jQuery 1.4.2 现已发布!这是 jQuery 1.4 的第二个次要版本,修复了 1.4 版本中的一些未解决的错误,并进行了一些不错的改进。
我要感谢以下为本版本提供补丁的人:Ben Alman、Justin Meyer、Neeraj Singh 和 Noah Sloan。
下载
与往常一样,我们提供两个版本的 jQuery,一个最小化版本(我们现在使用 Google Closure Compiler 作为默认压缩器)和一个未压缩版本(用于调试或阅读)。
- jQuery 最小化版本 (24kb Gzipped)
- jQuery 常规版本 (155kb)
您可以随意将上述 URL 直接包含到您的网站中,这样您将获得快速加载的 jQuery 带来的全部性能优势。
此外,您也可以直接从 Google 或 Microsoft 的 CDN 加载 URL
- https://ajax.googleapis.ac.cn/ajax/libs/jquery/1.4.2/jquery.min.js
- http://ajax.microsoft.com/ajax/jQuery/jquery-1.4.2.min.js
新功能
您可以在 jQuery API 网站上的 1.4.2 类别 中找到 API 更改的完整列表。
在本版本中,我们添加了两个新方法:.delegate() 和 .undelegate()。这些方法作为 jQuery 中现有 .live() 和 .die() 方法的补充。它们简化了在文档中特定根元素内监视特定事件的过程。
例如
$("table").delegate("td", "hover", function(){
$(this).toggleClass("hover");
});
这等效于使用 .live() 编写的以下代码
$("table").each(function(){
$("td", this).live("hover", function(){
$(this).toggleClass("hover");
});
});
此外,.live() 大致等效于以下 .delegate() 代码。
$(document).delegate("td", "hover", function(){
$(this).toggleClass("hover");
});
发生了什么变化?
在本版本中,我们对代码进行了重大重写,既是为了性能,也是为了修复长期存在的问题。
性能改进
与几乎每个版本的 jQuery 一样:我们努力不断提高代码库的性能,确保您获得性能最佳的 JavaScript 代码。
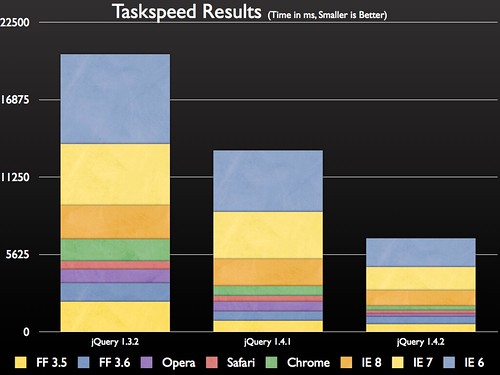
根据 Taskspeed 基准测试 提供的数据,我们已经将 jQuery 的性能提高了大约 2 倍,相比于 jQuery 1.4.1 提高了 3 倍,相比于 jQuery 1.3.2 提高了 3 倍。

具体来说,我们改进了 jQuery 中 4 个区域的性能
- 调用 .bind() 和 .unbind() 的性能。(工单)
- .empty()、.remove() 和 .html() 的性能。(工单)
- 将单个 DOM 节点插入文档的性能。(工单,其他提交)
- 调用
$("body")的性能。(提交)
虽然 Taskspeed 等综合基准测试在分解为单个子测试以供进一步研究时可能很有趣,但作为项目,我们倾向于避免将它们用作真实、总体库性能的准确衡量标准。考虑到构成库的多个方面,更不用说它们提供的不同技术,累积结果很少反映实际用户如何使用库。
例如,我们仅仅通过优化 $("body") 选择器就看到了 Taskspeed 中整体性能的大幅提高,因为它在测试中被调用了数百次。此外,我们通过将 .bind() 和 .unbind() 优化了毫秒级的时间看到了很大的收益,这是一个微不足道的数量,尤其是在您可能希望使用 .live() 或 .delegate() 而不是绑定数百个事件的情况下。
我们还收集了 其他主要库的结果,但我们对这些结果不太感兴趣,更感兴趣的是我们相对于 jQuery 的旧版本所取得的性能改进。
我们将继续优化 jQuery 代码库,无限期地。始终是我们的首要任务,努力提供最快的 JavaScript/DOM 开发体验。当然,可能总是会有方法来提高性能,无论是通过内部优化还是通过将关键功能推送到浏览器端以进行标准化。
事件重写
内部最大的变化来自事件模块的急需结构重写。这些修复解决了与事件绑定相关的许多奇怪问题。
也就是说,事件处理程序不再作为对象属性存储在 jQuery 的内部对象存储中(并带有附加到处理程序的元数据)。相反,它们现在存储在内部对象数组中。
如果您曾经有机会在 jQuery 元素上玩弄 .data("events"),您会发现它返回一个包含当前绑定的所有事件类型的对象。
为了列举在此重写期间发生的一些变化
- 现在可以将具有不同数据、命名空间和事件类型的相同处理程序全局绑定。
- 事件处理程序的执行将在一个处理程序删除自身(或其同级处理程序)后继续进行。
- 我们不再将数据/命名空间信息直接附加到事件处理程序(只附加一个唯一的跟踪 ID)。
- 我们不再使用代理函数,在内部,试图封装处理程序。
- 事件的执行顺序现在在所有浏览器中都有保证。Google Chrome 在其对象循环逻辑中存在一个长期存在的错误,已被绕过。
作为这些更改的副作用,我们不得不更改新公开的特殊添加/特殊删除 API,以适应新的事件数据对象。Ben Alman 正在编写一篇关于 jQuery 特殊事件系统的长篇教程,并在教程完成后我们会发布更多公告。
错误修复
在这个次要版本中,总共关闭了 40 个工单。一些与 jQuery 1.3.2 和 jQuery 1.4.x 之间的差异有关,一些修复了长期存在的问题(例如事件模块重写的情况)。
原始数据
这些是我们收集的用于生成上述图表原始数据。
jQuery 1.3.2 jQuery 1.4.1 jQuery 1.4.2 Prototype 1.6.1 MooTools 1.2.4 Dojo 1.4.1 YUI 3.0.0 FF 3.5 2182 806 565 2156 1073 575 1885 FF 3.6 1352 677 519 2067 857 750 1494 Opera 983 697 222 793 678 218 1201 Safari 610 435 252 315 235 238 612 Chrome 1591 703 293 271 312 222 745 IE 8 2470 1937 1141 3045 4749 1420 2922 IE 7 4468 3470 1705 9863 10034 1737 5830 IE 6 6517 4468 2110 13499 11453 2202 7295