jQuery 1.5 发布
jQuery 1.5 已经可以正式使用了!
这个版本已经酝酿了很长时间,也是大家共同努力的结果。请借此机会感谢 jQuery 团队 和 jQuery 错误分类团队 的成员,感谢他们帮助我们发布了这个版本。
下载
和往常一样,我们提供两个版本的 jQuery,一个经过压缩,另一个未压缩(用于调试或阅读)。
- jQuery 压缩版 (29kb Gzipped)
- jQuery 常规版 (207kb)
您可以直接将以上 URL 添加到您的网站,从而充分利用快速加载 jQuery 的性能优势。
此外,您还可以直接从 Microsoft 和 Google 的 CDN 加载 URL。
Microsoft CDN: http://ajax.aspnetcdn.com/ajax/jQuery/jquery-1.5.min.js
Google CDN: https://ajax.googleapis.ac.cn/ajax/libs/jquery/1.5.0/jquery.min.js
关于此版本
测试套件(现在有 4437 个测试)在 jQuery 支持的所有浏览器中(甚至更多)都通过了。我们验证了套件在以下所有浏览器中都通过了:
- Safari 5.0.3 / 4.0.5 / 3.2.3 / 3.1.2
- Opera 11.01 / 11 / 10.63 / 10.54 / 10.10 / 9.64
- IE 6 / 7 / 8
- Firefox 4.0b9 / 3.6.13 / 3.5.11 / 3.0.19 / 2.0.0.20
- Chrome 8.0.552.215 / 8.0.552.237 / 9.0.597.67 Beta / 10.0.642.2 Dev
此外,此版本的 API 文档可在 API 网站找到:jQuery 1.5 API 文档。
您可以在我们的 路线图 上查看即将发布的版本时间表。现在,我们计划更频繁地发布主要的 jQuery 版本(可能是一年几次,而不是一年一次)。
所以,不多说,jQuery 1.5 中有哪些变化呢?
Ajax 重写
此版本中最大的变化是 jQuery 中 Ajax 模块的完全重写。重写修复了旧 Ajax 系统中存在的许多缺陷,并在 API 级别上提供更高的一致性。
也许最大的变化是,调用 jQuery.ajax(或 jQuery.get、jQuery.post 等)现在会返回一个 jqXHR 对象,该对象为跨平台的 XMLHttpRequest 对象提供了一致性(并允许您执行以前无法完成的任务,例如中止 JSONP 请求)。
有关新的 jqXHR 对象的更多详细信息,请参阅 jQuery.ajax() 文档。
除了更加一致的 API 外,Ajax 系统现在也更加可扩展,允许您附加各种数据处理程序、过滤器和传输。这些更改将开启新的 Ajax 插件领域,这些插件可以利用这种可扩展性。有关更多信息,请参阅 扩展 Ajax 文档。团队正在积极征求有关 Ajax 可扩展性 API 的反馈,如果您有任何反馈,请随时将其发送至 jQuery 开发论坛。
延迟对象
除了 Ajax 模块的重写,还引入了一个新功能,该功能也已公开提供:延迟对象。这个 API 允许您使用可能无法立即获得的返回值(例如来自异步 Ajax 请求的返回值)。此外,它还使您能够附加多个事件处理程序(这在以前的 Ajax API 中是不可能的)。
例如,现在可以使用 jQuery 的内部 Ajax API 完成以下操作:
// Assign handlers immediately after making the request,
// and remember the jqxhr object for this request
var jqxhr = $.ajax({ url: "example.php" })
.success(function() { alert("success"); })
.error(function() { alert("error"); })
.complete(function() { alert("complete"); });
// perform other work here ...
// Set another completion function for the request above
jqxhr.complete(function(){ alert("second complete"); });
此外,您可以使用公开的 jQuery.Deferred 创建自己的延迟对象。有关此 API 的更多信息,请参阅 延迟对象 文档。
Eric Hynds 撰写了一篇关于 在 jQuery 1.5 中使用延迟对象 的优秀教程。
jQuery.sub()
jQuery 现在公开了一种新方法,您可以使用该方法创建和修改 jQuery 的克隆,同时仍然利用完整的 jQuery API。例如,您可以使用它来覆盖原生 jQuery 方法,而不会真正影响其他用户会与之交互的方法,甚至可以为您的插件创建封装的 API,以避免命名空间冲突。
以下是如何向 jQuery 子级添加方法的示例,该方法不会在外部公开:
(function(){
var sub$ = jQuery.sub();
sub$.fn.myCustomMethod = function(){
return 'just for me';
};
sub$(document).ready(function() {
sub$('body').myCustomMethod() // 'just for me'
});
})();
typeof jQuery('body').myCustomMethod // undefined
有关 jQuery.sub() 的更多信息,请参阅 API 文档。
请注意,如果您想在插件开发中使用它,您应该首先认真考虑使用 jQuery UI 小部件工厂,该工厂管理状态和插件子方法。 一些使用 jQuery UI 小部件工厂构建插件的示例。
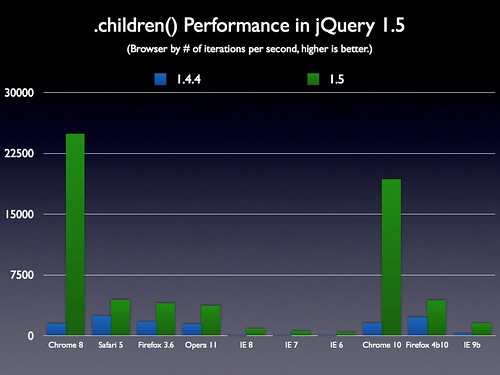
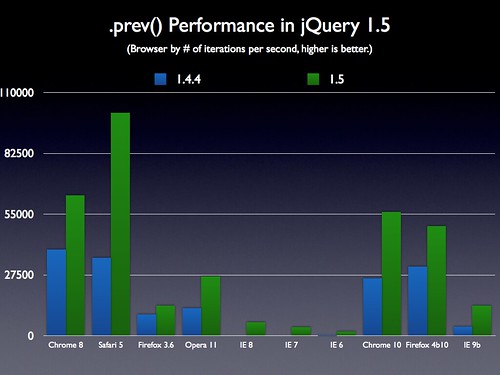
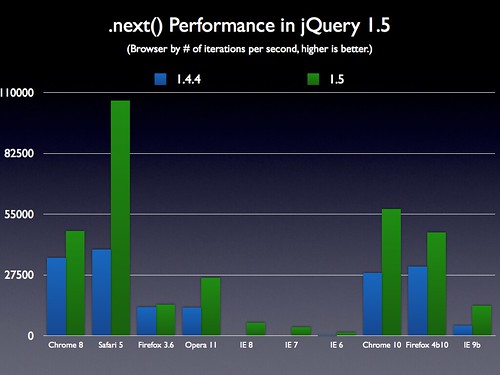
相邻遍历性能
在此版本中,我们还改进了某些常用遍历方法的性能:.children()、.prev() 和 .next()。我们看到的提速非常明显(可能快很多倍,具体取决于浏览器)。
构建系统
最后,我们对 jQuery 的内部构建系统进行了一些更改。我们努力将所有构建过程标准化到出色的服务器端 JavaScript 环境中:NodeJS。我们特别感谢这一点,因为我们能够减少对传统 Java/Rhino 系统的依赖,并将更多精力集中在未来发展的 JavaScript 环境上。
此外,通过这种切换,我们已从 Google Closure 编译器迁移到使用 UglifyJS。我们看到使用它在文件大小方面有一些显著的改进,因此我们对这种切换感到非常满意。
感谢!
一如既往,我们要感谢所有帮助发布此版本的人员 - 没有你们的贡献,这个版本是不可能实现的。如果您有任何问题或发现任何错误,请将您的问题提交至 jQuery 错误跟踪器。



在重写 Ajax 时,您应该牢记向后兼容性。现在,我们需要注释掉一些行才能使跨域 Ajax 工作。不好。
Google CDN 终于上线了!
他们花了很长时间才上线,但现在应该可以安全地更新主要 http://docs.jquery.com/Downloading_jQuery 页面,使用此博客文章中给出的链接。
感谢大家所做的出色工作!
来自墨西哥的感谢!
伙计们,你们做得太棒了!看看这些基准测试吧!
太棒了!感谢 jq 团队。
非常感谢来自纽约的感谢!
jq 团队太棒了 \o/
谢谢!
太棒的发布。继续努力!
感谢!
太棒了!期待测试新的 Ajax 重写。没有你们,网页开发不会是现在这样!谢谢!
来自巴西的感谢!
来自尼加拉瓜的感谢!
我们使用 jQuery,无法离开它!
感谢你们所有的付出。
又一次惊人的速度提升,同时还添加了我们所接受的功能。感谢!
来自菲律宾的感谢!:)
jQuery 1.5 破坏了 1.4.4 中正常运行的东西。真糟糕。
干得好!然而,我涉及(非常基本的)Ajax 的项目,比如 load() 方法,在这个新版本中无法正常工作。
感谢整个团队的辛勤工作。我很高兴 jQuery 的大小减小了。
IE 9 是测试套件中浏览器列表的最后一个。
再次感谢你们所有的付出!
JQuery = 太棒了!
我在 IE 9 中遇到了错误“对象不支持此属性或方法”。第 5460 行和 1.5 的压缩版中的第 16 行。
指向这行代码“srcElements = elem.getElementsByTagName(“*”);”。
只在 IE 9 中发生,应该是一个 IE 9 问题。
我想感谢你们所有人的辛勤付出!
感谢!太棒的工作了。JQuery 是当今互联网开发中最令人兴奋的糖果,而且这些糖果越来越甜!:)