jQuery 1.5 正式发布!
这个版本经过了漫长的开发过程,并且是整个团队共同努力的结果。请借此机会感谢 jQuery 团队 和 jQuery 错误分类团队 的成员,感谢他们帮助我们发布这个版本。
下载
和往常一样,我们提供两个版本的 jQuery,一个压缩版,一个未压缩版(用于调试或阅读)。
- jQuery 压缩版 (29kb Gzipped)
- jQuery 标准版 (207kb)
您可以随意将上述 URL 直接包含到您的网站中,您将获得快速加载的 jQuery 带来的所有性能优势。
此外,您还可以直接从 Microsoft 和 Google 的 CDN 加载 URL
Microsoft CDN: http://ajax.aspnetcdn.com/ajax/jQuery/jquery-1.5.min.js
Google CDN: https://ajax.googleapis.ac.cn/ajax/libs/jquery/1.5.0/jquery.min.js
关于此版本
测试套件(现在有 4437 个测试)通过了 jQuery 支持的所有浏览器——以及更多浏览器。我们验证了该套件在以下所有浏览器中都通过了测试:
- Safari 5.0.3 / 4.0.5 / 3.2.3 / 3.1.2
- Opera 11.01 / 11 / 10.63 / 10.54 / 10.10 / 9.64
- IE 6 / 7 / 8
- Firefox 4.0b9 / 3.6.13 / 3.5.11 / 3.0.19 / 2.0.0.20
- Chrome 8.0.552.215 / 8.0.552.237 / 9.0.597.67 Beta / 10.0.642.2 Dev
此外,所有此版本 API 文档都可以在 API 网站上找到:jQuery 1.5 API 文档。
我们即将发布的版本计划可以在我们的 路线图 上找到。现在我们计划更频繁地发布主要 jQuery 版本(可能每年发布几次,而不是每年发布一次)。
那么,jQuery 1.5 中到底有哪些变化呢?
Ajax 重写
这个版本中最大的变化莫过于对 jQuery 中的 Ajax 模块进行了彻底的重写。这次重写帮助修复了旧 Ajax 系统中存在的一些漏洞,并提高了整个 API 的一致性。
也许最大的变化是,对 jQuery.ajax(或 jQuery.get、jQuery.post 等)的调用现在将返回一个 jqXHR 对象,该对象为跨平台的 XMLHttpRequest 对象提供了一致性(并且允许您执行以前无法完成的任务,例如中止 JSONP 请求)。
有关新的 jqXHR 对象的更多详细信息,请参阅 jQuery.ajax() 文档。
除了更一致的 API 之外,Ajax 系统现在还具有更高的可扩展性——允许您附加各种数据处理程序、过滤器和传输。这些变化应该会开辟一个全新的 Ajax 插件领域,这些插件可以利用这种可扩展性。有关更多信息,请参阅 扩展 Ajax 文档。团队正在积极征求有关 Ajax 可扩展性 API 的反馈,如果您有任何反馈,请随时将其发送到 Developing jQuery 论坛。
延迟对象
随着 Ajax 模块的重写,一个新功能也被引入,并公开可用:延迟对象。这个 API 允许您使用可能不会立即存在的返回值(例如来自异步 Ajax 请求的返回值)。此外,它还允许您附加多个事件处理程序(这是以前 Ajax API 中无法做到的)。
例如,以下操作现在可以使用 jQuery 的内部 Ajax API 实现:
// Assign handlers immediately after making the request,
// and remember the jqxhr object for this request
var jqxhr = $.ajax({ url: "example.php" })
.success(function() { alert("success"); })
.error(function() { alert("error"); })
.complete(function() { alert("complete"); });
// perform other work here ...
// Set another completion function for the request above
jqxhr.complete(function(){ alert("second complete"); });
此外,您还可以使用公开的 jQuery.Deferred 创建自己的延迟对象。有关此 API 的更多信息,请参阅 延迟对象 文档。
Eric Hynds 写了一篇关于 在 jQuery 1.5 中使用延迟对象 的好教程。
jQuery.sub()
jQuery 现在提供了一种新的方法来创建和修改 jQuery 的克隆——同时仍然可以利用完整的 jQuery API。例如,您可以使用它来覆盖本机 jQuery 方法,而不会真正影响其他用户将与之交互的方法——甚至可以为您的插件创建封装的 API,以避免命名空间冲突。
以下是将方法添加到 jQuery 子对象以便它不会被外部暴露的示例:
(function(){
var sub$ = jQuery.sub();
sub$.fn.myCustomMethod = function(){
return 'just for me';
};
sub$(document).ready(function() {
sub$('body').myCustomMethod() // 'just for me'
});
})();
typeof jQuery('body').myCustomMethod // undefined
有关 jQuery.sub() 的更多信息,请参阅 API 文档。
请注意,如果您想将其用于插件开发,您应该首先认真考虑使用 jQuery UI 小部件工厂,该工厂管理状态和插件子方法。 使用 jQuery UI 小部件工厂构建插件的一些示例。
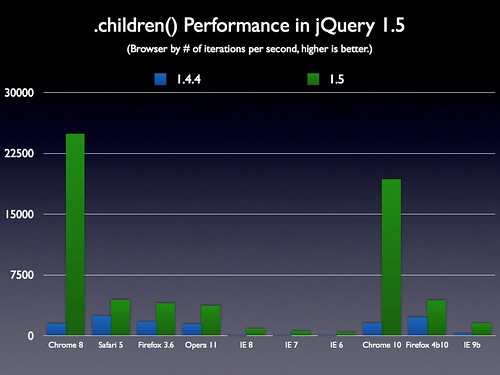
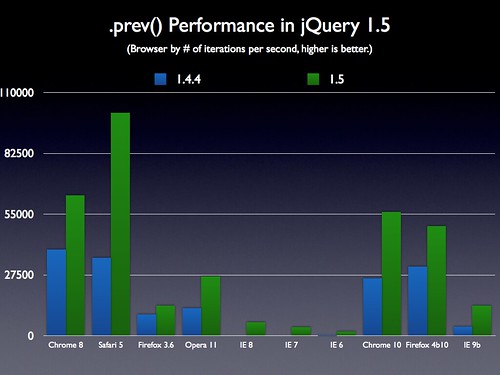
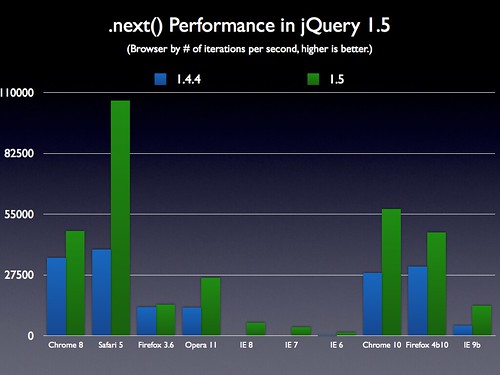
相邻遍历性能
在此版本中,我们还改进了某些常用遍历方法的性能:.children()、.prev() 和 .next()。我们看到的加速相当明显(可能快得多,具体取决于浏览器)。
构建系统
最后,我们对 jQuery 的内部构建系统做了一些更改。我们努力将所有构建过程标准化到出色的服务器端 JavaScript 环境:NodeJS。我们尤其感谢这一点,因为我们能够减少对传统 Java/Rhino 系统的依赖,并将更多精力集中在即将推出的 JavaScript 环境上。
此外,随着这次切换,我们也从 Google Closure Compiler 转而使用 UglifyJS。我们已经看到了使用它带来的文件大小改进,因此我们对这次切换感到非常满意。
感谢!
与往常一样,我们要感谢所有为这个版本做出贡献的人——没有你们的贡献,这个版本是不可能完成的。如果您有任何问题或发现任何错误,请将您的问题提交到 jQuery 错误跟踪器。



 去年 1 月,我们在 API 文档中添加了评论功能,目的是为社区成员提供一个空间,让他们用自己的技巧或实际例子来补充文档。虽然这个系统在刚推出时运行良好,但随着时间的推移,它越来越难以管理大量的垃圾邮件。我们还发现,许多人试图将其用作支持系统,而这并非其设计初衷。因此,**我们计划在本周晚些时候关闭 API 网站上的评论,转而采用更直接的反馈选项**
去年 1 月,我们在 API 文档中添加了评论功能,目的是为社区成员提供一个空间,让他们用自己的技巧或实际例子来补充文档。虽然这个系统在刚推出时运行良好,但随着时间的推移,它越来越难以管理大量的垃圾邮件。我们还发现,许多人试图将其用作支持系统,而这并非其设计初衷。因此,**我们计划在本周晚些时候关闭 API 网站上的评论,转而采用更直接的反馈选项**