jQuery 1.3 和 jQuery 基金会
祝 jQuery 生日快乐!今天是 jQuery 三周岁生日,它诞生于 2006 年 1 月 14 日,由 John Resig 在第一个 BarCampNYC 上发布。
我们今天要宣布四件事,希望您会喜欢!
jQuery 1.3
首先,我们发布了一个优秀的 jQuery 新版本,供您享受。此版本的重大特性包括
- Sizzle:一款热辣的 CSS 选择器引擎。
- 实时事件:带有 jQuery 风格的事件委托。
- jQuery 事件大修:彻底重新设计,简化事件处理。
- HTML 注入重写:闪电般快的 HTML 追加。
- 偏移重写:超快的定位计算。
- 不再进行浏览器嗅探:使用特性检测,帮助 jQuery 在未来几年内持续运行。
可以在发行说明中找到此版本的完整详细信息
http://docs.jquery.com/Release:jQuery_1.3
我们目前计划在未来一两周内发布 jQuery 1.3.1 版本,以解决可能遗漏的任何 bug。如果您发现任何 bug,请务必提交到 bug 跟踪器。
Sizzle
jQuery 拥有一个全新的 CSS 选择器引擎,绰号为“Sizzle”。您可以在 jQuery 1.3 发行说明(包括性能数据)中阅读有关它的完整详细信息。
更重要的是,我们正在通过 Sizzle 大踏步前进:我们将其作为完全独立的项目发布,以便众多库创建者和开发者共同参与。我们看到了一个机会,不仅能回馈 jQuery 社区,还能回馈整个 JavaScript 开发社区;同时,我们能够与其他库的开发者合作开发一个统一的、单一的、选择器引擎。我们认为,现有的竞争太多,而合作太少,因此我们公开发布了我们的代码,作为迈向共同努力的良好第一步。
作为诚信和合作意愿的证明,我们已将 Sizzle 转交给 Dojo 基金会(一个非常适合此项目的非营利组织,不要与 Dojo Toolkit 混淆)。我们想要一个共同的平台,让所有开发者能够共同工作,并且有一个明确的长期版权持有者。
我们的合作请求已经得到了令人惊叹的回应:Prototype、Dojo、Yahoo UI、MochiKit 和 TinyMCE(以及许多其他项目)的开发者都表示有兴趣将 Sizzle 完善到极致。
可以在以下位置找到 Sizzle 项目页面的粗略版本
http://sizzlejs.com/
以及完整的源代码
http://github.com/jeresig/sizzle/tree/master
新的 API 浏览器
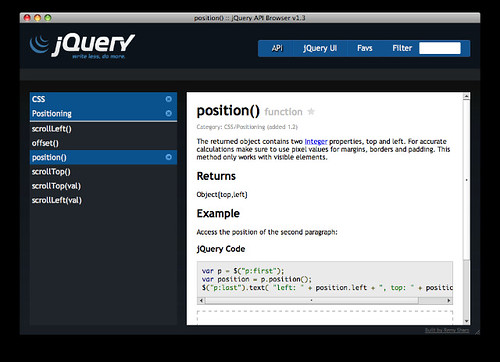
与 jQuery 1.3 版本一起发布的还有由 Remy Sharp 开发的新 API 浏览器,地址为:https://api.jqueryjs.cn/。

新的 API 浏览器包含以下功能
- 所有最新的 jQuery 和 jQuery UI 文档。
- 将页面标记为收藏夹的功能,这样您就可以轻松地返回到这些页面。
- 代码示例中的语法高亮显示
- 在浏览器中实时运行示例
- 用于编辑和试验代码示例的链接
最重要的是,API 浏览器也可以作为 Adobe AIR 应用程序离线使用(感谢 Tane Piper 的 AIR 框架)。该界面外观和功能相同,并包含自动更新机制,因此您始终可以保持最新状态。
如果您发现问题,请在“网站”组件下向 bug 跟踪器 提交 bug。
这让我们说到了最后一点,它当然也是最重要的…
jQuery 基金会
随着 jQuery 项目以惊人的速度发展,我们作为团队,必须退后一步,确定项目的归属权如何处理。目前,jQuery 的创始人兼首席开发人员 John Resig 以及 jQuery UI 的首席开发人员 Paul Bakaus 共同拥有各自的项目。从实际和法律角度来看,这带来了几个问题,因为它将两个个人作为项目的拥有者,而不是一个正式组织。随着越来越多的人和公司开始为项目做出贡献,这些问题变得更加明显,导致人们对特定工作单元的正确版权持有者感到困惑。
在最近的 jQuery 大会上会面交流后,我们决定真正集中精力解决这个问题,并确定如何将 jQuery 项目的归属权转移到一个基金会类型的组织,该组织将
1. 了解开源软件开发的性质。
2. 允许我们继续不受阻碍地管理项目。
3. 确保无论是谁参与其中,这些项目都将继续存在。
经过对许多选项的考察,我们最终得出了结论,并且很高兴地宣布,软件自由保护协会 已向 jQuery 项目发出邀请,使其加入该非营利组织,并继续在该组织的监管下开发软件。通过加入软件自由保护协会,jQuery 项目和社区立即获得了一些重要的益处
1. 它允许当前的项目成员继续管理项目,并对当前和未来工作的方向保持最终责任。
2. 它允许将项目视为真正的非营利性工作,使我们能够接受捐赠和贡献,而无需承担巨大的个人财务责任。
3. 代码的版权将分配给保护协会,从而确保没有人会拥有项目贡献或资产。
4. 它可能允许公司在员工为项目做出贡献时抵税。
5. 最重要的是,它确保 jQuery 项目将始终是开放和免费软件。
这是 jQuery 项目正式化的一个重要步骤,也是确保 jQuery 社区投资得到保护的重要成果。我们将在未来几周内完成向保护协会的过渡。项目的运行方式几乎没有变化。 jQuery 团队 仍将运行和管理项目,我们仍将努力构建最好的 JavaScript 库。这实际上将帮助我们节省一些时间,以便我们可以花更多时间编码 - 谁不喜欢这种声音呢?
祝 jQuery 三周岁生日快乐!
一个了不起的版本,包含许多重大的改进。我对 DOM 创建和注入速度的提升感到非常高兴。Remy,新 API 的外观和功能都非常棒,敬佩之至。感谢大家为这个重大版本的发布付出了如此多的努力。
为 jQuery 基金会做出的出色决定。做得好。
祝 jQuery 生日快乐!
对整个 jQuery 团队 + 贡献者表示衷心的感谢!
很棒的版本…是否也会有 Visual Studio intellisense 更新?如果是,什么时候发布?
祝 jQuery-1.3.0 生日快乐,新的一年里有很多事情要做!
来自巴西的生日祝福!!
是的,JQuery 以新的形式出现。更快,还有一些新功能。
John,恭喜你。jQuery 正在改变网络世界。
太棒了!
恭喜 John 和团队,又一次激动人心的发布和基金会!
Pingback: Eric Martin » jQuery 1.3 和 SimpleModal
新的 API 浏览器... 哦... 太棒了。jQuery 生日快乐!
好消息!我非常喜欢性能改进。
Go jQuery,这是你的生日,我们要像你的生日一样狂欢!
Felicidades,很棒的工作!
生日快乐,干得漂亮!
生日快乐。
我们爱 JQuery!
感谢您精彩的描述,并祝贺 1.3 发布!对废弃浏览器嗅探感到惋惜。我使用浏览器嗅探来引导用户在他们的特定浏览器上如何执行操作,例如如何禁用弹出窗口阻止程序。这与浏览器是否支持特定功能无关。
生日快乐,最棒的 JavaScript 框架。女神保佑你们所有人。
无聊的审美要求:我们可以在 API 浏览器网站上使用 jQuery 标志作为 favicon.ico 吗?
Pingback: Web Dev Hand Tools Revisited « Don Park’s Daily Habit
当我使用新版本时,选项卡似乎无法正常工作。
在 1.2.6 中运行良好。
我们在哪里报告错误 - 选项卡是 1.5.3 的一部分。
出色的 API 浏览器,顶级的调整,Sizzlin 的改进,面向未来的开源。
感谢 jQ 团队。
生日快乐,很快就会尝试它:) 非常感谢。
恭喜 jQuery。
我也喜欢 Adobe Air API 浏览器... 太酷了...
继续努力...
Pingback: Gea-Suan Lin - jQuery 1..3
恭喜 jQuery 团队!
你们确实改变了 JavaScript 世界;从 jQuery 诞生三年前开始,任何人都能感受到它,更不用说这是有史以来最棒的 JS 库,并且它正在日益成熟。
继续摇滚,伙计们!
谢谢
Mohammed Arif
http://www.mohammedarif.com
祝 jQuery 生日快乐!
生日快乐。新功能很棒。而新的 JQuery 基金会是一个伟大的想法,它将确保 JQuery 的未来。
生日快乐,并感谢您出色的工作!
我在 IE7 下的这个页面上遇到了一个小问题。页面无法阅读。在 FiereFox 中可以正常运行。
Charlie22
嗨,
很棒的工作 - 并祝贺发布日快乐 :)
不幸的是,我也遇到了 Steve 之前提到的 UI 选项卡 (V 1.5.2 和 1.5.3) 的问题。
绑定的 'tabsselect' 事件触发,但我无法获得在 1.2.1 版本中获得的任何选项卡信息。
var tabid = String(ui.tab);
此前的 1.2.1 版本中。
此致
Martin
恭喜!Jquery 再次证明合作比竞争(与其他 JavaScript 框架)更好。
现在每个人都可以一起赢。
生日快乐,感谢您出色的工作!
jQuery 已经成为 JavaScript 框架的主流。
JQuery 生日快乐。
感谢您提供最好的 JavaScript 框架。
生日快乐!
喜欢新的 API 网站!看起来很棒,非常易于浏览 - 真的很棒的工作!
API 太棒了!谢谢!!!我爱它,它很快,充满了简洁的解释和示例。对于 jQ 初学者来说是一个极好的工具 :)
祝贺新版本发布。我爱 jQuery
很棒的工作,伙计们
jQuery 向我展示了客户端脚本可能是简单而愉快的
祝贺新版本发布!
移除浏览器嗅探的一个问题是,它使得解决 IE 错误变得更加困难。例如,当使用 optgroup 标签操作选择列表时,所有其他浏览器都使用“group.appendChild(option)”工作,但 IE7 失败,需要使用“options.add(option, index)”代替。
jQuery 生日快乐.. :D
我认为我在 jQuery 文档中发现了一个错字:在 Utilities > Array and Object operations > $.grep
示例显示
“过滤原始数字数组,留下不是 5 且索引大于 3 的数字。然后它删除所有 9,同时反转它。”
我不认为代码正在反转数组,除非我误解了什么 - 它只是删除了 9。
如何从 1.2.6 升级?兼容还是不兼容?
您好。在之前的版本中,chrome 不在 class 浏览器中,您能将其添加到压缩的 jQuery 中吗?在“mozilla: /mozilla/.test( userAgent ) && !/(compatible|webkit)/.test( userAgent )”之后添加的代码行是
“chrome : /chrome/.test(navigator.userAgent.toLowerCase()) ”。
谢谢。
祝您有美好的一天。
(对不起我的英语,我是法国人 ^^)
jQuery 1.3 和选择器出现问题
$(‘input[@name=blabla]’).
jQuery 1.2 没有任何问题
@ Shandercage
已删除 [@attr] 中的“@”。此旧语法自 1.2 版起已弃用,不再有效。只需删除“@”即可升级。更多信息
Pingback: jQuery: » jQuery UI 1.6rc5 与 jQuery 1.3 兼容
这很棒!祝您再辉煌 3 年以上。
现在,我可以对 AIR API 浏览器提个建议吗?您可以将类别做得更像手风琴吗?因此,与其点击“Manipulation”然后点击“Removing”,然后必须再次点击“removing”才能向上返回一层,您可以将所有类别下的部分都展开。我相信这是出于空间考虑,但点击次数太多了。
我真的很喜欢过滤功能!
我喜欢 jQuery,但您的网站在 IE7.0.6001.18000 中加载不正确。
内容(如整篇文章)溢出模板,使它无法阅读,因为深色文本在页面的深色背景上。
您好
您可以在浏览器类中添加此脚本吗
language: navigator.language? navigator.language : navigator.userLanguage;
谢谢。
祝您有美好的一天。
赞赏 jQuery - 有人注意到重新设计的白宫网站上大量使用 jQuery 吗?(http://www.whitehouse.gov)
无论个人政治立场如何,看到一个以技术精湛和使用前瞻性通信技术为傲的政府使用 jQuery,这都是一件好事。
我一直在尝试弄清楚如何制作一个类似于他们在主页上使用的幻灯片组件 - 他们似乎将几个插件链接在一起 - jcarousel、galleria 和 cycle 等。
很想看到一个关于如何制作类似东西的教程。
激动人心的工作!感谢您的努力。
在哪里可以获取 nightly build?
页面 http://docs.jquery.com/Downloading_jQuery 包含指向旧的 nightly build 1.2.7pre 的链接。