jQuery 1.6 发布
jQuery 1.6 现已发布并可供使用!我们对这个版本非常自豪,它包含了属性模块的重大重写以及一些性能改进。
请借此机会感谢 jQuery 团队 和 jQuery Bug 分发团队 的成员,感谢他们帮助我们发布这个版本。
您可以从 jQuery CDN 获取代码
您也可以从其他 CDN 获取代码
- 微软: http://ajax.aspnetcdn.com/ajax/jQuery/jquery-1.6.min.js
- 谷歌: https://ajax.googleapis.ac.cn/ajax/libs/jquery/1.6.0/jquery.min.js
我们希望鼓励社区中的每个人尝试并 参与 回馈 jQuery 核心。我们已经建立了一个 完整页面 的信息,专门用于帮助您更多地参与团队。团队就在这里,随时准备帮助您帮助我们!
事实上,我们已经开始着手进行 jQuery 1.7 的开发。我们正在欢迎 jQuery 1.7 的功能提案。如果您有任何建议,请使用上述表格提交。
jQuery 1.6 更改日志
此版本中发生的所有 API 更改都可以在 jQuery API 文档中找到
https://api.jqueryjs.cn/category/version/1.6/
重大更改
在大多数版本中,我们尝试保持与现有代码的兼容性。但是,在某些情况下,jQuery 1.6 可能需要更改现有代码
data- 属性的大小写映射
jQuery 1.5 在 .data() 方法中引入了一项功能,可以自动导入元素上设置的任何 data- 属性,并使用 JSON 语义将其转换为 JavaScript 值。在 jQuery 1.6 中,我们已更新此功能以匹配 W3C HTML5 规范,关于对包含连字符的数据属性进行驼峰式大小写转换。因此,例如在 jQuery 1.5.2 中,data-max-value="15" 的属性将创建一个数据对象 { max-value: 15 },但从 jQuery 1.6 开始,它设置为 { maxValue: 15 }。
.prop()、.removeProp() 和 .attr()
在 1.6 版本中,我们已将 DOM 属性和 DOM 属性的处理拆分为单独的方法。新的 .prop() 方法设置或获取 DOM 元素上的属性,而 .removeProp() 删除属性。过去,jQuery 没有明确区分属性和属性。通常,DOM 属性表示从文档中检索到的 DOM 信息的状态,例如标记 <input type="text" value="abc"> 中的 value 属性。DOM 属性表示文档的动态状态;例如,如果用户在上面的输入元素中单击并键入 def,则 .prop("value") 为 abcdef,但 .attr("value") 仍然为 abc。
在大多数情况下,浏览器将属性值视为属性的起始值,但布尔属性(如 checked 或 disabled)具有不寻常的语义。
例如,考虑标记 <input type="checkbox" checked>。checked 属性的存在意味着 DOM .checked 属性为 true,即使属性没有值。在上面的代码中,checked 属性值为一个空字符串(如果未指定属性,则为 undefined),但 checked 属性值为 true。
在 jQuery 1.6 之前,.attr("checked") 返回布尔属性值(true),但从 jQuery 1.6 开始,它返回属性的实际值(一个空字符串),这在用户单击复选框以更改其状态时不会更改。
有几种方法可以检查复选框的当前选中状态。最有效和性能最好的方法是直接使用 DOM 属性,例如在事件处理程序中使用 this.checked,其中 this 引用被单击的元素。在使用 jQuery 1.6 或更高版本的代码中,新方法 $(this).prop("checked") 检索与 this.checked 相同的值,并且速度相对较快。最后,表达式 $(this).is(":checked") 对所有版本的 jQuery 都有效。
Ajax
已修复的错误
- #6481: 恢复 $.param 应将空数组/对象视为空字符串
- #7881: 使其与 XHR 2 兼容
- #8417: 在发布 AJAX 和数据具有“??”时,将其格式化为 jQuery<timestamp>?
- #8744: .ajax() jsonp 请求在超时时未被正确处理
- #8884: jqXHR 弄乱了自定义标题字段的名称
属性
性能改进



测试和数据
.prop()、.removeProp() 和 .attr()
(有关更改内容的说明,请参见上面的“重大更改”部分。)
布尔属性
在 jQuery 1.6 中,布尔属性(如 selected、checked 等)现在可以通过将 true 或 false 传递给 .attr() 来切换,以添加或删除它们。例如
$("#checkbox").attr("checked", true); // Checks it
$("#checkbox").attr("checked", false); // Unchecks it
.attr() 和 .val() 的可扩展性
为了更容易地为特定属性(jQuery.attrHooks)或表单输入值(jQuery.valHooks)添加特殊处理,添加了两个新的钩子。
例如
jQuery.attrHooks.selected = {
set: function( elem, value ) {
if ( value === false ) {
jQuery.removeAttr(elem, “selected”);
return value;
}
}
};
这两个钩子的行为与 jQuery 的内置 CSS 钩子非常相似(允许您为特定情况指定属性(或值)的获取或设置方法)。
已修复的错误
- #1591: IE “无效参数” $(‘table’).attr(‘non-existent’)
- #3116: .attr 不适用于 SVG IDLs
- #3786: removeAttr 应使用 jQuery.props
- #4283: .attr(‘checked’) & XHTML 1.1 Strict
- #4464: IE 无法获取分离的 IMG 元素的 width 属性
- #4978: jQuery.prop 缺少 cellpadding?
- #5413: 标签“img”宽度/高度属性为零(IE)
- #6562: 使用 .attr() 设置‘target’ 属性,节点的 ID 为‘target’
- #6708: Opera 对 usemap 属性值的返回值不一致
- #6823: 使 .val(value) 对常见用例更快
- #7472: $(‘form’).attr(‘id’) 返回 DOM 元素
- #7485: [attribute] 选择器和 attr() 方法之间的不一致性
- #7709: 从非 Chrome Firefox/3.5.15 访问属性‘nodeType’ 时拒绝访问权限
- #7996: Safari $(‘script’).attr(‘event’); 错误
- #8117: .removeAttr 不适用于 select 元素的 size 属性
- #8150: Webkit 和 Firefox 中的 removeAttr 问题
- #8255: 对 list 属性的支持
- #8418: 在 IE 7 中使用 attr() 方法设置 name 参数
- #8457: attrHooks
- #8570: .val 方法对 IE9 中动态创建的单选按钮返回“on”
- #8699: .attr() 在缺少属性时返回 -1,而不是 undefined
- #8772: 使用 .attr() 设置 input 类型‘range’ 会在 IE9 中导致脚本错误
- #8997: 不支持新的属性“form”(HTML5),.attr(‘form’) 无法正常工作
- #9037: $(‘blah’).attr(‘onclick’) 在 Firefox 中返回事件
构建
已修复的错误
- #8854: minifier 进程中的错误
核心
jQuery.map( 对象 )
现在可以使用 jQuery.map 方法映射 JavaScript 对象的属性。例如
var counts = { first: 1, second: 2 };
counts = jQuery.map( counts, function( value ) {
return value++;
});
已修复的错误
- #2616: 更好的 jQuery.map
- #4366: $.each 在 IE 中使用 document.styleSheets 时失败
- #6690: 存储对 location 和 navigator 对象的引用
- #7049: 使 jQuery.noConflict() 可随时调用
- #7783: 修复 $.proxy 以与(和使用)Function.prototype.bind 一致
- #7862: jQuery.globalEval(): Firefox 中远程脚本延迟执行
- #7990: 在 Firefox 中使用 jQuery 构造函数创建大型 HTML 块时,脚本空间配额已用尽错误
- #8893: jQuery.proxy( context, name ) 在 1.6b1 中存在错误
- #8984: jQuery 无法正确解析字符串中的 html!
- #8993: jQuery.map( emptyNodeList ) 枚举属性。
CSS
相对 CSS
我们移植了 .animate() 方法的功能,使您可以使用相对值更新 CSS 属性。您现在可以在 CSS 值前面加上“+=”或“-=”以相对于当前值相对更新属性。
// Move an item 10px over
$("#item").css("left", "+=10px");
已修复的错误
- #6135: jQuery 尝试访问文本标签的 .style 属性
- #7345: 支持 $().css() 的相对值
- #7730: offset.js: setOffset 使用 parseInt 解析可能包含浮点数的 css 值
- #8401: 对 opacity cssHooks 的小幅增强
- #8402: jQuery.cssProps 在除 IE6/7/8 之外的所有浏览器中都是无用的
- #8403: jQuery 在分配不透明度时会破坏其他 IE 过滤器
数据
性能改进
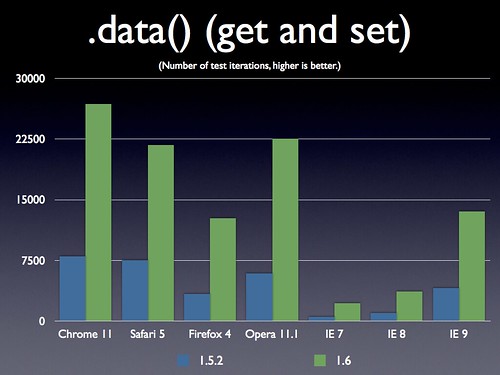
通过提高事件触发的性能,.data() 取得了巨大的性能改进。jQuery 的 .data() 方法触发 getData 和 setData 事件,这使得插件能够获得更高的可扩展性,改进它们触发的机制可以使 .data() 变得更快。

测试和数据
已修复的错误
- #7328: data-foo-bar 是否可以通过 .data( ‘fooBar’ ) 和 .data( ‘foo-bar’ ) 访问
Deferreds
deferred.always()
在 1.5 中,如果你想在 Deferred 对象被 resolve 或 reject 时执行相同的操作,你必须使用命名函数并将其两次传递给 “then”
function callback() {
// the deferred has been resolved or rejected
}
defer.then( callback, callback );
使用 “always”,你可以在一行内完成
defer.always(function() {
// the deferred has been resolved or rejected
});
deferred.pipe()
链式异步任务可能很繁琐,特别是当你想为整个链返回一个 Promise 时
function chainedAjax( url ) {
return $.Deferred(function( defer ) {
$.ajax( url ).then( function( url2 ) {
$.ajax( url2 ).then( defer.resolve, defer.reject )
}, defer.reject ).promise();
});
}
使用 “pipe”,一切变得更加可读和自然
function chainedAjax( url ) {
return $.ajax( url ).pipe(function( url2 ) {
return $.ajax( url2 );
});
}
它还可以用来过滤 resolve 和/或 reject 值
var request = $.ajax( url ).pipe(function( data ) {
return data.value;
});
request.done(function( value ) {
// we get the value field of the original response
});
效果
同步动画
在 jQuery 中,你可以让多个动画同时运行(甚至在同一个元素上,对不同的属性进行动画)。在 1.6 中,我们引入了一个增强功能,确保所有动画同步到相同的计时器间隔。这在以前可能会造成问题,因为动画可能变得稍微不同步(甚至几毫秒),导致动画稍微“偏离”。
更平滑的动画
此外,jQuery 现在使用浏览器提供的新的 requestAnimationFrame 方法,使我们的动画更加平滑。我们可以使用此功能来避免调用计时器,而是依赖浏览器提供最佳的动画体验。
.promise()
就像之前的 $.ajax() 一样,$.animate() 现在也获得了 “Deferred” 。jQuery 对象现在可以返回一个 Promise,用来观察集合中所有动画何时完成
$(".elements").fadeOut();
$.when( $(".elements") ).done(function( elements ) {
// all elements faded out
});
已修复的错误
- #7917: 当 .animate() 用于大量元素时,它们不会 “同步”
- #7934: 在 $.fn.animate 中实现 Deferreds
- #7974: 清理 effects.js 以提高性能并减少文件大小
- #8099: SPAN 元素在 show() 时变为块级元素
- #8101: 使用 requestAnimationFrame 代替 setInterval 来进行动画,如果可用
事件
性能改进
(正如在讨论 .data() 性能时提到的,事件触发的性能已经得到改进。)
jQuery.holdReady()
jQuery 提供了一种机制来延迟 ready 事件的执行(主要用于插件作者)。这种机制的 API 在 1.6 中得到了改进,结果只有一个简单的方法
jQuery.holdReady( true ); // Pause execution of ready event // later... jQuery.holdReady( false ); // Resume execution
已修复的错误
- #5884: 当嵌套时,实时 mouseenter/mouseleave 事件不会按预期触发
- #6514: 如果通过 live 绑定,Mouseenter 和 mouseleave 事件无法触发
- #6913: 命名空间事件冒泡错误
- #6993: .bind() 和 .one() 不允许函数作为数据
- #7071: 在 IE 上访问 VML 元素的 ‘type’ 属性会失败
- #7883: .delegate(和 .live)应该接受 false 作为 fn 参数,就像 .bind 一样
- #8018: 对 frameElement 的不安全访问会导致跨域 (i)frame 中的错误
- #8272: 纯 JS 对象事件处理程序中的异常被 jQuery 吞噬
- #8712: 自定义事件不会冒泡到窗口
- #8732: 对 IE9 focusin/focusout 的错误功能检测
- #8753: jQuery 1.6: jQuery.Event 构造函数支持设置属性
- #8755: 在 IE6、7、8 中,绑定到 beforeunload 会在页面卸载时抛出错误
- #8777: jQuery 1.6: undelegate() 接受自定义命名空间事件
- #8788: 重组 jQuery.event.trigger 以使用循环而不是递归
- #8790: 优化未附加的事件,例如数据事件
- #8803: jQuery.holdReady() 方法
操作
已修复的错误
- #1954: val() 在 IE 中为按钮元素返回 innerHTML
- #6180: jQuery.clean 不应该触碰类型不是 text/javascript 的脚本标签
- #7623: 在 replaceWith 中抛出异常
- #7885: 当当前偏移量为浮点数(这在 FireFox 中是可能的)时,jQuery .offset 无法正常工作。
- #8060: 在断开连接的复选框上将 checked 设置为 true 不会在附加到 DOM 后保留。
- #8500: 收音机和复选框在 IE 中被包装时会恢复到默认(HTML)状态
杂项
已修复的错误
- #8203: 删除不必要的 “someVar = null;”
- #8851: 在源代码和测试中用双引号将字符串包装起来
- #8882: 测试:更新 QUnit 用法,将 id=main 替换为 id=qunit-fixture
偏移
已修复的错误
- #7931: 当在空的 jQuery 对象上调用 scrollTop 和 scrollLeft 设置器时,它们会返回 null
选择器
:focus 选择器
在 jQuery 1.6 中,我们现在确保 :focus 选择器在所有浏览器中都能正常工作。你可以使用此选择器来查找页面上当前获得焦点的元素(例如表单输入)。
$("input:focus").addClass("active");
支持
已修复的错误
- #9028: 如果使用 body 背景图像,IE8 会在加载 1.6rc1 时崩溃
遍历
find()、closest() 和 is() 现在都接受 DOM 元素和 jQuery 对象
在 jQuery 1.6 中,我们确保 find()、closest() 和 is() 都可以接受 DOM 元素和 jQuery 对象作为参数。这为你提供了根据传递的元素过滤元素集的替代方法。
// Only returns .test elements if they're inside of a div
$("div").find( $(".test") )
已修复的错误
- #2773: $.fn.is 和 $.fn.not 应该接受 DOM 元素和 jQuery 集合
- #5712: 允许 jQuery.fn.is 接受一个函数
- #6912: $().add(selectElement) 添加选项子元素而不是自身
- #7369: $(‘<div>ff</div>’).closest(‘[attr]’); 在所有浏览器中引发异常
- #8609: .find(” “) 的结果为 undefined
再次感谢 jQuery 团队和 Triage 团队的出色工作。期待使用 1.6,也期待看到 1.7 的 Beta 版本。
如果 PubSub 能成为 jQuery 核心而不是插件,我会非常感谢,因为只有这样人们才会更频繁地使用它。
太棒了。属性处理终于变得非常清晰了。感谢你们的辛勤工作!
很棒的工作!感谢发布此版本。
+1 PubSub2jQueryCore!
问题:关于 #7783(jQuery.proxy 的行为类似于 bind),API 的影响是什么?我现在可以像 dojos hitch 一样传递参数吗?请查看:https://github.com/phiggins42/bloody-jquery-plugins/blob/master/hitch.js
非常快,工作做得很好。谢谢
$.attr(input, ‘checked’)
返回一个空字符串,而不是 undefined。
此外,checked 内容属性和 IDL 属性会反映出来,也就是说,如果 $.attr(input, ‘checked’) 为 undefined,那么 $.prop(input, ‘checked’) 将为 false,反之亦然。
我之前读过,微软的 Templating 插件将在 1.5 版本中被整合到核心代码中……但我在这里 1.6 中仍然没有看到它……。
这是被搁置/延迟了吗?
太棒了!一如既往地好
@Stephen: 请查看 https://blog.jqueryjs.cn/2011/04/16/official-plugins-a-change-in-the-roadmap/
我非常感谢关于重大更改的部分。 作为一个在不愿意包含新库的公司工作的开发者,当你包含这样的文本时,推出新版本会容易得多。
谢谢!
恭喜! 这些新功能非常有用,性能的改进将有助于创建更好、更复杂的东西,加上 requestAnimation 动画在现代浏览器上将会有所改善。
谢谢! 出色的工作,我爱 jQuery!
干得好! 我爱 Jquery!
不错的总结! 我注意到 code.jquery.com 没有自己的 SSL 证书,因此,https://code.jqueryjs.cn/jquery-1.6.js 以及像 https://developer.yammer.com/ 这样的使用它的网站在 Chrome 上的 https 处有一条红线。
出色的工作,jQuery 团队! 迫不及待地想测试 ajax 和 attr 的改进 - 你们太棒了。
非常感谢您使用 jQuery 让我的生活更美好 :) 你们简直太棒了!
当一个人得知原本已经很惊人的东西现在变得更惊人时,这提醒我们那些巨大的轮子在转动。 谢谢大家。
我的天,<3 动画现在有了自动延迟。 太不可思议了。
出色的工作!
干得好! 谢谢 jQuery 团队!
很棒的版本。 再一次感谢。
感谢您修复了 bug #8418!
几个月前我花了整整两天时间来解决它。
嗯。 你们完全改变了 .attr(‘checked’) 的工作方式? 你们意识到如果人们升级到 jQuery 1.6,会有多少代码会被破坏吗?
哦,天哪。 不要改变我们能够轻松控制的代码。 想想所有使用 attr() 的插件,现在它们将无法工作。 不要误会我的意思,我喜欢这些更新,但这次更新让我非常担心。
太棒了! jQuery 中体现出的工作量和独创性让我惊叹不已。 确实,当我使用 jQuery 时,我感到“站在巨人的肩膀上”。 谢谢!
Korak
使用
$(“#checkbox”).attr(“checked”, true);
不一致,如果我实际上必须使用
$(“#checkbox”).prop(“checked”);
来获取复选框的当前状态?
很高兴看到新版本发布了,期待着代码速度的提升!
整个 .attr(“disabled”, “disabled”) 到 .attr(“disabled”, true) 的更改让我困惑了一段时间,但现在好多了,更有意义。 太棒了!
是的,更快的动画。 <3 你们 :)
在“性能改进”中,基准使用的是 IE9 32 位还是 64 位?
太棒了! 感谢所有好的更新,但更改以前方法的功能/使用将是我们所有人的一大问题。
我喜欢快速且创新的开发方式。
感谢你们的辛勤付出!
感谢改进。
看起来 1.6 将用于新项目,因为 .attr() 会破坏很多现有代码。
恭喜!感谢你们打造如此出色的项目。
请把我加入到对你们对 .attr() 的更改感到担忧的用户列表中。如果这种兼容性上的中断确实必要,那么我想看到一些关于为什么进行更改的明确说明。
我爱 jQuery!谢谢!干得好。来自巴拉圭的问候
对 .attr() 的更改有点难以接受,因为现在需要调试所有旧程序。
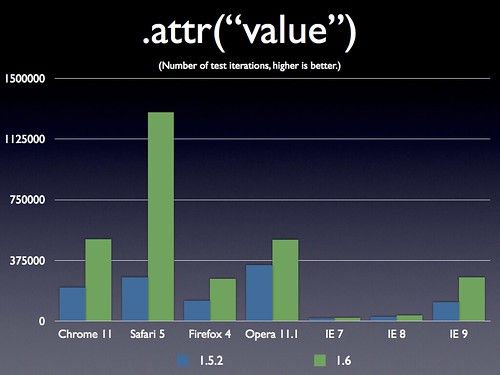
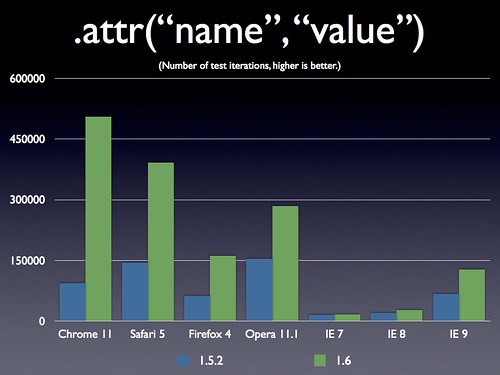
在上面的“性能改进”部分中,第一个图表不应该标为“.attr(“name”)”而不是“.attr(“value”)”吗?
总体来说,很棒。
我担心自己对 attr/prop 更改的理解还不够透彻。是否保持 attr 具有旧的 prop 含义,并为原始 html 属性引入一个新的函数名称,这样更一致且向后兼容?
那么,我还想知道上面使用 attr() 而不是 prop() 的示例,或者我是否误解了?
你们写道。
> 布尔属性
>
> 在 jQuery 1.6 中,布尔属性(如 selected、checked 等)现在可以通过将 true 或 false 传递给 .attr() 来切换,以添加或删除它们。例如
>
> $(“#checkbox”).attr(“checked”,true);// 选中它
> $(“#checkbox”).attr(“checked”,false);// 取消选中它
应该写成 .attr 吗?这是否意味着 .attr 仍然可以更改(并且它会更改 .prop(),但 .attr() 不会反映 html 代码)?
这里真的需要一篇澄清文章,因为我肯定误解了。我相信 jQuery 团队不会破坏 jQuery 得这么厉害…
在 CMS 中,多个模块依赖于 jQuery,加载最新版本通常可以正常运行。看起来 1.6 不行。
非常感谢你们的澄清。:)
并继续努力!
太棒了!我开始想知道他们什么时候会给我们提供 animate 中的 top/left 两个位置。
实际上,新的 .attr() 在不同的浏览器之间不一致。
在 FF、Chrome 和 IE 中测试第一个示例
https://api.jqueryjs.cn/prop/
它在 attr('checked')的值上表现不同
我从未遇到过 jQuery 的任何版本像这次一样,在我的应用中破坏了那么多东西。这真是令人惊讶。我认为大多数错误与 .attr()/.prop() 的更改有关,但我也看到 .offset() 在以前从未出现过的情况下返回 null,以及其他一些问题。我将花费几天甚至几周的时间来让所有东西在 jQuery 1.6 中重新正常运行。这是我不想遇到的麻烦。
很高兴看到性能改进,只是很遗憾有 attr/prop 的更改;1.6 对我们来说已经变得无用了。
如果有人能把其他改进都放到 1.5.99 中,我会很感激(我相信其他人也是)。
快讯:现在没有人强迫你更新。
对 .attr() 方法的 API 更改是否会影响 jQuery UI 及其对 UI 元素的处理?我是否需要等待支持 jQuery 1.6 的 jQuery UI 更新?
1.6 中出现了一些问题,我暂时回到了 1.5。我在“第 16 行,第 11777 列”处遇到错误,但还无法确定原因。很可能是我的脚本中的一些编码错误,在 1.6 中的一些更改现在暴露了出来,但它目前只在 IE 8/PC 中出现。在 Safari/Mac 和 Firefox/Mac 中运行良好(尚未测试 Ff/PC)。
代码如下
function editFlow( theJob, theID ) {
$.get( 'terminform.ajax.php?jobuid=' + theJob + '&terminuid=' + theID,
function( data ) {
$( '#flow-' + theID ).html( data );
$( '.flow-edit-container' ).fadeOut('fast' );
$( '#flow-' + theID ).fadeIn( 'fast' );
}
);
}
欢迎提出建议,尽管这可能不是寻找解决方案的正确地方 :)
谢谢!继续努力!
评论
jquery-1.4.4.min.js:82 kio
jquery-1.5.2.min.js:86 kio
jquery-1.6.min.js:94 kio
文件大小越来越大,什么时候会停止?
(la taille du fichier est de plus en plus importante quand cela va-t-il s’arrêter ?)
感谢你们的付出
感谢你们的辛勤付出,我在最近的项目中广泛使用了 JQuery,该项目展示了由 comet 引擎驱动的实时数据。这样做,我不得不编写数百行代码来实现以最佳性能更新数据,那时我想,JQuery 团队是如何创建这样一个具有最佳性能的伟大库的。现在,你们又提供了性能更好的增强版本…
你们是最棒的,你们重新定义了网络!:)