jQuery 1.6 发布
jQuery 1.6 现已正式发布!我们对这个版本感到非常自豪,它包括对 Attribute 模块的大规模重写以及一系列性能改进。
请借此机会感谢 jQuery 团队 和 jQuery 错误分类团队 的成员,感谢他们为发布这个版本做出的努力。
您可以从 jQuery CDN 获取代码
您也可以从其他 CDN 获取代码
- Microsoft: http://ajax.aspnetcdn.com/ajax/jQuery/jquery-1.6.min.js
- Google: https://ajax.googleapis.ac.cn/ajax/libs/jquery/1.6.0/jquery.min.js
我们鼓励社区中的每一个人尝试 参与 回馈 jQuery 核心代码的贡献。我们已经创建了一个专门用于更深入参与团队的 完整页面 的信息。团队就在这里,随时准备帮助你帮助我们!
事实上,我们已经开始着手 jQuery 1.7 的开发工作。我们正在欢迎 jQuery 1.7 的功能提案。如果您有任何建议,请使用上述表格提交。
jQuery 1.6 变更日志
所有在这个版本中出现的 API 变更都可以在 jQuery API 文档中找到
https://api.jqueryjs.cn/category/version/1.6/
重大变更
在大多数版本中,我们试图保持与现有代码的兼容性。但是,在少数情况下,jQuery 1.6 可能需要对现有代码进行修改。
data- 属性的案例映射
jQuery 1.5 在 .data() 方法中引入了一项功能,可以自动导入元素上设置的任何 data- 属性,并使用 JSON 语义将它们转换为 JavaScript 值。在 jQuery 1.6 中,我们更新了这项功能,使其与 W3C HTML5 规范 相符,具体而言就是关于将包含连字符的 data 属性进行驼峰式命名。例如,在 jQuery 1.5.2 中,data-max-value="15" 的属性会创建一个 { max-value: 15 } 的数据对象,但是从 jQuery 1.6 开始,它会设置 { maxValue: 15 }。
.prop()、.removeProp() 和 .attr()
在 1.6 版本中,我们已经将 DOM 属性和 DOM 属性的处理分离到不同的方法中。新的 .prop() 方法设置或获取 DOM 元素上的属性,而 .removeProp() 方法删除属性。在过去,jQuery 并没有在属性和属性之间划清界限。通常,DOM 属性表示从文档中检索到的 DOM 信息的状态,例如标记 <input type="text" value="abc"> 中的 value 属性。DOM 属性表示文档的动态状态;例如,如果用户在上面的输入元素中单击并键入 def,那么 .prop("value") 为 abcdef,但 .attr("value") 仍然为 abc。
在大多数情况下,浏览器将属性值视为属性的起始值,但 checked 或 disabled 等布尔属性具有不寻常的语义。
例如,考虑标记 <input type="checkbox" checked>。checked 属性的存在意味着 DOM .checked 属性为 true,即使属性没有值。在上面的代码中,checked 属性值为一个空字符串(如果未指定属性,则为 undefined),但 checked 属性值为 true。
在 jQuery 1.6 之前,.attr("checked") 返回布尔属性值 (true),但从 jQuery 1.6 开始,它返回属性的实际值(一个空字符串),当用户单击复选框以更改其状态时,该值不会更改。
有多种方法可以检查复选框的当前选中状态。最好和最高效的方法是直接使用 DOM 属性,例如,在事件处理程序中使用 this.checked,其中 this 指向被单击的元素。在使用 jQuery 1.6 或更高版本的代码中,新方法 $(this).prop("checked") 获取的值与 this.checked 相同,并且速度相对较快。最后,表达式 $(this).is(":checked") 对所有版本的 jQuery 都有效。
Ajax
修复的错误
- #6481: 恢复 $.param 应将空数组/对象视为空字符串
- #7881: 使其与 XHR 2 兼容
- #8417: 当发布 AJAX 且数据具有 “??” 时,将其格式化为 jQuery<timestamp>?
- #8744: .ajax() jsonp 请求在遇到超时时未被正确处理
- #8884: jqXHR 损坏自定义标头字段的名称
属性
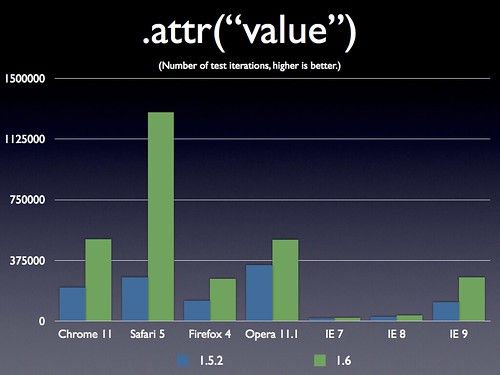
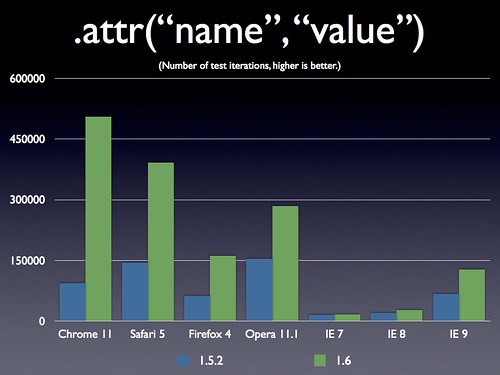
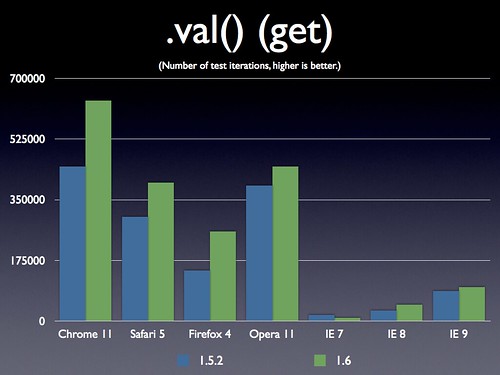
性能改进



测试和数据
.prop()、.removeProp() 和 .attr()
(有关更改内容的说明,请参见上面的“重大变更”部分。)
布尔属性
在 jQuery 1.6 中,布尔属性(例如 selected、checked 等)现在可以通过将 true 或 false 传递给 .attr() 来添加或删除它们。例如
$("#checkbox").attr("checked", true); // Checks it
$("#checkbox").attr("checked", false); // Unchecks it
.attr() 和 .val() 的可扩展性
为了更容易添加对特定属性(jQuery.attrHooks)或表单输入值(jQuery.valHooks)的特殊处理,添加了两个新的挂钩。
例如
jQuery.attrHooks.selected = {
set: function( elem, value ) {
if ( value === false ) {
jQuery.removeAttr(elem, “selected”);
return value;
}
}
};
这两个挂钩的行为非常类似于 jQuery 的内置 CSS 挂钩(允许您为特定情况指定属性(或值)的获取或设置方法),以处理这些特定情况。
修复的错误
- #1591: IE “无效参数” $(‘table’).attr(‘non-existent’)
- #3116: .attr 不适用于 SVG IDL
- #3786: removeAttr 应使用 jQuery.props
- #4283: .attr(‘checked’) & XHTML 1.1 Strict
- #4464: IE 无法获取分离的 IMG 元素的宽度属性
- #4978: jQuery.prop 缺少 cellpadding?
- #5413: 标记 “img” 的宽度/高度属性为零 (IE)
- #6562: 使用 .attr() 设置 ‘target’ 属性,该节点的 ID 为 ‘target’
- #6708: Opera 对 usemap 属性值的处理结果不一致
- #6823: 使 .val(value) 对常见用例更快
- #7472: $(‘form’).attr(‘id’) 返回 DOM 元素
- #7485: [attribute] 选择器和 attr() 方法之间不一致
- #7709: 从非 Chrome Firefox/3.5.15 访问属性 ‘nodeType’ 时拒绝访问权限
- #7996: Safari $(‘script’).attr(‘event’); 错误
- #8117: .removeAttr 不适用于 select 元素的 size 属性
- #8150: Webkit 和 Firefox 中的 removeAttr 问题
- #8255: 对 list 属性的支持
- #8418: 在 IE 7 中使用 attr() 方法设置 name 参数
- #8457: attrHooks
- #8570: .val 方法对 IE9 中动态创建的单选按钮返回 “on”
- #8699: .attr() 在缺少属性时返回 -1 而不是 undefined
- #8772: 使用 .attr() 设置输入类型 ‘range’ 会导致 IE9 中出现脚本错误
- #8997: 新属性 “form”(HTML5)不受支持,.attr(‘form’) 无法正常工作
- #9037: $(‘blah’).attr(‘onclick’) 在 Firefox 中返回事件
构建
修复的错误
- #8854: 缩小器进程中的错误
核心
jQuery.map( Object )
现在可以使用 jQuery.map 方法映射 JavaScript 对象的属性。例如
var counts = { first: 1, second: 2 };
counts = jQuery.map( counts, function( value ) {
return value++;
});
修复的错误
- #2616: 更好的 jQuery.map
- #4366: $.each 在 IE 中使用 document.styleSheets 时失败
- #6690: 存储对 location 和 navigator 对象的引用
- #7049: 使 jQuery.noConflict() 能够在任何时候调用
- #7783: 修复 $.proxy 以像 (并使用) Function.prototype.bind 一样工作
- #7862: jQuery.globalEval(): 远程脚本在 Firefox 中延迟执行
- #7990: 在 Firefox 中使用 jQuery 构造函数创建大型 HTML 块时,脚本空间配额耗尽错误
- #8893: jQuery.proxy( context, name ) 在 1.6b1 中存在错误
- #8984: jQuery 无法正确解析字符串中的 html!
- #8993: jQuery.map( emptyNodeList ) 枚举属性。
CSS
相对 CSS
我们移植了 .animate() 方法的功能,使您能够使用相对值更新 CSS 属性。现在,您可以使用 “+=” 或 “-=” 为 CSS 值添加前缀以相对地更新属性,即相对于当前值进行更新。
// Move an item 10px over
$("#item").css("left", "+=10px");
修复的错误
- #6135: jQuery 试图访问文本标记的 .style 属性
- #7345: 支持 $().css() 的相对值
- #7730: offset.js: setOffset 使用 parseInt 解析可能包含浮点数的 css 值
- #8401: 对 opacity cssHooks 的一个小改进
- #8402: jQuery.cssProps 在除 IE6/7/8 之外的所有浏览器中都无用
- #8403: jQuery 在分配不透明度时会破坏其他 IE 过滤器
数据
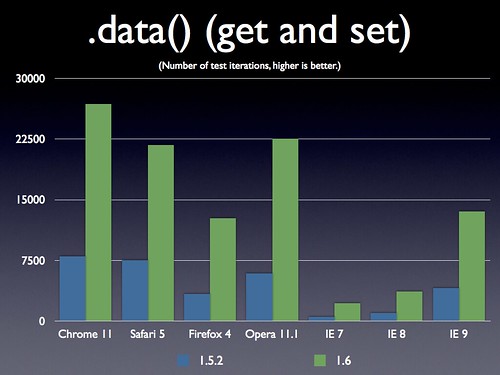
性能改进
通过提高事件触发的性能,对 .data() 进行了大幅度的性能改进。jQuery 的 .data() 方法触发 getData 和 setData 事件,这允许插件具有更高的可扩展性,改进它们的触发方式可以让 .data() 变得更快。

测试和数据
修复的错误
- #7328: data-foo-bar 是否应该可以通过 .data( ‘fooBar’ ) 以及 .data( ‘foo-bar’ ) 访问
延迟对象
deferred.always()
在 1.5 中,当您希望无论延迟对象是已解决还是已拒绝都采取完全相同的操作时,您必须使用命名函数,并将该函数两次传递给 “then”
function callback() {
// the deferred has been resolved or rejected
}
defer.then( callback, callback );
使用 “always”,您可以直接进行操作
defer.always(function() {
// the deferred has been resolved or rejected
});
deferred.pipe()
链接异步任务可能很繁琐,尤其是在您希望返回整个链的 Promise 时
function chainedAjax( url ) {
return $.Deferred(function( defer ) {
$.ajax( url ).then( function( url2 ) {
$.ajax( url2 ).then( defer.resolve, defer.reject )
}, defer.reject ).promise();
});
}
使用 “pipe”,一切都变得更加易读和自然
function chainedAjax( url ) {
return $.ajax( url ).pipe(function( url2 ) {
return $.ajax( url2 );
});
}
它还可以用于筛选解决值和/或拒绝值
var request = $.ajax( url ).pipe(function( data ) {
return data.value;
});
request.done(function( value ) {
// we get the value field of the original response
});
效果
同步动画
在 jQuery 中,您可以同时运行多个动画(甚至在同一个元素上运行多个动画,动画不同的属性)。在 1.6 版本中,我们引入了一个增强功能,确保所有动画同步到相同的计时器间隔。这在之前可能会造成问题,因为动画可能会略微不同步(即使只有几毫秒),导致动画略微“偏离”。
更流畅的动画
此外,jQuery 现在使用浏览器提供的新的 requestAnimationFrame 方法,使我们的动画更加流畅。我们可以使用此功能来避免调用计时器,而是依靠浏览器提供最佳的动画体验。
.promise()
就像之前的 $.ajax() 一样,$.animate() 现在也“延迟”了。jQuery 对象现在可以返回一个 Promise,用于观察集合上的所有动画何时完成。
$(".elements").fadeOut();
$.when( $(".elements") ).done(function( elements ) {
// all elements faded out
});
修复的错误
- #7917: .animate() 在与大量元素一起使用时,不会“同步”
- #7934: $.fn.animate 实现延迟
- #7974: 清理 effects.js 以提高性能并减少文件大小
- #8099: SPAN 元素在 show() 时变为块级元素
- #8101: 使用 requestAnimationFrame 而不是 setInterval 来进行动画,如果可用
事件
性能改进
(正如在讨论 .data() 性能时提到的,事件触发的性能已经得到提高。)
jQuery.holdReady()
jQuery 提供了一种机制来延迟执行 ready 事件(主要是为了插件作者)。这种机制的 API 在 1.6 版本中得到了改进,导致出现了一个单一的、简单的、方法
jQuery.holdReady( true ); // Pause execution of ready event // later... jQuery.holdReady( false ); // Resume execution
修复的错误
- #5884: 当嵌套时,实时 mouseenter/mouseleave 事件不会按预期触发
- #6514: 如果通过 live 绑定,则 Mouseenter 和 mouseleave 事件无法触发
- #6913: 命名空间事件冒泡错误
- #6993: .bind() 和 .one() 不允许将函数作为数据
- #7071: 在 IE 上访问 VML 元素的“type”属性失败
- #7883: .delegate(和 .live)应该像 .bind 一样接受 false 作为 fn 参数
- #8018: 对 frameElement 的不安全访问导致跨域 (i)frame 中出现错误
- #8272: jQuery 吞掉了普通 JS 对象事件处理程序中的异常
- #8712: 自定义事件不会冒泡到窗口
- #8732: IE9 focusin/focusout 的错误功能检测
- #8753: jQuery 1.6: jQuery.Event 构造函数支持设置属性
- #8755: 在 IE6、7、8 中,绑定到 beforeunload 会在页面卸载时抛出错误
- #8777: jQuery 1.6: undelegate() 接受自定义命名空间事件
- #8788: 重新组织 jQuery.event.trigger 以使用循环而不是递归
- #8790: 优化未附加的事件,例如数据事件
- #8803: jQuery.holdReady() 方法
操作
修复的错误
- #1954: val() 在 IE 中为按钮元素返回 innerHTML
- #6180: jQuery.clean 不应触碰类型不为 text/javascript 的脚本标签
- #7623: replaceWith 中抛出异常
- #7885: 当当前偏移量为浮点数(在 FireFox 中可能)时,jQuery .offset 无法正常工作
- #8060: 将断开连接的复选框的 checked 设置为 true 不会在附加到 DOM 后保留。
- #8500: 在 IE 中将单选按钮和复选框包装后,会恢复为默认(HTML)状态
其他
修复的错误
- #8203: 删除不必要的“someVar = null;”
- #8851: 在源代码和测试中用双引号将字符串括起来
- #8882: 测试:更新 QUnit 使用方式,将 id=main 替换为 id=qunit-fixture
偏移量
修复的错误
- #7931: 当在空 jQuery 对象上调用 scrollTop 和 scrollLeft 设置器时,会返回 null
选择器
:focus 选择器
在 jQuery 1.6 中,我们现在确保 :focus 选择器在所有浏览器中都能正常工作。您可以使用此选择器来查找页面上当前获得焦点的元素(例如,表单输入)。
$("input:focus").addClass("active");
支持
修复的错误
- #9028: 如果使用 body 背景图片,IE8 在加载 1.6rc1 时会崩溃
遍历
find()、closest() 和 is() 现在都接受 DOM 元素和 jQuery 对象
在 jQuery 1.6 中,我们确保 find()、closest() 和 is() 都可以接受 DOM 元素和 jQuery 对象作为参数。这为您提供了基于传入元素过滤元素集的替代方法。
// Only returns .test elements if they're inside of a div
$("div").find( $(".test") )
修复的错误
- #2773: $.fn.is 和 $.fn.not 应该接受 DOMelements 和 jQuery 集合
- #5712: 允许 jQuery.fn.is 接受函数
- #6912: $().add(selectElement) 添加选项子元素,而不是添加其他元素
- #7369: $(‘<div>ff</div>’).closest(‘[attr]’); 在所有浏览器中都会引发异常
- #8609: .find(” “) 的结果未定义
attr 更改的问题是,它也破坏了第三方插件以及我们自己的代码,而我们对这些代码的控制较少。
Google 已完成上传
https://ajax.googleapis.ac.cn/ajax/libs/jquery/1.6.0/jquery.min.js
干得好!!!!!!
感谢您改进性能并修复 bug。
.pipe()、.css(“left”;”+=10px”)、.hoodReady、.map() 以及所有其他东西都让我彻底震惊!我期待在我的代码中集成所有这些东西!非常感谢!
虽然官方的 Google Libraries API 页面尚未提及 1.6.0,但他们的 CDN 现在托管了该文件。
https://ajax.googleapis.ac.cn/ajax/libs/jquery/1.6.0/jquery.min.js
http://code.google.com/apis/libraries/devguide.html#jquery
继续努力,伙计们!
我的天啊,新的“prop”和“attr”太糟糕了……
每个实际的第三方插件在 1.6 版本中都崩溃了,每个项目的每一行代码都必须审查。
干得好!!!
Jquery 太棒了!!!
来自古巴的问候!!!
太棒了!jQuery 让 Javascript 变得容易多了!
似乎 className 在空对象上设置时不再起作用。
$(”, { className: ‘foo’ })
过去会创建一个 , 但现在它会创建一个 , 当然这会出错。上面没有提到这一点。
$(”, { ‘class’: ‘foo’ })
按预期工作。
似乎 className 在空对象上设置时不再起作用。
$(‘<div/>’, { className: ‘foo’ })
过去会创建一个 <div class=”foo”>,但现在它会创建一个 <div classname=”foo”>,当然这会出错。上面没有提到这一点。
$(‘<div/>’, { ‘class’: ‘foo’ })
按预期工作。
$(“#id”).attr(‘checked’) is null
我爱 jQuery……继续摇滚
.attr() 与 .prop() 的区别在我看来有点令人震惊。它也可以是 .attr() 与 .tagAttr() 或类似的东西,而不会引入任何向后兼容性问题。
在我看来,更好的选择是引入 getAttr()、removeAttr() 和 getProp()、removeProp(),以便 attr() 可以在此版本中弃用并在以后(1.7、2.0 或其他版本)中删除。这将给每个人一些时间将他们的代码转换为新的 API。
这也意味着这些方法不言自明,而新的 attr() 和 prop() 可能仍然会被混淆为既是 setter 又是 getter(就像原始的 attr() 一样)。
您好:
这项工作很棒,我感谢您的努力。
HTML5 版本将极大地提高性能并减小文件大小
您好!
我使用这个库已经很长时间了,并跟踪了每个版本。
而这个版本的问题是与 ie6 的 csshover.htc 调试冲突,似乎没有效果。
有谁像我一样使用过 csshover.htc,也遇到过这个问题吗?
谢谢!
啊!
.attr() 和 .prop() 之间的区别应该有一个更平滑的迁移路径。我在 1.4.x 之上构建了一个完整的框架,并在其之上构建了多个应用程序,而 jQuery 1.6 意味着如果我想升级(我正在考虑升级,以探索 1.4.x 中的一些错误是否已修复),我将不得不重写整个程序。
很好,伙计们,真的很好……感谢您!