jQuery 2014 年现状
2013 年对于 jQuery 来说是令人难以置信的激动人心的一年。随着 jQuery 庆祝支持 Web 开发者八周年,现在是时候进行我们的年度回顾了。我很高兴地宣布,我们在 2013 年取得了许多成就,并且在 2014 年有了一些很棒的计划!
新领导层
11 月,Kris Borchers 成为 jQuery 基金会执行董事,接替 Richard Worth。Kris 一直是 jQuery 基金会董事会成员和长期 jQuery 贡献者,因此他非常了解基金会的使命。我们欢迎 Kris,并感谢 Richard 在基金会成立的第一年里所做出的努力。
持续增长
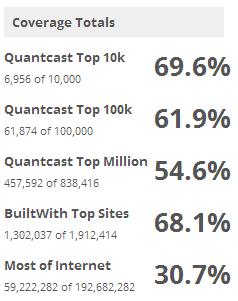
似乎难以置信,仍然有一些网站没有使用 jQuery,但是 builtwith.com 上的统计数据 显示这样的网站越来越少。jQuery 的核心库被排名前 100,000 个网站中的 61% 以上使用,比去年增长了 10%。jQuery 基金会其他项目,例如 jQuery UI,也取得了强劲的增长,现在被前 10,000 个网站中的近五分之一使用。
新环境
jQuery 也用于许多无法通过网页抓取来识别的环境。您会在使用 Web 技术的任何地方找到 jQuery,而不仅仅是公共互联网。这包括 Google Chrome 扩展程序、Mozilla XUL 应用程序和 Firefox 扩展程序、Firefox OS 应用程序、Chrome OS 应用程序、Windows 8 商店应用程序、BlackBerry 10 WebWorks 应用程序、PhoneGap/Cordova 应用程序、Node.js,甚至 索尼 PlayStation 4。通过支持这些技术,我们能够在许多地方(而不仅仅是浏览器和网页)利用 jQuery 知识。
面向未来
2013 年 1 月,我们 发布了 jQuery 1.9;然后 jQuery 2.0 在 4 月发布。这两个版本删除了导致 jQuery 变大、变慢和难以使用的旧 API。jQuery 2.0 进一步放弃了对不支持较新标准的环境的支持,例如 Internet Explorer 9 之前的版本。从 API 的角度来看,这两个版本的行为完全相同;Web 开发者可以在这些旧版本 IE 不再对他们的网页或应用程序重要时更新到 2.x 分支。
向后兼容
我们知道,从 jQuery 核心删除一些旧功能可能会使迁移变得缓慢和困难;毕竟,网站上的很多代码都是几年前编写的,编写代码的人早已不在。这就是我们创建 jQuery Migrate 插件 来识别使用我们删除的功能的代码的原因。更棒的是,它允许大多数旧代码通过填充旧行为来继续工作。这是一个在更新过程中保持网站运行的绝佳工具,尽管我们不建议将其用作长期修复方案。
适合您的 jQuery
由于 jQuery 被用于如此多的环境中,我们希望确保它适合它们的工作流程和约定。因此,我们正在通过在 npm 和 Bower 包管理器上提供 jQuery 来进行调整。这使得几乎任何基于 JavaScript 的项目都可以轻松地保持 jQuery 依赖项更新。去年的 jQuery 核心重构为小型模块,还允许开发者创建自定义构建,删除项目不需要的功能,从而减小下载文件大小。
保持简单
然而,我们没有忘记,大多数开发者都喜欢保持简单,只是使用 <script> 标签包含标准 jQuery 构建的副本。因此,在 2013 年,我们在 MaxCDN 的慷慨捐赠下升级了我们的内容交付网络 (CDN)。jQuery CDN 现在比以往任何时候都更好,并支持 https 协议来交付所有文件。
倡导开发者需求
jQuery 使用方便且与浏览器无关的层来处理繁琐的 DOM 接口,这是其流行的一个原因。正如 Simon St. Laurent 所说,“jQuery 是 Web 如何绕过有问题的 API 设计的。” 但是我们不希望 DOM API 修复业务成为我们的全职工作。人们应该继续使用 jQuery,因为它是一种强大的实现设计方式,并提供了一个充满活力的有用插件生态系统,而不是因为本机 DOM API 有问题、冗长或不一致。这就是我们通过 W3C 和 ECMA 等机构参与标准化过程的原因。
让我们继续创新!
在接下来的几天里,本博客上的帖子将讲述 jQuery 基金会如何改进 Web 开发者社区,以符合 我们的使命。如果您看到一些感兴趣的内容,我们邀请您与我们联系并参与进来!
Dave Methvin
jQuery 基金会主席

你们很棒!
继续做你们正在做的事情!
感谢你们的付出。
jQuery 的使用率如此之高,真是太棒了……感谢大家帮助 jQuery 取得成功——我一直都在使用它!
请继续更新..
jQuery 真的改变了 Web 开发者的生活!
继续努力!
jQuery 仍然是最好的 JavaScript 框架。
永远。
就这样。
继续努力!
继续努力,你们很棒!jQuery 是我武器库中最有用的工具。
迫不及待地想看看未来会为 Web 开发带来什么!:D
你们已经改变了 Web 应用程序的游戏规则。现在是时候打败原生应用程序了!
我使用过很多 jQuery,但在我看来,并非“不可能”有网站不使用 jQuery。我参加了最近几次 jQuery UK 大会,有很多关于现在常见的浏览器脚本支持已经足够好,可以实现很多事情而不需要 jQuery,如果最终使用了太多填充程序,才应该使用 jQuery 的演讲。jQuery 应该在需要时使用,而不是随意添加,并毫无思考地插入大量随机插件。
我不得不同意 @ScottReed 的观点——即使在 jQuery 空间中,也有 ZeptoJS 和 AngularJS 附带的迷你 jQuery……并非每个人都需要“一应俱全”,看到 jQuery 被分解成构建功能,对于那些不想“一应俱全”的人来说,真是太好了……2.0 只是一个良好的开端。
另一个有趣的点是,如果一个网站的 JS 经过闭包处理,有多少内容会被隐藏/抽象,以至于不再被检测为 jQuery?虽然这种情况不太可能发生。
还有其他工具包,比如 Dojo、ExtJS 等,它们有自己的交互方式……更不用说静态网站生成器和最小 JS 代码的复兴了。
我真的很喜欢 jQuery……但有时为了实现一些小的交互而引入超过 70k 的 JS 代码并不实用也不必要。
Jquery 也被用于成千上万的其他服务器,这些服务器没有被 builtwith 跟踪,因为它是与流行的开源项目打包在一起的。例如,Piwik http://piwik.org,作为 Google Analytics 的开源替代方案,从第一个版本就开始使用 Jquery!
感谢 Jquery 团队,你们棒极了。
jquery 停止支持像 IE 7-8 这样的糟糕浏览器真是太可惜了。虽然这些浏览器在过去和现在都是进化过程中的一个退步,但市场决定了开发人员需要做什么。我们仍然需要支持这些落后的浏览器。因此,我们可能要等到 2017 年才能升级 jquery……太悲哀了。
@Luc – 他们并没有停止支持,你只需要停留在 1.x 分支上。
哦,伙计,感谢这篇关于 jquery 的帖子。
我爱 jquery。
我在我的项目中使用 jquery。
jquery 是最好的框架。
谢谢,巴西拥抱你。