团队聚焦:jQuery Bug Triage 团队
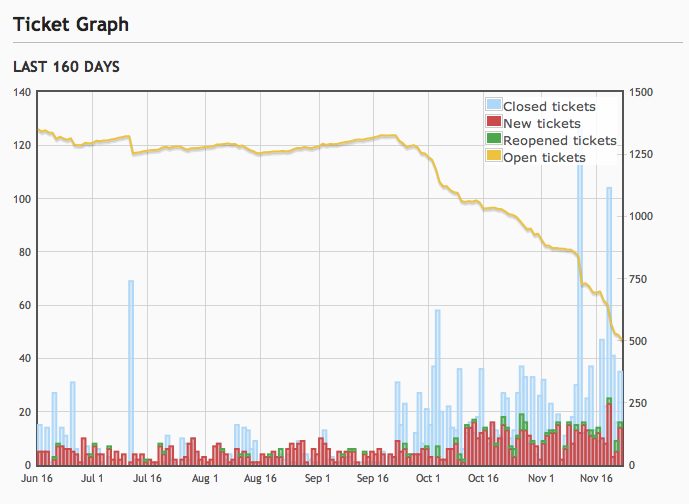
让我用图表来介绍一下 Bug Triage 团队

在过去的 60 天里,Bug Triage 团队处理了大量混乱的工单,并解决了每一个工单。
没错,目前 jQuery 问题追踪器中没有未审查的工单。 最后一个关闭的工单是一个相当令人反感的错误。
jQuery Bug Triage 团队是由 jQuery 核心团队和社区成员组成,他们积极帮助缩小范围并修补提交到 jQuery 问题追踪器上的错误。这个团队拥有多年调试和修复 JavaScript 和 jQuery 问题的经验。当你提交错误、功能请求或增强请求时,他们会查看你的工单。
团队成员包括
- Dave Methvin 是 PC Pitstop 的联合创始人,从 2005 年开始使用 jQuery,并且是 jQuery 核心团队成员。
- Addy Osmani 是 AOL 的伦敦用户界面开发人员,也是 jQuery 博客的常客。
- Colin Snover 是一位来自明尼阿波利斯的独立软件设计师和开发人员。
- Rick Waldron 是波士顿 Bocoup 的研发主管。
- Alex Sexton 是奥斯汀 Bazaarvoice 的实验室工程师,也是 yayQuery 播客的联合主持人。
- Adam J Sontag 是 Bocoup 的纽约开发人员,也是 yayQuery 播客的联合主持人。
- Mike Taylor 为 Opera Software 工作,有时骑自行车时会被撞到。
- Dan Heberden 是一位位于波特兰的网页顾问,并且是 jQuery UI 团队成员。
- Anton Matzneller 是一位位于奥地利维也纳的计算机科学学生和开发人员。
我们都应该感谢这些家伙。他们为 jQuery 做出了巨大的贡献。
![]()


![]()
![]()


![]()
![]() <== jQuery 英雄
<== jQuery 英雄
现在,来自开发前线的其他一些新闻…
新功能(未记录)
jQuery.readyWait
jQuery 1.4.3 引入了一个名为 readyWait 的计数器。这提供了一种方式,使控制流到达注册 ready() 处理程序被调用的点。
事件映射支持扩展
.live(), .die(), .delegate() 和 .undelegate() 现在支持以与 bind 和 unbind 目前相同的方式将事件映射作为参数。
.getData(), .setData() 和 .changeData() 的覆盖可用
正如 jQuery 1.4.3 发布说明中提到的,我们之前提供了两个事件,setData 和 getData(每次通过 .data() 方法设置或检索数据时广播)。在最新版本的 jQuery 中,你实际上可以覆盖这些事件,以便为这些功能提供替代行为。例如,你可以返回不同的值,或者阻止设置特定值。
回归
我们确定,1.4.3 中引入了一个回归,限制了 attr() 在 nodeType 1 DOM 元素节点上的使用。尽管在 1.4.4 中修复了这个问题,但是 attr(name) 和 attr(name, value) 仍然在 特定情况下失败。我们计划在 jQuery 1.4.5 中修复此问题。
jQuery UI Bug Tracker 更新
Colin Snover 先生最近为 jQuery UI Bug Tracker 提供了与 jQuery 核心相同的增强功能,现在你可以在提交错误、功能和增强请求时,找到与 jQuery 核心追踪器相同的功能强大的投票和追踪选项。这将使你更容易地了解我们何时查看了你的工单,以便你可以在有任何额外问题或关于修复的更新时进行跟进。
jQuery Bug 修补的技巧
jQuery 拥有非常活跃的开发社区,偶尔我们的社区成员希望修补他们发现的错误或问题,并将其提交给项目进行审查。
如果这听起来是你想要参与的事情,我们已经整理了一个带注释的构建文件(由 Rick Waldron 提供),它将帮助你使用 LAMP 或 MAMP 堆栈设置修补错误。你可以通过 gist 下载 这个构建文件。如果你在如何设置方面有任何问题,请随时在上面的 gist 上留下评论,或者在 #jquery IRC 频道中向我们提问。
(感谢 Addy Osmani,他为我起草了这篇文章的大部分内容 :))
这真是惊人的关闭工单数量!
干得好,伙计们!!!
对我们来说是伟大的团队!非常感谢~
那也是一张很棒的图表。它从不到 130 个开放工单上升到大约 500 个,同时保持着下降趋势。棒极了。
非常感谢,伙计们!你们设法审查了我 18 个月前提交的一个错误,我完全忘记了上下文。:)
太棒了,jQers!你们在有限的时间内完成所有这些工作,真是太不可思议了。你们一定有火眼金睛。作为相关帖子,你们能推荐一些技巧,让我们这些“站在巨人肩膀上”的开发人员在有限的时间内完成更多工作吗?同时,如果你们能分享一些关于如何/使用什么来调试和排查 JavaScript 错误的技巧,也会非常有帮助。神秘的“为空或不是对象”消息非常糟糕,我认为一定有更好的方法。即使是 debugbar 和 firebug 似乎也不能照亮引擎盖下发生的事情,除非我不知道如何充分利用它们。今天是美国感恩节,我要说声谢谢 jQuery!
感谢你们的辛勤工作!
来自财富 100 强背景,我不得不承认,我对你们取得的进展感到敬畏。60 天内将工单数量减少 60% 真是太棒了。干得好,伙计们!
感谢你们的辛勤工作!圣诞快乐!
感谢分享你们伟大的辛勤工作。
我喜欢这个网站,因为它提供了 期权交易的机会。
测试
感谢分享你们伟大的辛勤工作。
感谢分享你们伟大的辛勤工作。
新年快乐!
关于之前那个图表的更新…
http://bugs.jquery.com/ticketgraph?days=140
谢谢你们!
来自葡萄牙的问候。
非常感谢你们所有的人。
请继续帮助社区。
谢谢
太棒了!
min:(
团队
这个网站真的是一个关于你所需要的信息的漫游,而你不知道该问谁。在这里看一看,你一定会找到它。