jQuery 1.5 发布
jQuery 1.5 已经准备好供您使用!
这个版本经历了漫长的开发过程,是团队共同努力的结果。请借此机会感谢 jQuery 团队 和 jQuery 错误分类团队 的成员,感谢他们帮助我们发布了这个版本。
下载
和往常一样,我们提供了两个版本的 jQuery,一个压缩版和一个未压缩版(用于调试或阅读)。
- jQuery 压缩版 (29kb Gzipped)
- jQuery 常规版 (207kb)
您可以随意将上面的 URL 直接包含到您的网站中,您将获得快速加载的 jQuery 带来的全部性能优势。
此外,您还可以直接从 Microsoft 和 Google 的 CDN 加载 URL。
Microsoft CDN: http://ajax.aspnetcdn.com/ajax/jQuery/jquery-1.5.min.js
Google CDN: https://ajax.googleapis.ac.cn/ajax/libs/jquery/1.5.0/jquery.min.js
关于这个版本
在这个版本中,我们修复了 83 个错误,总共关闭了 460 个工单。
测试套件(现在有 4437 个测试)通过了 jQuery 支持的所有浏览器(甚至更多)的测试。我们验证了该套件在以下所有浏览器中都通过了测试。
- Safari 5.0.3 / 4.0.5 / 3.2.3 / 3.1.2
- Opera 11.01 / 11 / 10.63 / 10.54 / 10.10 / 9.64
- IE 6 / 7 / 8
- Firefox 4.0b9 / 3.6.13 / 3.5.11 / 3.0.19 / 2.0.0.20
- Chrome 8.0.552.215 / 8.0.552.237 / 9.0.597.67 Beta / 10.0.642.2 Dev
此外,您可以在 API 网站上找到该版本的所有 API 文档:jQuery 1.5 API 文档。
您可以在我们的 路线图 上找到我们即将发布的版本的时间表。现在我们计划更频繁地发布主要版本的 jQuery(可能每年几次,而不是每年一次)。
那么,jQuery 1.5 有什么变化呢?
Ajax 重写
这个版本中最大的变化莫过于 jQuery 中 Ajax 模块的彻底重写。这次重写帮助我们修复了旧 Ajax 系统中存在的一些缺陷,并提高了整个 API 的一致性。
也许最大的变化是,现在对 jQuery.ajax(或 jQuery.get、jQuery.post 等)的调用将返回一个 jqXHR 对象,该对象为跨平台的 XMLHttpRequest 对象提供了一致性(并允许您执行以前无法执行的任务,例如中止 JSONP 请求)。
有关新的 jqXHR 对象的更多详细信息,请参阅 jQuery.ajax() 文档。
除了更一致的 API 之外,Ajax 系统现在也更具可扩展性,允许您附加各种数据处理程序、过滤器和传输方式。这些更改应该会开辟一个新的 Ajax 插件领域,这些插件可以利用这种可扩展性。有关更多信息,请参阅 扩展 Ajax 文档。团队正在积极征求有关 Ajax 可扩展性 API 的反馈意见,如果您有任何反馈意见,请随时将其发送至 开发 jQuery 论坛。
延迟对象
除了 Ajax 模块的重写之外,还引入了一个新功能,该功能也公开提供:延迟对象。这个 API 允许您使用可能不会立即出现的返回值(例如,异步 Ajax 请求的返回值)。此外,它还允许您附加多个事件处理程序(这是 Ajax API 中以前无法做到的)。
例如,现在可以使用 jQuery 的内部 Ajax API 做到以下几点。
// Assign handlers immediately after making the request,
// and remember the jqxhr object for this request
var jqxhr = $.ajax({ url: "example.php" })
.success(function() { alert("success"); })
.error(function() { alert("error"); })
.complete(function() { alert("complete"); });
// perform other work here ...
// Set another completion function for the request above
jqxhr.complete(function(){ alert("second complete"); });
此外,您可以使用公开的 jQuery.Deferred 创建自己的延迟对象。有关此 API 的更多信息,请参阅 延迟对象 文档。
Eric Hynds 撰写了一篇关于 在 jQuery 1.5 中使用延迟对象 的优秀教程。
jQuery.sub()
jQuery 现在公开了一种新的方法,您可以使用该方法创建和修改 jQuery 的克隆,同时仍然可以利用完整的 jQuery API。例如,您可以使用它来覆盖本机 jQuery 方法,而不会真正影响其他用户将与之交互的方法,或者甚至为您的插件创建封装的 API,以避免命名空间冲突。
以下是在 jQuery 子类中添加方法的示例,该方法不会在外部公开。
(function(){
var sub$ = jQuery.sub();
sub$.fn.myCustomMethod = function(){
return 'just for me';
};
sub$(document).ready(function() {
sub$('body').myCustomMethod() // 'just for me'
});
})();
typeof jQuery('body').myCustomMethod // undefined
有关 jQuery.sub() 的更多信息,请参阅 API 文档。
请注意,如果您希望将它用于插件开发,您应该首先认真考虑使用 jQuery UI 小部件工厂,该工厂管理状态和插件子方法。 一些使用 jQuery UI 小部件工厂构建插件的示例。
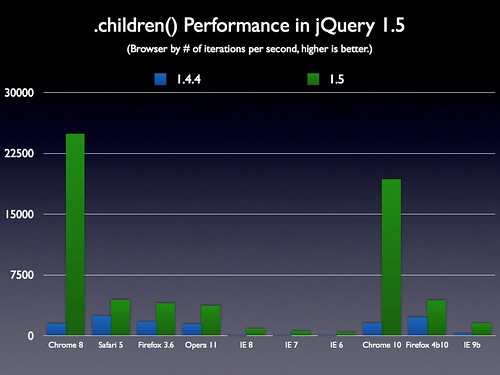
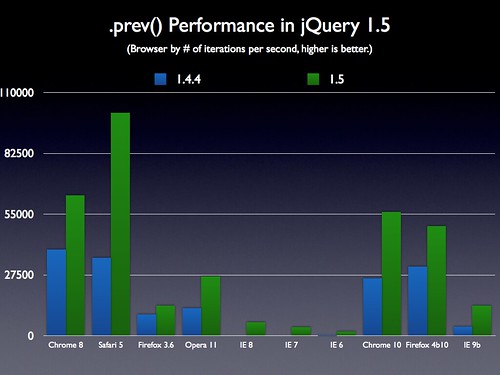
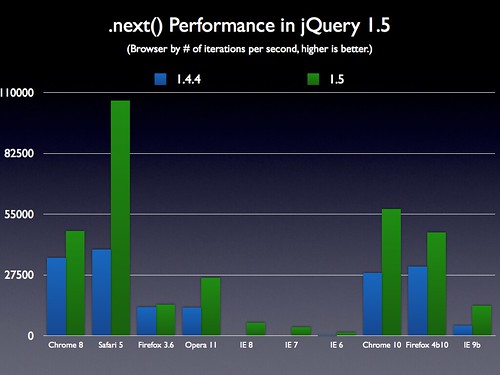
相邻遍历性能
在这个版本中,我们还提高了一些常用遍历方法的性能:.children()、.prev() 和 .next()。我们看到的加速相当显著(可能快很多倍,具体取决于浏览器)。
构建系统
最后,我们对 jQuery 的内部构建系统做了一些更改。我们努力将所有的构建过程标准化到优秀的服务器端 JavaScript 环境:NodeJS。我们特别感谢这一点,因为我们能够减少对遗留 Java/Rhino 系统的依赖,并将更多精力集中在新兴的 JavaScript 环境上。
此外,随着这次切换,我们已从 Google Closure Compiler 转而使用 UglifyJS。我们在使用它的过程中看到了一些可靠的文件大小改进,因此我们对这次切换感到非常满意。
感谢!
一如既往,我们要感谢所有帮助我们发布这个版本的人,如果没有你们的贡献,这个版本是不可能发布的。如果您有任何问题或发现任何错误,请将您的问题提交到 jQuery 错误追踪器。



我想问一件事。据说 jQuery 的压缩版本是 29KB,但当我下载它时,它大约是 80KB。为什么?
Nilambar:29KB 是使用 gzip 压缩后压缩文件的尺寸,这在 jquery.com 的首页就有说明。
参考以下链接,微软模板是否包含在 JQuery v1.5 中?
http://stephenwalther.com/blog/archive/2010/10/04/microsoft-templates-included-in-jquery-1-5.aspx
谢谢你们!
我刚刚测试过,它破坏了 jQuery Tools Date/Calendar 覆盖层,该覆盖层之前在 1.4.4 中可以正常工作。看来 jQuery Tools 需要更新,但他们已经有一段时间没有太多活动了。
祝贺你们!很棒的版本!
哇,速度和性能有了巨大的提升!感谢你们,做了如此出色的工作!
非常感谢您的辛勤工作。更高的性能总是受欢迎的。
太棒了
真是太棒了,感谢即使在更快的浏览器中,jQuery 团队仍在推动性能提升!
恭喜团队!感谢您出色完成的出色工作。
很棒的工作!感谢您的所有努力 :)
GRAZIEEEEEEEEEEEEEEEEEEEEEEEE
;)
在俄罗斯,我们喝伏特加,使用 jQuery,谢谢!:D
继续努力!jquery 每天都在拯救我的生命!
很棒的工作,非常感谢您为我们做出的贡献!
再次感谢您的辛勤工作!!
听到 Chrome 中 .children() 的巨大速度提升背后的故事会很有趣。在 JQuery 1.4 中,Chrome 的性能相当低,而在 1.5 中,提升幅度令人难以置信。我想应该是利用了一些原生功能。
谢谢。$.ajax() 的重写看起来很棒。
感谢您的巨大贡献!
哇。Chrome 10 比 Chrome 8 慢。
好消息!
jQuery 团队加油。
非常稳定,并且向后兼容性很好!
你们关心使用你们库的 JavaScript 开发人员。
这解释了为什么你们是第一名。
有史以来最好的 js 框架。句号。
谢谢!
新的 ajax,不错。
在我使用它之前,我需要 Jquery Tools 团队的确认。不过,看起来性能不错。
感谢这次伟大的发布。我们将在下一版本的 CUBE 中使用它。
太棒了约翰,干得好!!!
我对性能改进最兴奋!真是个极客 :-)…
干得好,伙计们。
我对性能改进感到印象深刻。但是,为什么 Chrome 和 Safari 显示出显着的改进,而其他浏览器却落后?
有什么特殊原因吗?
在 jQuery.sub() 部分的这句话中,“which you can create and modify and clone of jQuery”,应该是“a clone”,对吧?
感谢团队中的所有人,jQuery 真是棒极了。
谢谢,谢谢,谢谢……我爱 jQuery!
如果将 tmpl() 集成到 $1.5 中,那就太好了。
做得很好!
我会尽快更新我的应用程序!
谢谢!
出色的工作,Jhon!感谢所有参与的人!恭喜整个团队。
来自墨西哥蒙特雷的问候。
这看起来很棒,特别是性能方面。
谢谢,谢谢,谢谢。
没有 jQuery,生活就不会那么美好。
真是太棒的消息了!谢谢你们!
太棒了!正是因为 jQuery 我才爱上了为网页开发,我迫不及待地想深入了解 1.5 的最新特性!
太棒了……点赞。向所有 jQuery 贡献者致敬!我爱 jQuery。感谢你们所有的辛勤工作。你们真棒!
激动的一天!
“尤其是在我们可以……链接……所有……方式……”
太棒了!
出色的工作,速度大幅提升,异步调用处理程序很棒,80 多个错误修复,这就是我所说的重大发布。
继续努力,我爱 jQuery ;)!
干杯!
谢谢。
为什么 Microsoft CDN 版本是 36kb,而 jQuery CDN 版本是 28kb?
干得好,感谢你们发布了这个新版本。我非常期待使用新的 AJAX 功能,并进行一些自定义更改。
干得好。我在很多页面上都使用了 jQuery……继续努力吧!致敬,Tim。
为了在所有这些 *4ws0m3* 评论中突出显示问题。
1. IE9 测试?当你测试 FF4b 和 Chrome 开发/测试版渠道时,不测试它看起来很奇怪。
2. Google CDN 仍然无法使用,是阴谋论,强迫人们使用 MS CDN 吗?:P
干得好!
感谢 jQuery 团队。
干得好!jQuery 让 Javascript 成为它应有的样子。我爱链接和 jQuery 的易用性。它非常简单,可以快速完成任务。
期待使用这个新版本。
为什么它可以在 Google CND 上使用,但不能使用 google.load("jquery", "1.5.0")?
应该使用哪个,为什么?
感谢!
非常感谢。会愉快地使用!
$(‘#div’).animate({backgroundPosition: ’50px 50px’}, 100);
这行代码在 jQuery 1.4.4 中有效。
但在 1.5 中不再有效。
根据文档。
“所有动画属性都应动画化为单个数字值,但以下情况除外;大多数非数字属性无法使用基本的 jQuery 功能进行动画处理。(例如,可以对 width、height 或 left 进行动画处理,但不能对 background-color 进行动画处理。)”
这是新功能吗?