下载
jQuery 1.3.2
https://code.jqueryjs.cn/jquery-1.3.2.min.js 压缩版 (使用 Gzipping 压缩后 19kb)
https://code.jqueryjs.cn/jquery-1.3.2.js 普通版 (120kb)
更改
按文档顺序返回元素
这是对 jQuery 选择器引擎的更改,它将返回的结果重新排序为文档顺序,而不是传入选择器的顺序。此更改是为了符合 选择器 API 规范(jQuery 在内部使用,在支持它的浏览器中)。
示例结果
// jQuery 1.3.1 (and older)
$("h1, h2, h3")
=> [ h1, h1, h2, h2, h3, h3 ]
// jQuery 1.3.2
$("h1, h2, h3")
=> [ h1, h2, h3, h3, h1, h2 ]
我要感谢 Diego Perini 推动我们实施了这个功能。
.live() 现在可以阻止冒泡
现在可以在回调中调用 event.stopPropagation() 或 return false,并让它停止 live 事件的冒泡。这意味着现在可以在彼此内部绑定 live 事件,并且内部处理程序可以阻止外部处理程序触发。
例如
<ul>
<li><b>Google</b></li>
<li><b>Yahoo</b></li>
</ul>
<script>
$("li").live("click", function(){
$(this).addClass("active");
});
$("li b").live("click", function(){
$(this).addClass("active");
return false;
});
</script>
我要感谢 Iraê 为这个问题提出的解决方案。
对于那些想知道 .live() 目前缺少的功能(如 submit 和 change 事件),您可以期待它们在 jQuery 1.3.3 中发布,预计将在下个月某个时候发布。
:visible/:hidden 大修
我们已经改变了 :visible 和 :hidden 选择器背后的逻辑(这些选择器在整个 jQuery 中用于确定元素的可见性)。
以下是逻辑的改变方式
* 在 jQuery 1.3.1(和更早版本)中,如果元素的 CSS “display” 不是 “none”,其 CSS “visibility” 不是 “hidden”,并且其类型(如果是输入)不是 “hidden”,则该元素是可见的。
* 在 jQuery 1.3.2 中,如果元素的浏览器报告的 offsetWidth 或 offsetHeight 大于 0,则该元素是可见的。
此更改意味着什么?这意味着如果元素的 CSS display 是 “none”,或其任何父/祖先元素的 display 是 “none”,或者如果元素的宽度为 0 且元素的高度为 0,则元素将被报告为隐藏的。
进行此切换的好处是什么?结果是双重的
* 性能好得多,好得多。(见下文。)
* 如果元素位于“隐藏”元素内,则元素将被报告为“隐藏”(在不使用插件的情况下,这以前是不可能的)。

我要感谢 Matheus Almeida 提出了在这些选择器中实施的一些性能改进变更。
.height()/.width() 大修
与宽度和高度相关的选择器都经过了大修,大大提高了它们在所有浏览器中的速度。

我要感谢 Mike Helgeson 在这里做出的贡献,这些贡献在很大程度上是我们在这些方法中看到的巨大收益的原因。
IE 中的选择器加速
随着来自更大的 JavaScript 社区的贡献涌入,新的 Sizzle 选择器引擎的优势真正开始显现。已经实现了许多改进,这些改进有助于提高引擎的性能,尤其是在 Internet Explorer 中。

我要感谢 Fabio Buffoni 在这里做出的贡献,这些贡献在很大程度上是这些加速的原因。
.appendTo()/etc. 现在返回插入的元素
这是一个(小的)API 更改,它解决了 jQuery API 中的错误。appendTo、prependTo、insertBefore、insertAfter 和 replaceAll 方法现在都返回插入的元素集,而不是原始元素集。
要理解此更改,我们需要查看一个简单的示例。
在以下标记中,在 jQuery 1.3.1(和更早版本)中,将发生以下情况
<div></div>
<div></div>
<script>
$("<p/>")
.appendTo("div")
.addClass("test");
</script>
1.3.1(和更早版本)中的结果
<div><p class="test"></p></div> <div><p></p></div>
这是因为 .appendTo 等只会返回传入它的元素,而不是实际插入的元素(并且由于只传入了一个段落,即第一个要插入的段落,因此只有第一个段落添加了类)。
因此,如果在 jQuery 1.3.2 中运行相同的代码,您将得到
<div><p class=”test”></p></div>
<div><p class=”test”></p></div>
这是预期的结果。唯一的问题是,appendTo、prependTo、insertBefore、insertAfter 和 replaceAll 现在都将推送到 jQuery 堆栈(这意味着它们会受到 .end() 的影响)。
我们对上述方法的现有用途进行了调查,发现没有证据表明此更改会影响任何现有代码,因此我们认为可以安全地继续进行(特别是考虑到这是预期的行为,从一开始就如此)。
测试
关于我们的测试套件和 jQuery 项目中的测试方法,我们有一些公告。
* 我们现在完全支持 Internet Explorer 8rc1 和 Chrome 2(夜间版)(除了我们通常选择的浏览器外),并且测试套件在其中完全通过。
* 测试套件已打破 1500 个测试(确切地说是 1504 个)。

这意味着我们现在积极地在 11 个浏览器中进行测试,并在这些浏览器中通过测试套件:Chrome 1、Chrome 夜间版、IE 6、IE 7、IE 8rc1、Opera 9.6、Safari 3.2、WebKit 夜间版、Firefox 2、Firefox 3、Firefox 夜间版。
(我们正在等待 Opera 10 的下一个测试版,然后我们才能开始完全支持它,当前测试版存在一些严重问题。)
为了衡量 jQuery 不同部分的性能,我们使用 SlickSpeed 测试套件的修改版本来运行我们的测试(已适应处理非选择器测试)。测试运行的原始结果可以在下面找到(所有时间均以毫秒为单位)。
选择器测试
我们使用雅虎首页的副本(一个具有代表性的复杂网页),并使用人们实际使用的选择器集合。针对人们当前使用的选择器将有助于提高现有和未来应用程序的性能。
Frameworks jQuery 1.2.6 jQuery 1.3 jQuery 1.3.2 IE 6 1059 799 626
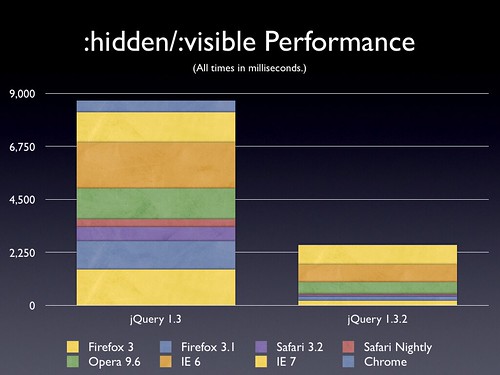
:hidden/:visible 测试
我们在测试页面中的许多元素上测试了 :hidden 和 :visible 选择器。
Frameworks jQuery 1.3 jQuery 1.3.2 Firefox 3 1512 190 Firefox 3.1 1202 161 Safari 3.2 592 80 Safari Nightly 334 43 Opera 9.6 1307 497 IE 6 1948 738 IE 7 1295 830 Chrome 490 30
宽度/高度测试
我们在测试页面中测试了 width、height、innerWidth、innerHeight、outerWidth 和 outerHeight 方法。
Frameworks jQuery 1.3 jQuery 1.3.2 Firefox 3 310 106 Firefox 3.1 281 84 Safari 3.2 146 37 Safari Nightly 166 32 Opera 9.6 345 116 IE 6 313 124 IE 7 283 123 Chrome 113 27