选择器。针对人们当前使用的选择器,将有助于提高现有和未来应用程序的性能。
Frameworks jQuery 1.2.6 jQuery 1.3 Dojo 1.2.3 MooTools 1.2.1 Prototype 1.6.0.3 Firefox 3 184 111 147 240 137 Firefox 3.5 113 34 105 135 55 Safari 3.2 71 15 64 76 50 Safari Nightly 46 15 65 47 18 Opera 9.6 107 75 73 132 87 IE 6 854 640 561 1611 3174 IE 7 210 181 150 490 761 Chrome 30 13 23 118 10
为了测试委托过滤,我们尝试查看给定元素是否与选择器匹配。jQuery 1.3 和 Prototype 提供了处理此问题的方法(分别是 .is 和 .match),而 jQuery 1.2.6、Dojo 和 MooTools 都使用了“运行一个选择器,看看元素是否在结果中”的技术。
Frameworks jQuery 1.2.6 jQuery 1.3 Dojo 1.2.3 MooTools 1.2.1 Prototype 1.6.0.3 Firefox 3 3260 199 1630 3798 763 Firefox 3.5 1047 113 620 1101 298 Safari 3.2 1169 91 820 1223 188 Safari Nightly 911 65 294 590 125 Opera 9.6 1764 167 898 1976 451 IE 6 22142 1201 13000 17227 12827 IE 7 4908 341 2664 5497 2994 Chrome 959 125 700 939 153
这些测试分析了插入 DOM 片段的性能(对于 jQuery 和 Prototype 来说,这是 HTML,对于 MooTools 来说,这是使用它们的 Element 类)。Dojo 没有提供任何显式助手来注入 HTML 或构建 DOM 元素,因此被排除在外。
Frameworks jQuery 1.2.6 jQuery 1.3 MooTools 1.2.1 Prototype 1.6.0.3 Firefox 3 161 41 47 323 Firefox 3.5 113 31 42 78 Safari 3.2 77 10 25 41 Safari Nightly 87 22 22 31 Opera 9.6 130 23 36 84 IE 6 710 110 600 971 IE 7 560 60 330 460 Chrome 49 14 23 21
对多个元素运行 jQuery .offset() 方法。
Frameworks jQuery 1.2.6 jQuery 1.3 Firefox 3 142 30 Firefox 3.5 45 23 Safari 3.2 92 18 Safari Nightly 75 39 Opera 9.6 39 26 IE 6 151 70 IE 7 100 50 Chrome 115 21
对多个元素运行 .hide() 和 .show() 方法。
Frameworks jQuery 1.2.6 jQuery 1.3 Firefox 3 2680 722 Firefox 3.5 1867 448 Safari 3.2 1015 577 Safari Nightly 532 306 Opera 9.6 2327 1173 IE 6 8242 2715 IE 7 1912 961 Chrome 1922 551