jQuery 1.4.3 发布
jQuery 1.4.3 现已发布!这是基于 jQuery 1.4 的第三个次要版本,修复了一些 bug 并进行了一些不错的改进。
我要感谢以下社区成员为此次发布提供了补丁和意见:Anton M.、Justin Meyer、Colin Snover、Ryan Tenney、Louis-Rémi Babé、David Petersen、Rick Waldron、Dave Reed、John-David Dalton、temp01、Heungsub Lee、J. Ryan Stinnett、Robert Katic、Juriy Zaytsev、James Burke、Jeffery To、Carl Fürstenberg、Jacob Wright、Jeff Robinson、Christian C. Salvadó、Andrée Hasson、Jason Webster、Dave Furfero、Adam Sontag、Travis Hardiman、DBJDBJ 和 Ben Alman。
以及以下 jQuery 团队成员:Scott González、Brandon Aaron、Yehuda Katz、Dave Methvin、Karl Swedberg、Paul Irish、Ralph Whitbeck、Jörn Zaefferer、Richard Worth、Doug Neiner 和 Mike Alsup。
下载
像往常一样,我们提供了两个版本的 jQuery,一个最小化(我们现在使用 Google Closure Compiler 作为默认的缩小器)和一个未压缩(用于调试或阅读)。
- jQuery 最小化版本 (26kb Gzipped)
- jQuery 标准版本 (179kb)
您可以直接将上述 URL 包含到您的网站中,您将获得快速加载 jQuery 的完整性能优势。
此外,您还可以直接从 Google CDN 加载 URL
一般改进
我们对 jQuery 的内部结构和我们用于开发的指南进行了一些改进。
JSLint
首先,jQuery 现在通过了 Douglas Crockford 的 JSLint 工具。我们已经将他的工具集成到我们的工作流程中(从 Github 检查 jQuery 并运行“make lint”将显示结果)——使我们能够跟踪潜在的回归。
我们对 JSLint 做了一些细微的调整,以适应我们特定的开发风格,并在 jQuery 核心风格指南 中记录了结果。
模块化
我们还删除了 jQuery 源代码中存在的许多模块间依赖关系。这样做允许在使用来自源代码的 jQuery 副本时具有更大的灵活性。例如,您现在可以使用脚本加载器,例如 LABjs 或 RequireJS 来动态加载各个 jQuery 模块(例如,核心、支持、数据和事件)。
此外,此更改使您不再需要构建 jQuery 副本才能运行 jQuery 测试套件。这极大地改善了我们的开发工作流程——使我们能够快速更改 jQuery 并测试结果,而无需(相对)缓慢的构建步骤。
新功能
所有新功能和更改都可以在 jQuery API 1.4.3 文档 中找到。
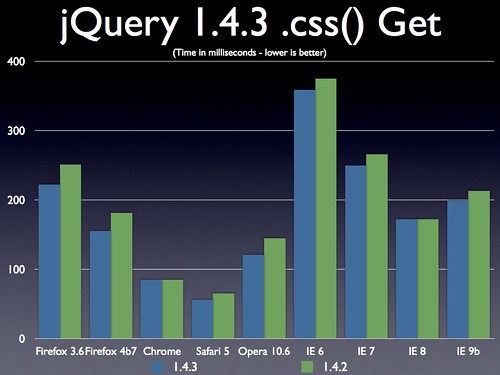
CSS 模块重写
几乎整个 CSS 模块都已重写,完全专注于可扩展性。您现在可以编写自定义 CSS 插件来扩展 .css() 和 .animate() 提供的功能。
例如,这是由 Louis-Rémi Babé 编写的利用新功能的插件:jQuery Rotate。
该插件提供了一种跨浏览器的方式来设置和动画 DOM 元素的旋转,只需使用传统的 jQuery 方法,如下所示
$('#myDiv').css('rotate', 90);
$('#myDiv').animate({rotate: 180});
在重写过程中,我们将 jQuery 中包含的功能分解为两个非常清晰的路径:获取和设置元素的 .style 属性(通过 jQuery.style 完成)以及获取元素的当前计算样式信息(通过 .css() 和 jQuery.css 完成——请注意,jQuery.curCSS 不再使用,因此已弃用)。.css() 提供的功能同时使用 jQuery.style 和 jQuery.css 方法。
进行此更改也加快了计算样式的检索速度,从而使结果快了 20% 以上。

所有性能测试的原始数据可以在 以下 Google Doc 电子表格 中找到。所有测试都可以在 jQuery 源代码仓库 中找到。
数据
数据模块已经过许多改进,大大提高了它的实用性。
HTML 5 data- 属性
首先,jQuery Metadata 插件提供的主要功能已移入核心。HTML 5 data- 属性 将自动被拉入 jQuery 的数据对象中。
例如,给定以下 HTML
<div data-role="page" data-hidden="true" data-options='{"name":"John"}'></div>
以下所有 jQuery 代码都将起作用。
$("div").data("role") === "page";
$("div").data("hidden") === true;
$("div").data("options").name === "John";
请注意,字符串保持原样,而 JavaScript 值将转换为它们关联的值(这包括布尔值、数字、对象、数组和 null)。
data- 属性在第一次访问 data 属性时被拉入,然后不再被访问或修改(所有数据值随后都存储在 jQuery 内部)。
JavaScript 对象
对 JavaScript 对象(或更准确地说,任何不是 DOM 节点的内容)使用 .data() 时,进行了一些更改。首先,无论何时在 JavaScript 对象上设置数据,数据都直接设置在对象上——而不是进入内部数据对象存储。此外,附加到对象的事件被放入一个新的“__events__”属性中,该属性实际上是一个函数。这样做是为了允许事件直接附加到对象,在对象被收集时被垃圾回收,并且不会被 JSON 序列化器序列化。这些更改应该使 jQuery 的数据和事件系统在 JavaScript 对象上更加有用。
活动
jQuery 已经有了 setData 和 getData 事件(在通过 .data() 方法设置或获取数据时广播),覆盖这些方法可以覆盖这些功能的默认行为(即,您可以返回不同的值或阻止设置值。请注意,在 jQuery 1.4.3 中,这些事件不再冒泡(允许它们冒泡在大多数应用程序中被证明成本过高)。
在 1.4.3 中,我们引入了名为 changeData 的新事件。当使用 .data() 更改任何单个数据属性时,将触发此事件。例如
var user = new User();
$(user).bind("changeData", function( event, name, value ) {
$("#user").find("#" + name).val( value );
});
changeData 事件被新 jQuery 数据链接 插件广泛使用。它使数据 API 能够将 JavaScript 对象属性的设置与表单字段同步。
其他
1.4.3 中的 .data() 存在一个细微的 API 更改:调用 .data(Object) 不再完全替换数据对象,而是扩展现有对象,保留未指定的值。我们发现,根据许多令人困惑的错误报告,这是预期结果。
遍历
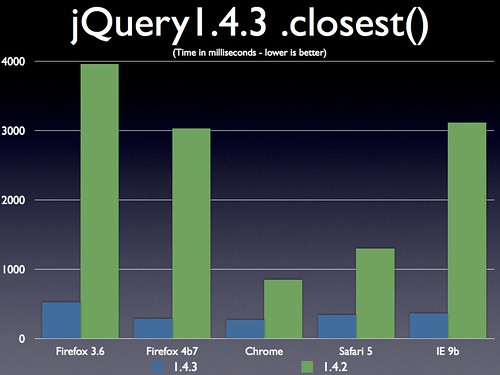
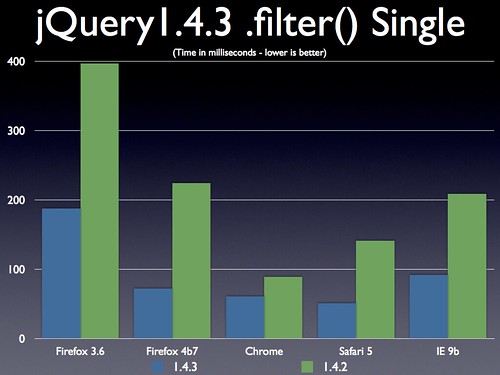
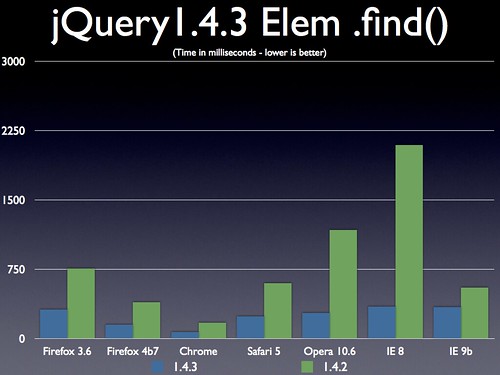
几乎所有主要遍历方法的性能都得到了显著提高。.closest()、.filter()(以及结果,.is())和 .find() 都得到了极大的改进。
这些改进主要是由于更多地使用浏览器的 querySelectorAll 和 matchesSelector 方法(如果存在)。jQuery 项目请求浏览器添加新的 matchesSelector 方法(编写测试套件、与供应商交谈并提交错误),现在整个社区都可以享受到这种出色的性能优势。

所有性能测试的原始数据可以在 以下 Google Doc 电子表格 中找到。所有测试都可以在 jQuery 源代码仓库 中找到。
上述性能结果专门针对 jQuery 代码中的三个非常常见的案例:对单个 DOM 节点使用 .closest(),对单个 DOM 节点使用 .filter()(或 .is()),以及对 DOM 元素使用 .find()(例如,$(“#test”).find(“something”)。
请注意,显示的浏览器是实际支持 querySelectorAll 或 matchesSelector 的浏览器——不支持这些方法的现有浏览器仍然具有相同的性能特征。
Ajax
发布了一些新的 Ajax 功能,这些功能应该可以帮助插件作者和构建渐进式增强应用程序的人员。
引入了新的 jQuery.readyWait 属性,当添加该属性时,它会延迟 ready 事件的执行。插件应使用它来延迟 ready 事件,直到指定的时间为止。例如,RequireJS 已经实现了对该属性的使用,允许您加载在 ready 事件触发之前应处理的依赖项。每当某个项目完成加载时,您最终应该调用 jQuery.ready(true)(如果所有依赖项都已完成加载——并且 DOM 已准备好——那么 ready 事件将触发)。
我们还添加了一个新的支持属性:jQuery.support.ajax。简单地说,它在能够处理“Ajax”(XMLHttpRequest)请求的浏览器中返回 true。
活动
.bind(“click”, false) 和 .unbind(“click”, false)
绑定一个只做返回 false 的函数的便捷快捷方式(阻止默认操作并停止事件冒泡)。
.click(data, fn)
所有内置事件方法(如 .click())现在都接受 data 作为初始参数(与 bind 方法类似)。
事件对象的全新属性,包含传递给 .trigger() 的事件命名空间。
效果
.show(speed, easing, callback) 等
所有动画方法现在都支持 easing。就像 .animate() 如何支持 easing 参数(供 easing 插件使用)
公开所有效果触发速率(以毫秒为单位——默认为 13)的新属性。使此数字更小将使某些浏览器(如 Chrome)中的动画更加流畅,但会以 CPU 为代价。
其他
确定对象的内部 JavaScript [[Class]]。许多不同的方面用于确定对象的确切返回值。逻辑可以确定如下
- 如果对象未定义或为 null,则分别返回“undefined”或“null”。
- 如果对象具有与浏览器的内置对象之一等效的内部 [[Class]],则返回关联的名称。(有关此技术的更多详细信息。)
- jQuery.type(true) === “boolean”
- jQuery.type(3) === “number”
- jQuery.type(“test”) === “string”
- jQuery.type(function(){}) === “function”
- jQuery.type([]) === “array”
- jQuery.type(new Date()) === “date”
- jQuery.type(/test/) === “regexp”
- 其他所有内容都将返回“object”作为其类型。
用于确定对象是否可能是窗口的简单方法。
jQuery.isWindow(window); // true
此外,我们现在使用本机 Array.isArray 方法作为 jQuery 的 isArray(如果可用),并使用浏览器提供的本机 String trim 方法(同样,如果可用)。jQuery.trim 已经过了一些性能改进,在以下主题 中有详细说明。
测试

jQuery 1.4.3 在所有支持的浏览器上通过了 3621 个测试。我们在 Firefox 4 上 100% 通过,在 IE 9 上也几乎通过了(我们发现两个 bug,提交了它们,其中一个已经修复了)。


我对这句话完全困惑(在“事件”下)
“jQuery 已经拥有 setData 和 getData 事件(它们在每次通过 .data() 方法设置或获取数据时广播) - 覆盖这些方法可以覆盖这些功能的默认行为(即你可以返回不同的值或阻止设置值。”
1. “(…) 拥有 setData 和 getData 事件 (…) - 覆盖这些方法” - 哪些方法?!
2. “可以覆盖默认行为” - 如何?!我查看了源代码,但我无法想到任何方法来“返回不同的值”或“阻止设置值”。
有谁比我更了解吗?
在 IE 中,更改滑块的值不再起作用。它在 1.4.2 中工作,但在 1.4.3 中不起作用。我使用的是 jQuery UI 1.8。
$sliderBar5.slider(‘value’, parseInt(cacheBorderArea.attr(‘cornerSize’)));
这是 IE8 给我的错误
无效参数。jquery-latest.js?d=276880459, 第 155 行,第 295 个字符
我在 IE8 中遇到了相同的“无效参数”错误。我使用了一个滑块,并确认在设置值时会导致此错误。
我能够通过使用选项来设置值来解决此错误。
$slider.slider(‘option’, ‘value’, someValue);
希望这有帮助!
我在使用 1.4.2 的一些页面上也发现了这个问题。
我有一些页面使用 $(location).attr(“href”) 来获取查询字符串。在更新到 1.4.3 后,这种操作无法再进行。没有任何错误,但如果将其设置为变量,警报会返回“未定义”。目前,切换到 parent.document.URL 修复了问题,但想知道 1.4.4 是否会允许再次使用 $(location).attr(“href”)。
谢谢!