jQuery 1.4.3 发布
jQuery 1.4.3 现已发布!这是继 jQuery 1.4 之后的第三个次要版本,修复了一些 bug 并带来了一些不错的改进。
我要感谢以下社区成员为本次发布提供了补丁和意见:Anton M.、Justin Meyer、Colin Snover、Ryan Tenney、Louis-Rémi Babé、David Petersen、Rick Waldron、Dave Reed、John-David Dalton、temp01、Heungsub Lee、J. Ryan Stinnett、Robert Katic、Juriy Zaytsev、James Burke、Jeffery To、Carl Fürstenberg、Jacob Wright、Jeff Robinson、Christian C. Salvadó、Andrée Hasson、Jason Webster、Dave Furfero、Adam Sontag、Travis Hardiman、DBJDBJ 和 Ben Alman。
以及以下 jQuery 团队成员:Scott González、Brandon Aaron、Yehuda Katz、Dave Methvin、Karl Swedberg、Paul Irish、Ralph Whitbeck、Jörn Zaefferer、Richard Worth、Doug Neiner 和 Mike Alsup。
下载
像往常一样,我们提供了两个版本的 jQuery,一个压缩版本(我们现在使用 Google Closure Compiler 作为默认的压缩工具)和一个未压缩版本(用于调试或阅读)。
- jQuery 压缩版 (26kb Gzipped)
- jQuery 常规版 (179kb)
您可以随意将上述 URL 直接包含到您的网站中,您将获得快速加载 jQuery 的全部性能优势。
此外,您还可以直接从 Google 的 CDN 加载 URL
一般改进
我们对 jQuery 的内部结构以及我们用于开发的指南进行了许多改进。
JSLint
首先,jQuery 现在通过了 Douglas Crockford 的 JSLint 工具。我们将他的工具集成到我们的工作流程中(从 Github 中签出 jQuery 并运行“make lint”将显示结果)——使我们能够跟踪可能的回归。
我们对 JSLint 做了一些小的改变以适应我们的特定开发风格,并在 jQuery Core Style Guidelines 中记录了结果。
模块化
我们还删除了 jQuery 源代码中存在的许多模块间依赖关系。这样做可以提高使用源代码中 jQuery 副本时的灵活性。例如,您现在可以使用脚本加载器(例如 LABjs 或 RequireJS)动态加载单个 jQuery 模块(例如核心、支持、数据和事件)。
此外,这种改变使您不再需要构建 jQuery 的副本才能运行 jQuery 测试套件。这极大地改善了我们的开发工作流程——使我们能够快速更改 jQuery 并测试结果,而无需(相对较慢的)构建步骤。
新功能
所有新功能和更改都可以在 jQuery 1.4.3 的 API 文档 中找到。
CSS 模块重写
几乎整个 CSS 模块都被重写了,完全专注于可扩展性。您现在可以编写自定义 CSS 插件来扩展 .css() 和 .animate() 提供的功能。
例如,以下是由 Louis-Rémi Babé 编写的利用新功能的插件:jQuery Rotate。
该插件提供了一种跨浏览器的方式来设置和动画 DOM 元素的旋转,只需使用传统的 jQuery 方法,如下所示
$('#myDiv').css('rotate', 90);
$('#myDiv').animate({rotate: 180});
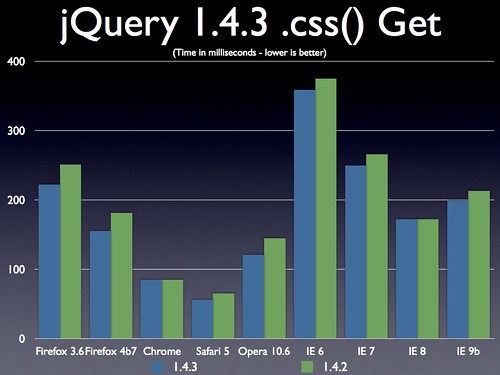
在重写过程中,我们将 jQuery 中包含的功能分解成两个非常清晰的路径:获取和设置元素的 .style 属性(通过 jQuery.style 完成)以及获取元素的当前计算样式信息(通过 .css() 和 jQuery.css 完成——注意 jQuery.curCSS 不再使用并且已被弃用)。.css() 提供的功能同时使用了 jQuery.style 和 jQuery.css 方法。
这种改变使计算样式检索速度更快——结果快了 20%。

所有性能测试的原始数据可以在 以下 Google Doc 电子表格 中找到。所有测试都可以在 jQuery 源代码库 中找到。
数据
数据模块已经进行了一些改进,极大地提高了它的实用性。
HTML 5 data- 属性
首先,jQuery Metadata 插件提供的核心功能已迁移到核心库中。jQuery 将自动将 HTML 5 data- 属性 拉入 jQuery 的 data 对象中。
例如,给定以下 HTML
<div data-role="page" data-hidden="true" data-options='{"name":"John"}'></div>
以下所有 jQuery 代码都将起作用。
$("div").data("role") === "page";
$("div").data("hidden") === true;
$("div").data("options").name === "John";
注意,字符串将保持原样,而 JavaScript 值将转换为其关联的值(这包括布尔值、数字、对象、数组和 null)。
data- 属性在第一次访问 data 属性时被拉入,之后不再被访问或修改(所有数据值都存储在 jQuery 的内部)。
JavaScript 对象
对 JavaScript 对象(更准确地说,是任何不是 DOM 节点的东西)使用 .data() 时,进行了许多更改。首先,只要您在 JavaScript 对象上设置数据,数据就会直接设置在对象上——而不是进入内部数据对象存储。此外,附加到对象的事件被放在一个新的“__events__”属性中,该属性实际上是一个函数。这样做是为了允许将事件直接附加到对象,在对象被回收时被垃圾回收,并且不会被 JSON 序列化程序序列化。这些更改应该使 jQuery 的数据和事件系统在 JavaScript 对象上更加有用。
活动
jQuery 已经有了 setData 和 getData 事件(在通过 .data() 方法设置或获取数据时广播),覆盖这些方法可以覆盖这些功能的默认行为(即,您可以返回不同的值或阻止设置值。注意,在 jQuery 1.4.3 中,这些事件不再冒泡(允许它们冒泡在大多数应用程序中被证明是太昂贵了)。
在 1.4.3 中,我们引入了一个新的事件,称为 changeData。当使用 .data() 更改任何单个数据属性时,会触发此事件。例如
var user = new User();
$(user).bind("changeData", function( event, name, value ) {
$("#user").find("#" + name).val( value );
});
changeData 事件被新的 jQuery Data Linking 插件广泛使用。它使得 data API 能够同步设置 JavaScript 对象属性和表单字段。
其他
在 1.4.3 中,.data() 有一个小的 API 更改:调用 .data(Object) 不再完全替换 data 对象,而是扩展现有的对象,保留未指定的属性。我们发现,根据一些令人困惑的 bug 报告,这是预期结果。
遍历
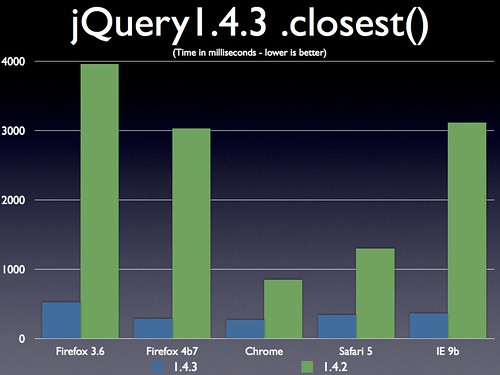
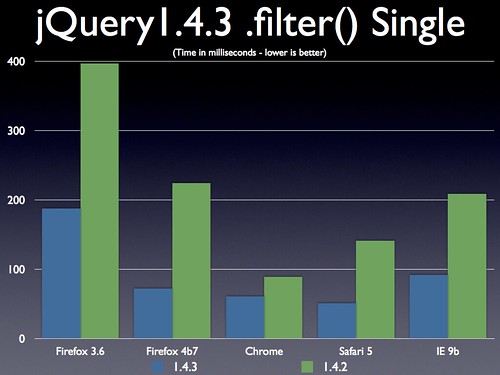
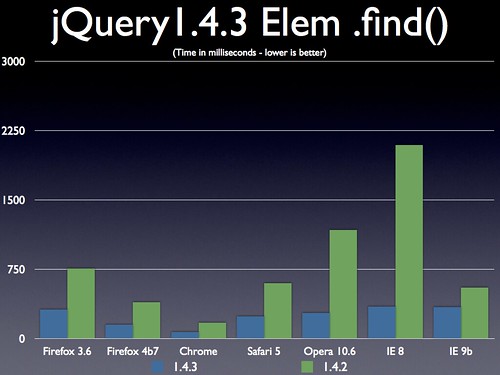
几乎所有主要遍历方法的性能都得到了显著提高。.closest()、.filter()(以及 .is())和 .find() 都得到了极大的改进。
这些改进主要是由于更广泛地使用了浏览器的 querySelectorAll 和 matchesSelector 方法(如果存在)。jQuery 项目请求浏览器添加新的 matchesSelector 方法(编写测试套件、与供应商沟通并提交 bug),现在整个社区都将从中获益。

所有性能测试的原始数据可以在 以下 Google Doc 电子表格 中找到。所有测试都可以在 jQuery 源代码库 中找到。
上述性能结果具体分析了 jQuery 代码中三个非常常见的用例:对单个 DOM 节点使用 .closest(),对单个 DOM 节点使用 .filter()(或 .is()),以及使用 .find() 以 DOM 元素为根(例如 $(“#test”).find(“something”))。
注意,显示的浏览器是实际支持 querySelectorAll 或 matchesSelector 的浏览器——不支持这些方法的现有浏览器将继续具有相同的性能特征。
Ajax
已经添加了一些新的 Ajax 功能,这些功能将有助于插件作者和构建渐进增强型应用程序的开发人员。
引入了新的 jQuery.readyWait 属性,当添加该属性时,它会延迟 ready 事件的执行。插件应该使用此属性,以延迟 ready 事件的发生,直到指定时间。例如,RequireJS 已经实现了该属性的使用,允许您加载在 ready 事件触发之前应该处理的依赖项。只要某个项目完成加载,您最终应该调用 jQuery.ready(true)(如果所有依赖项都已完成加载——并且 DOM 已准备就绪——那么 ready 事件将触发)。
我们还添加了一个新的支持属性:jQuery.support.ajax。简而言之,它在能够处理“Ajax”(XMLHttpRequest)请求的浏览器中返回 true。
活动
.bind(“click”, false) 和 .unbind(“click”, false)
用于绑定一个什么也不做但返回 false 的函数(阻止默认操作并停止事件冒泡)的便捷快捷方式。
.click(data, fn)
所有内置事件方法(例如 .click())现在都接受数据作为第一个参数(就像 bind 方法一样)。
事件对象的新的属性,包含传递给 .trigger() 的事件命名空间。
效果
.show(speed, easing, callback) 等等
所有动画方法现在都支持缓动。就像 .animate() 支持缓动参数(供缓动插件使用)一样
一个新属性,它公开所有效果触发的速率(以毫秒为单位——默认为 13)。将此数字调小将使某些浏览器(例如 Chrome)中的动画更流畅,但会消耗更多 CPU。
其他
确定对象的内部 JavaScript [[Class]]。许多不同的方面被用来确定对象的精确返回值。逻辑可以这样确定
- 如果对象未定义或为空,则分别返回“undefined”或“null”。
- 如果对象具有等效于浏览器内置对象的内部 [[Class]],我们将返回关联的名称。(有关此技术的更多详细信息。)
- jQuery.type(true) === “boolean”
- jQuery.type(3) === “number”
- jQuery.type(“test”) === “string”
- jQuery.type(function(){}) === “function”
- jQuery.type([]) === “array”
- jQuery.type(new Date()) === “date”
- jQuery.type(/test/) === “regexp”
- 其他所有类型将返回 “object”。
一个用于确定对象是否可能是窗口的简单方法。
jQuery.isWindow(window); // true
此外,我们现在使用原生 Array.isArray 方法来代替 jQuery 的 isArray(如果可用),并且我们使用浏览器提供的原生 String trim 方法(如果可用)。对 jQuery.trim 进行了一些性能改进,详情请参见 以下线程。
测试

jQuery 1.4.3 在所有支持的浏览器上通过了 3621 个测试。我们在 Firefox 4 上 100% 通过,并且在 IE 9 上几乎通过(我们发现了两个错误,提交了它们,其中一个已经被修复)。


我对这句话感到困惑(在“事件”下)
“jQuery 已经有了 setData 和 getData 事件(当通过 .data() 方法设置或获取数据时广播) - 重写这些方法可以覆盖这些功能的默认行为(即您可以返回不同的值或阻止设置值。”
1. “(…) 已经有了 setData 和 getData 事件 (…) - 重写这些方法” - 哪些方法?!
2. “可以覆盖默认行为” - 如何?!我已经查看了源代码,但我想不出任何方法可以“返回不同的值”或“阻止设置值”。
有谁比我更了解吗?
在 IE 中更改滑块的值不再有效。它在 1.4.2 中有效,但在 1.4.3 中无效。我使用的是 jQuery UI 1.8。
$sliderBar5.slider(‘value’, parseInt(cacheBorderArea.attr(‘cornerSize’)));
这是 IE8 给我的错误
Invalid argument. jquery-latest.js?d=276880459, line 155 character 295
我在 IE8 中也遇到了同样的“无效参数”错误。我使用了一个滑块,并确认当设置值时会造成此错误。
我能够通过使用选项设置值来解决此错误。
$slider.slider(‘option’, ‘value’, someValue);
希望这有帮助!
我刚在我的某些使用 1.4.2 的页面上注意到这一点。
我有一些页面使用 $(location).attr(“href”) 来获取查询字符串。更新到 1.4.3 后,此功能消失了。没有错误,什么都没有,如果将其设置为变量,则警报返回为“未定义”。暂时切换到 parent.document.URL 已解决问题,但想知道 1.4.4 是否会再次允许使用 $(location).attr(“href”)。
谢谢!