jQuery 1.6 发布
jQuery 1.6 现已正式发布!我们对这次发布感到非常自豪,它包含了对 Attribute 模块的重大重写以及许多性能改进。
在此,我们感谢 jQuery 团队 和 jQuery 错误分类团队 的成员,感谢他们帮助我们发布了这个版本。
您可以从 jQuery CDN 获取代码
您也可以从其他 CDN 获取代码
- 微软: http://ajax.aspnetcdn.com/ajax/jQuery/jquery-1.6.min.js
- 谷歌: https://ajax.googleapis.ac.cn/ajax/libs/jquery/1.6.0/jquery.min.js
我们鼓励社区中的每个人尝试 参与 jQuery 核心贡献。我们已设立了一个 完整页面 的信息,专门用于帮助您更深入地参与团队。团队就在这里,随时准备帮助您帮助我们!
事实上,我们已经开始着手开发 jQuery 1.7。我们欢迎您 提交 jQuery 1.7 的功能提案。如果您有任何建议,请使用上述表格提交。
jQuery 1.6 变更日志
此版本中的所有 API 变更都可以在 jQuery API 文档中找到
https://api.jqueryjs.cn/category/version/1.6/
重大变更
在大多数版本中,我们都努力保持与现有代码的兼容性。但是,在某些情况下,jQuery 1.6 可能需要对现有代码进行修改。
data- 属性的案例映射
jQuery 1.5 在 .data() 方法中引入了一项功能,可以自动导入元素上设置的任何 data- 属性,并使用 JSON 语义将其转换为 JavaScript 值。在 jQuery 1.6 中,我们更新了此功能以匹配 W3C HTML5 规范,该规范与具有嵌入连字符的 data 属性的驼峰式大小写有关。例如,在 jQuery 1.5.2 中,属性 data-max-value="15" 将创建一个数据对象 { max-value: 15 },但从 jQuery 1.6 开始,它将设置 { maxValue: 15 }。
.prop()、.removeProp() 和 .attr()
在 1.6 版本中,我们将 DOM 属性和 DOM 特性的处理分开到不同的方法中。新的 .prop() 方法设置或获取 DOM 元素的特性,而 .removeProp() 则删除特性。过去,jQuery 并没有对特性和属性进行明确区分。通常,DOM 属性表示从文档中检索到的 DOM 信息的状态,例如标记 <input type="text" value="abc"> 中的 value 属性。DOM 特性表示文档的动态状态;例如,如果用户在上面的输入元素中单击并键入 def,则 .prop("value") 为 abcdef,但 .attr("value") 仍然为 abc。
在大多数情况下,浏览器将属性值视为特性的起始值,但布尔属性(例如 checked 或 disabled)具有不寻常的语义。
例如,考虑标记 <input type="checkbox" checked>。checked 属性的存在意味着 DOM .checked 特性为 true,即使该属性没有值。在上面的代码中,checked 属性值为一个空字符串(如果未指定属性,则为 undefined),但 checked 特性值为 true。
在 jQuery 1.6 之前,.attr("checked") 返回布尔特性值 (true),但从 jQuery 1.6 开始,它返回属性的实际值(一个空字符串),该值不会在用户单击复选框以更改其状态时更改。
有几种方法可以用来检查复选框的当前选中状态。最好且最有效的方法是直接使用 DOM 特性,例如,在事件处理程序中使用 this.checked,其中 this 指的是单击的元素。在使用 jQuery 1.6 或更高版本的代码中,新方法 $(this).prop("checked") 获取与 this.checked 相同的值,并且速度相对较快。最后,表达式 $(this).is(":checked") 对所有版本的 jQuery 都有效。
Ajax
已修复的错误
- #6481: 恢复 $.param 应将空数组/对象视为空字符串
- #7881: 使其与 XHR 2 兼容
- #8417: 在发布 AJAX 时,如果数据包含 “??”,则将其格式化为 jQuery<timestamp>?
- #8744: .ajax() jsonp 请求在遇到超时时未正确处理
- #8884: jqXHR 中断自定义标头字段的名称
属性
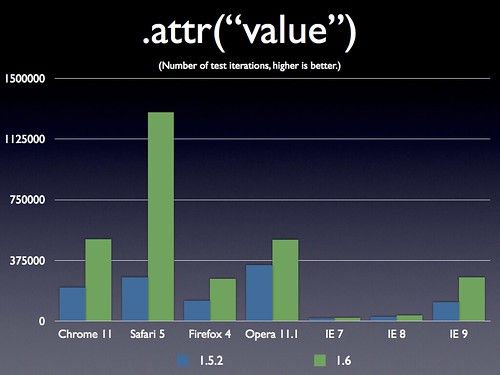
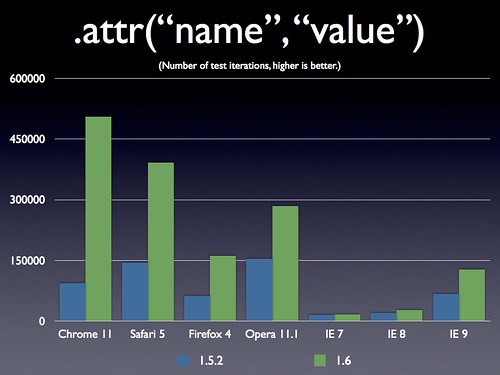
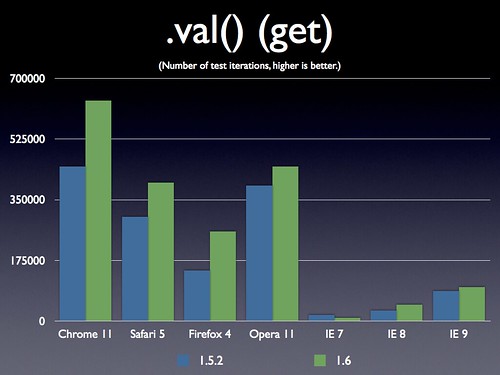
性能改进



测试和数据
.prop()、.removeProp() 和 .attr()
(请参阅上面“重大变更”部分中对更改内容的描述。)
布尔属性
在 jQuery 1.6 中,布尔属性(如 selected、checked 等)现在可以通过将 true 或 false 传递给 .attr() 来进行切换,以添加或删除它们。例如
$("#checkbox").attr("checked", true); // Checks it
$("#checkbox").attr("checked", false); // Unchecks it
.attr() 和 .val() 的可扩展性
添加了两个新的钩子,以便更轻松地为特定属性(jQuery.attrHooks)或表单输入值(jQuery.valHooks)添加特殊处理。
例如
jQuery.attrHooks.selected = {
set: function( elem, value ) {
if ( value === false ) {
jQuery.removeAttr(elem, “selected”);
return value;
}
}
};
这两个钩子的行为与 jQuery 的内置 CSS 钩子非常相似(允许您为属性(或值)指定 get 或 set 方法),以处理这些特定情况。
已修复的错误
- #1591: IE “无效参数” $(‘table’).attr(‘non-existent’)
- #3116: .attr 不适用于 SVG IDL
- #3786: removeAttr 应使用 jQuery.props
- #4283: .attr(‘checked’) & XHTML 1.1 Strict
- #4464: IE 无法获取分离的 IMG 元素的宽度属性
- #4978: jQuery.prop 缺少 cellpadding?
- #5413: 标签 “img” 的宽度/高度属性为零 (IE)
- #6562: 使用 .attr() 设置 ‘target’ 属性,其中节点的 ID 为 ‘target’
- #6708: Opera 对 usemap 属性值的返回结果不一致
- #6823: 使 .val(value) 在常见用例中更快
- #7472: $(‘form’).attr(‘id’) 返回 DOM 元素
- #7485: has [attribute] 选择器和 attr() 方法之间存在不一致
- #7709: 从非 Chrome Firefox/3.5.15 访问特性 ‘nodeType’ 时权限被拒绝
- #7996: Safari $(‘script’).attr(‘event’); 错误
- #8117: .removeAttr 不适用于 select 元素的 size 属性
- #8150: WebKit 和 Firefox 中的 removeAttr 问题
- #8255: 支持 list 属性
- #8418: 使用 attr() 方法在 IE 7 中设置 name 参数
- #8457: attrHooks
- #8570: .val 方法对动态创建的 IE9 中的单选按钮返回 “on”
- #8699: .attr() 在缺少属性时返回 -1,而不是 undefined
- #8772: 使用 .attr() 设置 input 类型为 ‘range’ 会导致 IE9 中出现脚本错误
- #8997: 不支持新的属性 “form”(HTML5),.attr(‘form’) 工作不正常
- #9037: $(‘blah’).attr(‘onclick’) 在 Firefox 中返回事件
构建
已修复的错误
- #8854: 最小化器流程中的错误
核心
jQuery.map( Object )
现在可以使用 jQuery.map 方法映射 JavaScript 对象的属性。例如
var counts = { first: 1, second: 2 };
counts = jQuery.map( counts, function( value ) {
return value++;
});
已修复的错误
- #2616: 一个更好的 jQuery.map
- #4366: $.each 在 IE 中使用 document.styleSheets 时失败
- #6690: 存储对 location 和 navigator 对象的引用
- #7049: 使 jQuery.noConflict() 可以在任何时候调用
- #7783: 修复 $.proxy 以像(并使用)Function.prototype.bind 一样工作
- #7862: jQuery.globalEval(): Firefox 中远程脚本延迟执行
- #7990: 使用 jQuery 构造函数在 Firefox 中创建大型 HTML 块时出现脚本空间配额不足的错误
- #8893: jQuery.proxy( context, name ) 在 1.6b1 中存在错误
- #8984: jQuery 未正确解析字符串中的 html!
- #8993: jQuery.map( emptyNodeList ) 正在枚举属性。
CSS
相对 CSS
我们移植了 .animate() 方法的功能,使您能够使用相对值更新 CSS 属性。您现在可以在 CSS 值前加上 “+=” 或 “-=” 以相对于当前值更新属性。
// Move an item 10px over
$("#item").css("left", "+=10px");
已修复的错误
- #6135: jQuery 尝试访问文本标签的 .style 属性
- #7345: 支持 $().css() 的相对值
- #7730: offset.js: setOffset 使用 parseInt 解析可能包含浮点数的 css 值
- #8401: 对 opacity cssHooks 进行的微小增强
- #8402: jQuery.cssProps 除 IE6/7/8 外在所有浏览器中都毫无用处
- #8403: jQuery 在分配不透明度时会破坏其他 IE 筛选器
数据
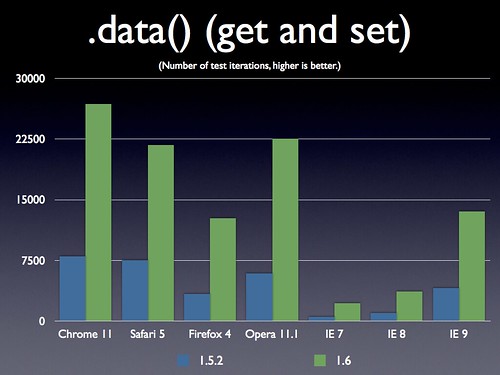
性能改进
通过提高事件触发性能,.data() 的性能获得了大幅提高。jQuery 的 .data() 方法会触发 getData 和 setData 事件,这些事件允许插件具有更高的可扩展性,从而改善它们的触发方式,使 .data() 变得更快。

测试和数据
已修复的错误
- #7328: data-foo-bar 应该可以通过 .data( ‘fooBar’ ) 和 .data( ‘foo-bar’ ) 来访问
Deferreds
deferred.always()
在 1.5 中,如果要对 Deferred 对象的解决或拒绝执行完全相同的操作,则必须使用命名函数并将其两次传递给 “then”
function callback() {
// the deferred has been resolved or rejected
}
defer.then( callback, callback );
使用 “always”,您可以在内联中执行此操作
defer.always(function() {
// the deferred has been resolved or rejected
});
deferred.pipe()
链式异步任务可能很繁琐,尤其是在你想要为整个链返回一个 Promise 的时候。
function chainedAjax( url ) {
return $.Deferred(function( defer ) {
$.ajax( url ).then( function( url2 ) {
$.ajax( url2 ).then( defer.resolve, defer.reject )
}, defer.reject ).promise();
});
}
使用 “pipe”,一切变得更易读和自然。
function chainedAjax( url ) {
return $.ajax( url ).pipe(function( url2 ) {
return $.ajax( url2 );
});
}
它还可以用于过滤解析和/或拒绝值。
var request = $.ajax( url ).pipe(function( data ) {
return data.value;
});
request.done(function( value ) {
// we get the value field of the original response
});
效果
同步动画
在 jQuery 中,你可以让多个动画同时运行(甚至在一个元素上同时运行多个动画,动画不同的属性)。在 1.6 版本中,我们引入了一种增强功能,它确保所有动画都同步到同一个计时器间隔。以前,这可能会造成问题,因为动画可能会稍微不同步(甚至相差几毫秒),导致动画略微“偏离”。
更流畅的动画
此外,jQuery 现在使用浏览器提供的新的 requestAnimationFrame 方法,使我们的动画更加流畅。我们可以使用此功能避免调用计时器,而是依靠浏览器提供最佳的动画体验。
.promise()
就像之前的 $.ajax() 一样,$.animate() 现在也获得了“延迟”。 jQuery 对象现在可以返回一个 Promise,用于观察集合中所有动画何时完成。
$(".elements").fadeOut();
$.when( $(".elements") ).done(function( elements ) {
// all elements faded out
});
已修复的错误
- #7917: 当与大量元素组一起使用时,.animate() 并不“同步”。
- #7934: 实现延迟的 $.fn.animate。
- #7974: 清理 effects.js 以提高性能并减少文件大小。
- #8099: SPAN 元素在 show() 上变为块级元素。
- #8101: 当可用时,使用 requestAnimationFrame 而不是 setInterval 进行动画。
事件
性能改进
(正如在讨论 .data() 性能时提到的,事件触发的性能已经得到提高。)
jQuery.holdReady()
jQuery 提供了一种机制来延迟执行 ready 事件(主要是为了插件作者)。1.6 中改进了此机制的 API,从而提供了一种简单、单一的方法。
jQuery.holdReady( true ); // Pause execution of ready event // later... jQuery.holdReady( false ); // Resume execution
已修复的错误
- #5884: 嵌套时,实时 mouseenter/mouseleave 事件无法按预期触发。
- #6514: 如果通过实时绑定,Mouseenter 和 mouseleave 事件无法触发。
- #6913: 命名空间事件冒泡错误。
- #6993: .bind() 和 .one() 不允许函数作为数据。
- #7071: 在 IE 上访问 VML 元素的“type”属性失败。
- #7883: .delegate(和 .live)应该接受 false 作为 fn 参数,就像 .bind 一样。
- #8018: 对 frameElement 的不安全访问会导致跨域 (i) 框架中的错误。
- #8272: jQuery 中吞没了普通 JS 对象事件处理程序中的异常。
- #8712: 自定义事件不会冒泡到窗口。
- #8732: IE9 focusin/focusout 的错误功能检测。
- #8753: jQuery 1.6: jQuery.Event 构造函数支持设置属性。
- #8755: 在 IE6、7、8 中,绑定到 beforeunload 会在页面卸载时抛出错误。
- #8777: jQuery 1.6: undelegate() 接受自定义命名空间事件。
- #8788: 重新组织 jQuery.event.trigger 以使用循环而不是递归。
- #8790: 优化未附加的事件(如数据事件)。
- #8803: jQuery.holdReady() 方法。
操作
已修复的错误
- #1954: val() 在 IE 中为按钮元素返回 innerHTML。
- #6180: jQuery.clean 不应触碰类型不是 text/javascript 的脚本标签。
- #7623: replaceWith 中抛出异常。
- #7885: 当当前偏移量为浮点数(这在 FireFox 中是可能的)时,jQuery .offset 不正常工作。
- #8060: 在断开连接的复选框上将 checked 设置为 true 不会在附加到 DOM 后保留。
- #8500: 在 IE 中,单选按钮和复选框在被包装后会恢复到默认(HTML)状态。
杂项
已修复的错误
- #8203: 删除不必要的“someVar = null;”。
- #8851: 在源代码和测试中用双引号包装字符串。
- #8882: 测试:更新 QUnit 使用情况,将 id=main 替换为 id=qunit-fixture。
偏移量
已修复的错误
- #7931: 当在空 jQuery 对象上调用 scrollTop 和 scrollLeft 设置器时,它们返回 null。
选择器
:focus 选择器
在 jQuery 1.6 中,我们现在确保 :focus 选择器在所有浏览器中都能正常工作。你可以使用此选择器查找页面上当前获得焦点的元素(如表单输入)。
$("input:focus").addClass("active");
支持
已修复的错误
- #9028: 如果使用 body 背景图像,IE8 在加载 1.6rc1 时会崩溃。
遍历
find()、closest() 和 is() 现在都可以接受 DOM 元素和 jQuery 对象。
在 jQuery 1.6 中,我们确保 find()、closest() 和 is() 都可以接受 DOM 元素和 jQuery 对象作为参数。这提供了根据传入元素过滤元素集的替代方法。
// Only returns .test elements if they're inside of a div
$("div").find( $(".test") )
已修复的错误
- #2773: $.fn.is 和 $.fn.not 应该接受 DOMelements 和 jQuery 集合。
- #5712: 允许 jQuery.fn.is 接受函数。
- #6912: $().add(selectElement) 添加了选项子元素而不是本身。
- #7369: $(‘<div>ff</div>’).closest(‘[attr]’); 在所有浏览器中都会引发异常。
- #8609: .find(” “) 的结果是未定义的。
attr 更改的问题在于它破坏了第三方插件以及我们自己的代码,而我们对后者控制较少。
Google 已经完成了上传。
https://ajax.googleapis.ac.cn/ajax/libs/jquery/1.6.0/jquery.min.js
干得好!!!!!!
感谢您改进性能并修复错误。
那些 .pipe()、.css(“left”;”+=10px”)、.hoodReady、.map() 以及其他所有东西完全让我惊叹!我期待在我的代码中整合所有这些东西!非常感谢你们!
虽然官方的 Google Libraries API 页面尚未提及 1.6.0,但他们的 CDN 现在托管了该文件。
https://ajax.googleapis.ac.cn/ajax/libs/jquery/1.6.0/jquery.min.js
http://code.google.com/apis/libraries/devguide.html#jquery
继续努力,伙计们!
天啊,新的“prop”和“attr”太糟糕了……
每个现有的第三方插件在 1.6 中都坏了,每个项目的每一行代码都需要审查。
干得好!!!
Jquery 真是棒极了!!!
来自古巴的问候!!!
太棒了!jQuery 使 Javascript 变得如此简单!
似乎 className 在空对象上设置时不再起作用。
$(”, { className: ‘foo’ })
过去会创建一个,但现在它会创建一个,这当然会出错。上面没有提及这一点。
$(”, { ‘class’: ‘foo’ })
按预期工作。
似乎 className 在空对象上设置时不再起作用。
$(‘<div/>’, { className: ‘foo’ })
过去会创建一个 <div class=”foo”>,但现在它会创建一个 <div classname=”foo”>,这当然会出错。上面没有提及这一点。
$(‘<div/>’, { ‘class’: ‘foo’ })
按预期工作。
$(“#id”).attr(‘checked’) is null
我爱 jQuery……继续摇滚吧!
.attr() 和 .prop() 的区别在我看来有点令人震惊。完全可以是 .attr() 和 .tagAttr() 或者类似的东西,而不会引入任何向后兼容性问题。
在我看来,更好的选择应该是引入 getAttr()、removeAttr() 和 getProp()、removeProp(),这样 attr() 就可以在这个版本中弃用,并在以后(1.7、2.0 或其他版本)中移除。这样每个人就都有一段时间来将他们的代码转换为新的 API。
这也意味着这些方法一目了然,而新的 attr() 和 prop() 可能仍然会让人困惑,因为它们都是 setter 和 getter,就像原始的 attr() 一样。
你好,
这是伟大的工作,我感谢你的努力。
HTML5 版本将显著提升性能并减少文件大小
你好!
我长期使用这个库,并且跟踪了每个版本。
这个版本的问题是与 ie6 的 csshover.htc 调试冲突,似乎没有影响。
还有其他人使用 csshover.htc 遇到和我一样的问题吗?
谢谢!
啊!
.attr() 和 .prop() 之间的区别应该有一个更平滑的迁移路径。我在 1.4.x 之上构建了一个完整的框架,并且在它之上构建了多个应用程序,在 jQuery 1.6 中,这意味着如果我想升级(我正在探索是否修复了 1.4.x 中的一些错误),我将不得不重写整个代码。
不错,伙计们,真的很不错…感谢你们的贡献!