jQuery 1.3 和 jQuery 基金会
祝 jQuery 生日快乐!jQuery 今天三岁了,它是在 2006 年 1 月 14 日的第一个 BarCampNYC 由 John Resig 发布的。
今天我们有四个公告要宣布,我们希望您能喜欢它们!
jQuery 1.3
首先,我们发布了一个优秀的 jQuery 新版本,供您享受。此版本的重大功能包括
- Sizzle:一个非常棒的 CSS 选择器引擎。
- 实时事件:带有 jQuery 风格的事件委托。
- jQuery 事件大修:完全重新设计,简化了事件处理。
- HTML 注入重写:超快的 HTML 追加。
- 偏移重写:超快的定位计算。
- 不再嗅探浏览器:使用功能检测来帮助 jQuery 在未来几年内保持活力。
可以在发行说明中找到有关此版本的全部详细信息
http://docs.jquery.com/Release:jQuery_1.3
我们目前计划在未来一两周内发布后续的 jQuery 1.3.1 版本,以解决可能出现的任何漏网之鱼。如果您发现任何错误,请务必将它们提交到 错误追踪器。
Sizzle
jQuery 拥有一个全新的 CSS 选择器引擎,代号为“Sizzle”。您可以在 jQuery 1.3 发行说明 中阅读有关它的全部详细信息(包括性能指标)。
更重要的是,我们正在与 Sizzle 一起迈出重要一步:我们将其发布为一个完全独立的项目,供许多库创建者和开发人员协同开发。我们看到了一个机会,不仅可以回馈 jQuery 社区,还可以回馈整个 JavaScript 开发社区;同时能够与其他库的开发人员就一个统一的选择器引擎进行协作。我们认为,竞争太多,而协作太少,因此我们将我们的代码作为迈向共同合作的第一步。
作为诚信和合作意愿的标志,我们将 Sizzle 交给了 Dojo 基金会(一个非常棒的非盈利组织,非常适合此项目,不要与 Dojo 工具包混淆)。我们希望有一个共同的集会场所,让所有开发人员都能在其中进行协作,并且有一个明确的长期版权持有者。
我们对协作的请求已经得到了惊人的响应:来自 Prototype、Dojo、Yahoo UI、MochiKit 和 TinyMCE(以及许多其他项目)的开发人员都表示有兴趣将 Sizzle 完善。
可以在此处找到一个粗略的 Sizzle 项目页面
http://sizzlejs.com/
以及完整的源代码
http://github.com/jeresig/sizzle/tree/master
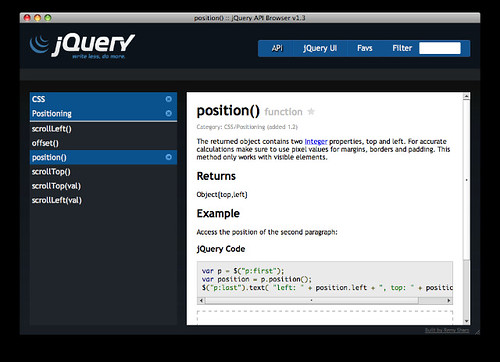
新的 API 浏览器
随着 jQuery 1.3 的发布,我很高兴地向您介绍由 Remy Sharp 开发的新 API 浏览器,网址为:https://api.jqueryjs.cn/.

新的 API 浏览器包括以下功能
- 所有最新的 jQuery 和 jQuery UI 文档。
- 能够将页面标记为收藏夹,以便您随时返回。
- 代码示例中的语法高亮显示
- 在浏览器中实时运行示例
- 链接到编辑和尝试代码示例
最重要的是,API 浏览器还可以作为 Adobe AIR 应用程序离线使用(感谢 Tane Piper 的 AIR 框架)。界面外观和功能相同,并且包括自动更新机制,因此您始终保持最新状态。
如果您遇到问题,请将错误提交到 错误追踪器 的“站点”组件下。
这使我们得出了最后一点,而且它绝非微不足道…
jQuery 基金会
随着 jQuery 项目以惊人的速度发展,作为团队,我们有必要退后一步,确定如何处理项目的归属。目前,jQuery 的创始人兼首席开发人员 John Resig 以及 jQuery UI 的首席开发人员 Paul Bakaus 都拥有他们各自项目的归属权。从实际和法律角度来看,这带来了几个问题,因为它将两个人作为项目的所有者,而不是一个正式的组织。随着更多个人和公司开始为项目做出贡献,这些问题变得更加明显,导致对特定工作单元的正确版权持有者产生混淆。
在最近的 jQuery 大会上进行会谈后,我们决定认真努力解决这个问题,并确定如何将 jQuery 项目的归属权转移到一个基金会类型的组织,该组织将
1. 了解开源软件开发的性质。
2. 允许我们继续不受阻碍地管理项目。
3. 确保项目在无论谁参与工作的情况下都能继续存在。
在考察了许多选择后,我们最终得出了一个结论——我们很高兴地宣布,软件自由保护协会 已向 jQuery 项目发出邀请,邀请其加入该非营利组织并在其指导下继续开发软件。通过加入软件自由保护协会,jQuery 项目和社区立即获得了一些重要的益处
1. 它允许当前项目成员继续管理项目,并对当前和未来工作方向负最终责任。
2. 它允许项目被视为真正的非营利性工作,使我们能够接受捐款和贡献,而无需承担巨大的个人财务责任。
3. 代码的版权将分配给保护协会,从而确保没有个人拥有项目的贡献或资产。
4. 它可能允许公司在员工为项目做出贡献时抵扣时间。
5. 最重要的是,它确保 jQuery 项目将永远是开放的和免费的软件。
这是 jQuery 项目正式化的一个重要步骤,也是确保 jQuery 社区投资受到保护的重要成就。我们将在这几周内完成向保护协会的过渡。项目的运行方式将几乎没有任何变化。 jQuery 团队 仍将继续运行和管理项目,我们仍将努力构建最好的 JavaScript 库。如果说有什么不同的话,那就是这将有助于释放我们的一些时间,以便我们可以花更多的时间编写代码——谁不喜欢这样呢?
祝 jQuery 三岁生日快乐!
祝 jQuery 生日快乐!哇哦!:)
生日快乐。
祝一切顺利。
:D
太棒了…… 好消息。
祝 jQuery 三岁生日快乐…… 我们爱你
:D
真是好消息!感谢大家为这个版本所付出的努力…… 我迫不及待地想用它。
祝贺!jQuery 太棒了!
生日快乐!我期待着与 jQuery 携手走过未来三年……
jquery 是互联网自 A 标签发明以来最棒的东西,恭喜你们所付出的智慧和管理 jquery 项目的方式。特别感谢 John Resig 在 jquery 的这些重要决策中保持冷静的头脑!
好东西,生日快乐,继续成长 :)
jQuery 万岁!
看起来棒极了!
恭喜整个 jQuery 团队!太棒了,太棒了,太棒了!:D
期待尽快试用它!
另外一点:我希望你们不会放弃 docs.jquery.com。api.jquery.com 看起来不错,但在易用性方面,它要差得多。
恭喜你们三周年和 1.3 版本!听起来这个版本中有很多很棒的东西......我期待着深入研究并检查所有内容!:)
现在可以使用复杂的 :not() 表达式。
.is() 现在可以处理复杂的选择器
太棒了!!谢谢!
恭喜并感谢您提供 API 浏览器!
jQuery 生日快乐,谢谢您!
恭喜你们大日子,感谢你们持续努力让这个库保持卓越!
恭喜 John。我是 jQuery 的忠实粉丝。jQuery 使 Ajax 成为 HTML 方式。
API 浏览器 AIR 应用程序无法使用(无法下载)。
这很棒。新的 API 浏览器看起来不错,但最好在一个页面中将 API 集成在一起。
John 和 Paul,
只想说声恭喜并感谢你们为 jQuery 项目付出的时间和精力。你们创造了一项杰出的作品,它使许多人能够以直观的方式使用 JavaScript,而对于那些希望“一路使用”JavaScript 而不是成为全职 JS 程序员的人来说,这在以前是不可及的。
你们的努力非常感谢!
jQuery 生日快乐!
Rick
另外,让评论者知道他们的评论正在等待审核会很好。谢谢。
恭喜 JQUERY!.. 我们爱你!!
您好,生日快乐
我找不到“委托过滤性能”是否会一直使用?
假设我使用 300 个 li 标签并执行以下操作
$(‘ul > li’).bind(‘click’, function() {});
它将是 300 个事件(如 1.2.6)还是 ul 上的单个事件?
谢谢,我有点迷糊......:)
:) 我们同一天生日!jQuery 生日快乐!!
恭喜新版本发布!迫不及待地想使用它 :-)
wooT!*给大家递饮料*
它在 PS3 浏览器上完全无法使用,
是什么原因呢?
恭喜 jQuery!生日快乐!继续努力。现在当我想到 JavaScript 时,我几乎默认地想到 jQuery。:-)
API 浏览器真的很棒,但应该有人确保左上角的“jQuery”徽标是可点击的链接,可以链接回主 jQuery 页面。
代表整个 Dojo 社区,祝贺 jQuery 团队和社区,不仅在 1.3 版本发布上取得成功,而且 Sizzle 加入 Dojo 基金会,jQuery 加入软件自由保护协会!
这看起来真的很棒!JQuery 真的成熟了 :)
干得好,生日快乐!
有一个问题——你们有博客订阅吗?我想及时了解更新等等。我在网站上没有找到订阅按钮。可能是我的问题,但我已经找了很多了。
cam。
祝贺生日和发布!继续努力!
为什么我找不到“压缩”版本?
只有“完整”和“最小”…… 嗯,如果“最小”约为 57 Kb,以前“压缩”版本约为 30 Kb…… :(
我要感谢所有参与项目的人—— jQuery 革命即将来临!
恭喜。Jquery 是最好的。;)
恭喜。;)
耶!生日快乐!
这是个好消息。新功能听起来非常有前景。
不幸的是,它似乎没有被 gzip 压缩。
我爱你们,如果可以,我真想在你们嘴唇上亲个吻!
生日快乐!
jQuery 太棒了。
恭喜,非常感谢!是否有新的 vsdoc 在路上?
有了这些实质性的改进,至少应该叫 jQuery 1.5! ;-)
非常感谢 jQuery 团队,jQuery 生日快乐!
jQuery 生日快乐!生日快乐!
恭喜!3 年…… 哇,时间过得真快。感谢所有参与的人付出的辛勤努力!
.empty 方法是否有任何性能上的变化?它真的很慢……
干得好,jQuery 团队!我期待着使用 1.3 并使用新的 API 浏览器。
太棒了!jQuery 真棒。迫不及待想试试这个新版本。
JQuery 1.3…… 更好更快!
生日快乐!
我爱新的 API 浏览器!生日快乐!
恭喜 John 和 jQuery 团队——感谢你们不断努力,为网页开发工具库贡献如此出色的成果!