jQuery 1.4.3 现已发布!这是基于 jQuery 1.4 的第三个次要版本,修复了一些错误并实现了一些不错的改进。
我要感谢以下社区成员为本版本提供了补丁和输入:Anton M.、Justin Meyer、Colin Snover、Ryan Tenney、Louis-Rémi Babé、David Petersen、Rick Waldron、Dave Reed、John-David Dalton、temp01、Heungsub Lee、J. Ryan Stinnett、Robert Katic、Juriy Zaytsev、James Burke、Jeffery To、Carl Fürstenberg、Jacob Wright、Jeff Robinson、Christian C. Salvadó、Andrée Hasson、Jason Webster、Dave Furfero、Adam Sontag、Travis Hardiman、DBJDBJ 和 Ben Alman。
以及以下 jQuery 团队成员:Scott González、Brandon Aaron、Yehuda Katz、Dave Methvin、Karl Swedberg、Paul Irish、Ralph Whitbeck、Jörn Zaefferer、Richard Worth、Doug Neiner 和 Mike Alsup。
下载
像往常一样,我们提供两个版本的 jQuery,一个压缩版本(我们现在使用 Google Closure Compiler 作为默认的压缩器)和一个未压缩版本(用于调试或阅读)。
你可以随意将以上 URL 直接包含到你的网站中,你将获得快速加载 jQuery 的全部性能优势。
此外,你也可以直接从 Google 的 CDN 加载 URL
一般改进
我们对 jQuery 的内部结构和我们用于开发的指南做了一些改进。
JSLint
首先,jQuery 现在通过了 Douglas Crockford 的 JSLint 工具。我们已将他的工具集成到我们的工作流程中(从 Github 中检出 jQuery 并运行“make lint”将显示结果),使我们能够及时了解可能的回归。
我们对 JSLint 做了一些细微的更改,以适应我们的特定开发风格,并在 jQuery 核心风格指南 中记录了结果。
模块化
我们还删除了 jQuery 源代码中存在的许多模块间依赖关系。这样做可以提高使用来自源代码的 jQuery 副本时的灵活性。例如,你现在可以使用脚本加载器,例如 LABjs 或 RequireJS 来动态加载各个 jQuery 模块(例如核心、支持、数据和事件)。
此外,此更改使你不再需要构建 jQuery 副本才能运行 jQuery 测试套件。这极大地改善了我们的开发工作流程,使我们能够快速对 jQuery 进行更改并测试结果,而无需(相对)缓慢的构建步骤。
新特性
所有新特性和更改都可以在 jQuery 1.4.3 的 API 文档 中找到。
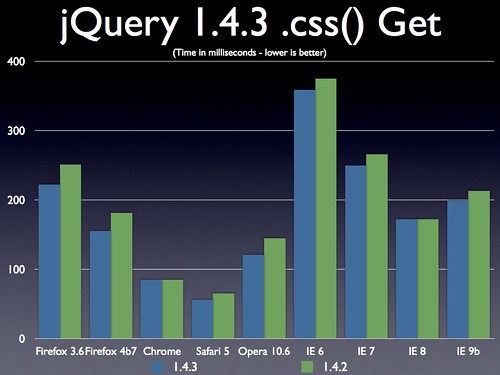
CSS 模块重写
几乎整个 CSS 模块都经过了重写,完全专注于可扩展性。你现在可以编写自定义 CSS 插件,扩展由 .css() 和 .animate() 提供的功能。
例如,这是一个由 Louis-Rémi Babé 编写的利用新功能的插件:jQuery Rotate。
该插件提供了一种跨浏览器的方式来设置和动画 DOM 元素的旋转,只需使用传统的 jQuery 方法,例如
$('#myDiv').css('rotate', 90);
$('#myDiv').animate({rotate: 180});
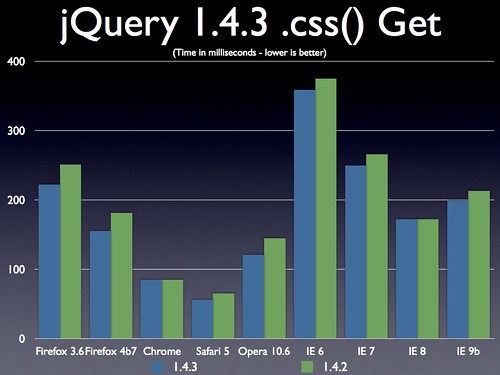
在重写过程中,我们将 jQuery 中包含的功能分解为两个非常清晰的路径:获取和设置元素的 .style 属性(通过 jQuery.style 完成),以及获取元素的当前计算样式信息(通过 .css() 和 jQuery.css 完成,注意 jQuery.curCSS 已不再使用,因此已弃用)。.css() 提供的功能同时使用 jQuery.style 和 jQuery.css 方法。
进行此更改使计算样式检索速度更快,结果快了 20%。

所有性能测试的原始数据都可以在 以下 Google 文档电子表格 中找到。所有测试都可以在 jQuery 源代码库 中找到。
数据
数据模块已经进行了一些改进,极大地提高了它的实用性。
HTML 5 data- 属性
首先,jQuery Metadata 插件提供的基本功能已移入核心。HTML 5 data- 属性 将自动添加到 jQuery 的数据对象中。
例如,给定以下 HTML
<div data-role="page" data-hidden="true" data-options='{"name":"John"}'></div>
以下所有 jQuery 代码都将正常工作。
$("div").data("role") === "page";
$("div").data("hidden") === true;
$("div").data("options").name === "John";
注意,字符串将保持不变,而 JavaScript 值将转换为其关联的值(包括布尔值、数字、对象、数组和空值)。
data- 属性在首次访问 data 属性时被提取,并且之后不再被访问或修改(所有数据值随后在内部存储在 jQuery 中)。
JavaScript 对象
对在 JavaScript 对象(更准确地说,是任何不是 DOM 节点的东西)上使用 .data() 时的情况进行了一些更改。首先,无论何时你在 JavaScript 对象上设置数据,数据都会直接设置在对象上,而不是进入内部数据对象存储。此外,附加到对象的事件将被放在一个新的“__events__”属性中,该属性实际上是一个函数。这样做是为了允许事件直接附加到对象,在对象被收集时被垃圾收集,并且不会被 JSON 序列化器序列化。这些更改应该使 jQuery 的数据和事件系统在 JavaScript 对象上更加有用。
活动
jQuery 已经具有 setData 和 getData 事件(在通过 .data() 方法设置或获取数据时广播这些事件),覆盖这些方法可以覆盖这些功能的默认行为(即你可以返回不同的值或阻止设置值。注意,在 jQuery 1.4.3 中,这些事件不再冒泡(让它们冒泡在大多数应用程序中被证明成本过高)。
在 1.4.3 中,我们引入了新的事件 changeData。此事件在使用 .data() 更改任何单个数据属性后触发。例如
var user = new User();
$(user).bind("changeData", function( event, name, value ) {
$("#user").find("#" + name).val( value );
});
changeData 事件被新的 jQuery Data Linking 插件广泛使用。它使数据 API 能够同步设置 JavaScript 对象属性和表单字段。
杂项
在 1.4.3 中,.data() 有一个细微的 API 更改:调用 .data(Object) 不再完全替换数据对象,而是扩展现有对象,保留未指定的 值。我们发现,根据一些令人困惑的错误报告,这是预期结果。
遍历
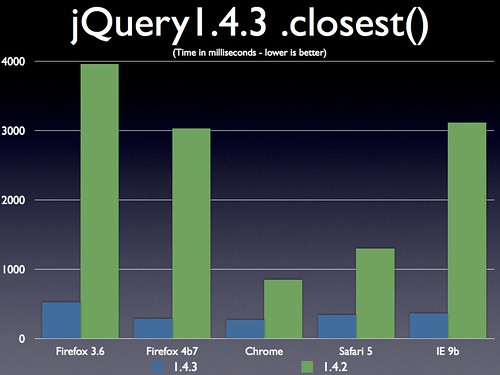
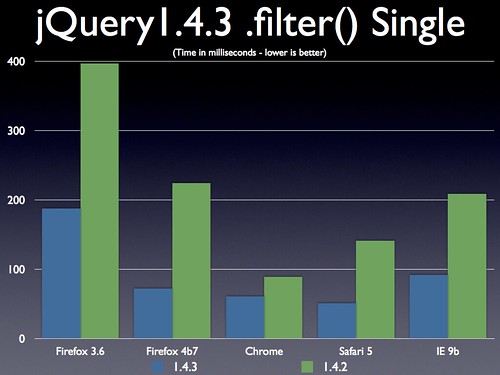
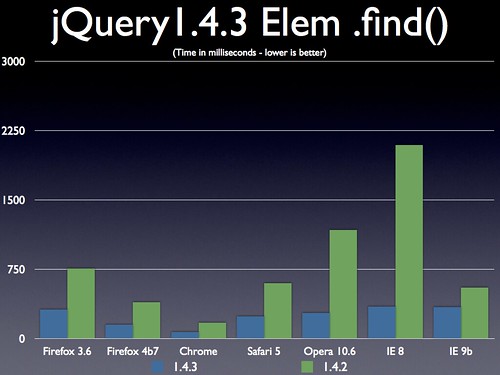
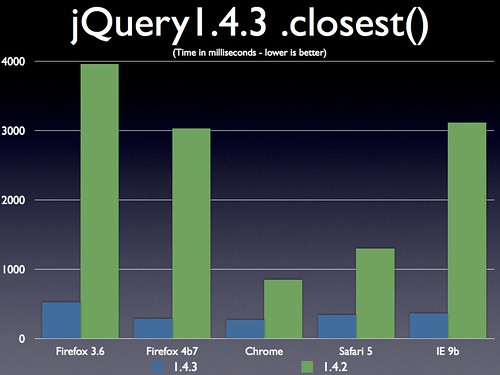
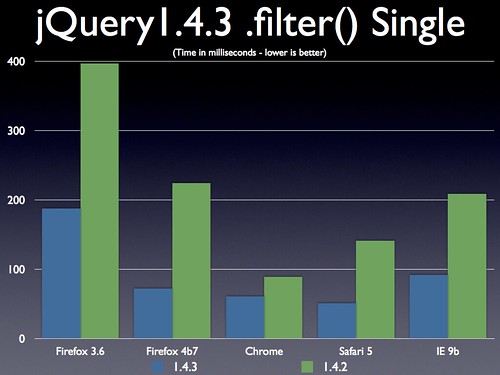
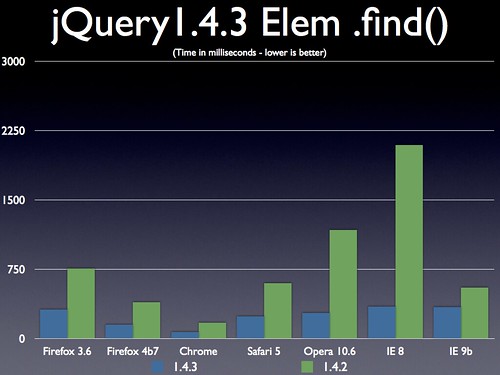
几乎所有主要遍历方法的性能都得到了显著提升。.closest()、.filter()(以及因此的 .is())和 .find() 的性能都有很大提升。
这些改进很大程度上是由于更充分地利用了浏览器的 querySelectorAll 和 matchesSelector 方法(如果存在)。jQuery 项目请求浏览器添加新的 matchesSelector 方法(编写测试套件,与供应商协商以及提交错误),整个社区现在都能从中获得优异的性能优势。



所有性能测试的原始数据都可以在 以下 Google 文档电子表格 中找到。所有测试都可以在 jQuery 源代码库 中找到。
以上性能结果专门针对 jQuery 代码中的三种非常常见的情况:对单个 DOM 节点使用 .closest(),对单个 DOM 节点使用 .filter()(或 .is()),以及对 DOM 元素使用 .find()(例如 $(“#test”).find(“something”)).
请注意,显示的浏览器是实际支持 querySelectorAll 或 matchesSelector 的浏览器 - 不支持这些方法的现有浏览器继续具有相同的性能特征。
Ajax
一些新的 Ajax 功能已经发布,应该可以帮助插件作者和构建渐进增强型应用程序的人。
引入了新的 jQuery.readyWait 属性,当添加该属性时,它会延迟 ready 事件的执行。插件应该使用它,以延迟 ready 事件的发生,直到指定的时间。例如,RequireJS 已经实现了此属性的使用,允许您加载在 ready 事件触发之前应处理的依赖项。每当项目完成加载时,您最终都应该调用 jQuery.ready(true)(如果所有依赖项都完成加载 - 并且 DOM 已准备好 - 那么 ready 事件将被触发)。
我们还添加了一个新的支持属性:jQuery.support.ajax。简单地说,它在能够处理“Ajax”(XMLHttpRequest)请求的浏览器中返回 true。
活动
.bind(“click”, false) 和 .unbind(“click”, false)
绑定一个除了返回 false 以外不执行任何操作的函数的便捷快捷方式(阻止默认操作并停止事件冒泡)。
.click(data, fn)
所有内置事件方法(如 .click())现在都接受数据作为初始参数(类似于 bind 方法)。
event.namespace
事件对象的新的属性,包含传递给 .trigger() 的事件命名空间。
效果
.show(speed, easing, callback) 等
所有动画方法现在都支持缓动。就像 .animate() 如何支持缓动参数(用于缓动插件)一样
jQuery.fx.interval
一个新的属性,它公开了所有效果触发速率(以毫秒为单位 - 默认值为 13)。减小此数字将在某些浏览器(例如 Chrome)中使动画更流畅,但会以 CPU 为代价。
杂项
jQuery.type
确定对象的内部 JavaScript [[Class]]。许多不同的方面被用来确定对象的精确返回值。逻辑可以确定如下
- 如果对象未定义或为 null,则分别返回“undefined”或“null”。
- 如果对象具有与浏览器的内置对象之一等效的内部 [[Class]],我们将返回关联的名称。(关于此技术的更多细节。)
- jQuery.type(true) === “boolean”
- jQuery.type(3) === “number”
- jQuery.type(“test”) === “string”
- jQuery.type(function(){}) === “function”
- jQuery.type([]) === “array”
- jQuery.type(new Date()) === “date”
- jQuery.type(/test/) === “regexp”
- 其他所有内容将返回“object”作为其类型。
jQuery.isWindow
一种简单的方法,用于确定对象是否可能是窗口。
jQuery.isWindow(window); // true
此外,我们现在使用本机 Array.isArray 方法来实现 jQuery 的 isArray(如果可用),并且我们使用浏览器提供的本机 String trim 方法(同样,如果可用)。jQuery.trim 做了一些性能改进,详细介绍在 以下主题中。
测试

jQuery 1.4.3 在所有支持的浏览器上通过了 3621 个测试。我们在 Firefox 4 上 100% 通过,并且几乎在 IE 9 上通过(我们发现两个错误,提交了它们,其中一个已经修复)。