jQuery 1.3.2 发布
下载
jQuery 1.3.2
https://code.jqueryjs.cn/jquery-1.3.2.min.js 压缩 (使用 Gzipping 压缩后为 19kb)
https://code.jqueryjs.cn/jquery-1.3.2.js 正常 (120kb)
变更
按文档顺序返回的元素
这是对 jQuery 选择器引擎的更改,它重新排序返回的结果,使其按文档顺序排列,而不是按传递选择器的顺序排列。进行此更改是为了符合 选择器 API 规范(jQuery 在支持它的浏览器中内部使用)。
示例结果
// jQuery 1.3.1 (and older)
$("h1, h2, h3")
=> [ h1, h1, h2, h2, h3, h3 ]
// jQuery 1.3.2
$("h1, h2, h3")
=> [ h1, h2, h3, h3, h1, h2 ]
我要感谢 Diego Perini 促使我们实施了这项功能。
.live() 现在可以阻止冒泡
现在可以在回调中调用 event.stopPropagation() 或 return false 以阻止 live 事件的冒泡。这意味着现在可以在彼此内部绑定 live 事件,并且内部处理程序可以阻止外部处理程序触发。
例如
<ul>
<li><b>Google</b></li>
<li><b>Yahoo</b></li>
</ul>
<script>
$("li").live("click", function(){
$(this).addClass("active");
});
$("li b").live("click", function(){
$(this).addClass("active");
return false;
});
</script>
我要感谢 Iraê 为这个问题提出的解决方案。
对于那些想知道 .live() 当前缺少的功能(如提交和更改事件)的人,您可以预期所有这些功能都会在 jQuery 1.3.3 中实现,该版本将在下个月发布。
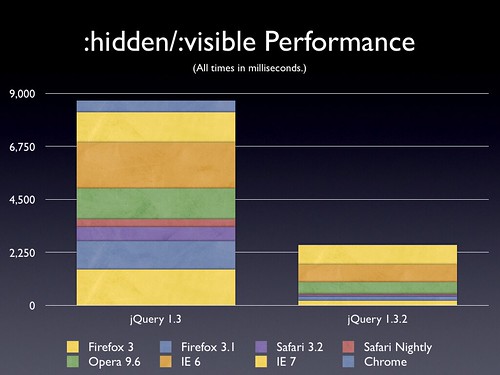
:visible/:hidden 进行了彻底的修改
我们更改了 :visible 和 :hidden 选择器背后的逻辑(它们用于整个 jQuery 中来确定元素的可见性)。
这是逻辑的变化方式
* 在 jQuery 1.3.1(和更早版本)中,如果元素的 CSS “display” 不是 “none”,它的 CSS “visibility” 不是 “hidden”,并且它的类型(如果它是输入)不是 “hidden”,那么该元素是可见的。
* 在 jQuery 1.3.2 中,如果元素的浏览器报告的 offsetWidth 或 offsetHeight 大于 0,则该元素是可见的。
这个变化意味着什么?这意味着,如果您的元素的 CSS display 为 “none”,或者任何父/祖先元素的 display 为 “none”,或者如果元素的宽度为 0 且高度为 0,则该元素将被报告为隐藏的。
进行此更改的好处是什么?结果是双重的
* 性能要好得多,好得多。(见下文。)
* 如果元素位于 “hidden” 元素内(在没有使用插件的情况下,这是以前不可能的),则该元素将被报告为 “hidden”。

我要感谢 Matheus Almeida 提出了对这些选择器的性能进行改进的一些更改。
.height()/.width() 进行了彻底的修改
与宽度和高度相关的选择器都进行了彻底的修改,极大地提高了它们在所有浏览器中的速度。

我要感谢 Mike Helgeson 在此方面做出的贡献,这些贡献在很大程度上促成了我们在这些方法中所看到的巨大收益。
IE 中的选择器加速
随着来自更广泛的 JavaScript 社区的贡献,新的 Sizzle 选择器引擎的好处正在逐渐显现。一些新增功能帮助提高了引擎的性能,尤其是在 Internet Explorer 中。

我要感谢 Fabio Buffoni 在此方面做出的贡献,这些贡献在很大程度上促成了这些加速。
.appendTo()/等现在返回插入的元素
这是一个(小的)API 更改,解决了 jQuery API 中的一个错误。appendTo、prependTo、insertBefore、insertAfter 和 replaceAll 现在都返回插入的元素集,而不是原始的元素集。
要理解此更改,我们需要看一个简单的示例。
对于以下标记,在 jQuery 1.3.1(和更早版本)中,将发生以下情况
<div></div>
<div></div>
<script>
$("<p/>")
.appendTo("div")
.addClass("test");
</script>
1.3.1(和更早版本)中的结果
<div><p class="test"></p></div> <div><p></p></div>
这是因为 .appendTo 等仅返回传递给它的元素,而不是实际插入的元素(由于只传递了一个段落,第一个要插入的段落,因此只有第一个段落添加了类)。
因此,如果您在 jQuery 1.3.2 中运行相同的代码,您将得到
<div><p class=”test”></p></div>
<div><p class=”test”></p></div>
这是预期的结果。唯一的区别是 appendTo、prependTo、insertBefore、insertAfter 和 replaceAll 现在都推送到 jQuery 栈(这意味着它们会受到 .end() 的影响)。
我们对上述方法的现有用途进行了一次调查,没有发现任何更改会影响现有代码的情况,因此我们认为可以放心地继续进行更改(特别是考虑到这本来就是预期的行为)。
测试
关于我们在 jQuery 项目中的测试套件和测试方法,我们有一些公告。
* 我们现在完全支持 Internet Explorer 8rc1 和 Chrome 2(Nightly),并且测试套件已完全通过(除了我们通常的浏览器选择之外)。
* 测试套件已破坏了 1500 个测试(准确地说是 1504 个)。

这意味着我们现在积极地在 11 个浏览器中进行测试,并且测试套件已通过:Chrome 1、Chrome Nightly、IE 6、IE 7、IE 8rc1、Opera 9.6、Safari 3.2、WebKit Nightly、Firefox 2、Firefox 3、Firefox Nightly。
(我们在开始完全支持 Opera 10 的下一个测试版之前,正在等待它,当前的测试版存在一些严重的问题。)
为了衡量 jQuery 不同部分的性能,我们使用了 SlickSpeed 测试套件的修改副本运行我们的测试(适应以处理非选择器测试)。测试运行的原始结果可以在下面找到(所有时间单位为毫秒)。
选择器测试
我们使用雅虎首页(一个具有代表性的复杂网页)的副本,并使用人们实际使用的选择器。针对人们当前使用的选择器将有助于提高现有和未来应用程序的性能。
Frameworks jQuery 1.2.6 jQuery 1.3 jQuery 1.3.2 IE 6 1059 799 626
:hidden/:visible 测试
我们在测试页面中的许多元素上测试了 :hidden 和 :visible 选择器。
Frameworks jQuery 1.3 jQuery 1.3.2 Firefox 3 1512 190 Firefox 3.1 1202 161 Safari 3.2 592 80 Safari Nightly 334 43 Opera 9.6 1307 497 IE 6 1948 738 IE 7 1295 830 Chrome 490 30
宽度/高度测试
我们在测试页面上测试了 width、height、innerWidth、innerHeight、outerWidth 和 outerHeight 方法。
Frameworks jQuery 1.3 jQuery 1.3.2 Firefox 3 310 106 Firefox 3.1 281 84 Safari 3.2 146 37 Safari Nightly 166 32 Opera 9.6 345 116 IE 6 313 124 IE 7 283 123 Chrome 113 27