jQuery 1.6 现已发布,可供使用!我们对这次发布感到非常自豪,它包括对 Attribute 模块的重大重写以及一些性能改进。
请借此机会感谢jQuery 团队和jQuery 错误分类团队的成员,感谢他们帮助我们发布了这个版本。
你可以从 jQuery CDN 获取代码
您还可以从其他 CDN 获取代码
我们希望鼓励社区中的每个人尝试并 参与为 jQuery 核心做出贡献。我们设置了一个 完整页面 的信息,专门用于帮助你更深入地参与到团队中。团队就在这里,随时准备帮助你帮助我们!
事实上,我们已经开始着手开发 jQuery 1.7。我们欢迎您为 jQuery 1.7 提交功能建议。如果您有任何建议,请使用上述表格提交。
jQuery 1.6 变更日志
此版本中发生的所有 API 更改都可以在 jQuery API 文档中找到
https://api.jqueryjs.cn/category/version/1.6/
重大变更
在大多数版本中,我们尝试与现有代码保持兼容。但是,在某些情况下,jQuery 1.6 可能需要更改现有代码
data- 属性的案例映射
jQuery 1.5 在.data()方法中引入了 一项功能,可以自动导入元素上设置的任何data-属性,并使用 JSON 语义将其转换为 JavaScript 值。在 jQuery 1.6 中,我们更新了此功能以匹配W3C HTML5 规范, 涉及对包含连字符的 data 属性进行驼峰式命名。例如,在 jQuery 1.5.2 中,data-max-value="15"的属性将创建一个数据对象 { max-value: 15 },但从 jQuery 1.6 开始,它将设置 { maxValue: 15 }。
.prop()、.removeProp()和.attr()
在 1.6 版本中,我们已将 DOM 属性和 DOM 特性的处理拆分为单独的方法。新的.prop()方法设置或获取 DOM 元素上的特性,而.removeProp()则删除特性。在过去,jQuery 没有对特性和属性进行明确的区分。通常,DOM 属性表示从文档中检索到的 DOM 信息的状态,例如标记<input type="text" value="abc">中的value属性。DOM 特性表示文档的动态状态;例如,如果用户在上面的输入元素中点击并输入def,则.prop("value")为abcdef,但.attr("value")仍然为abc。
在大多数情况下,浏览器将属性值视为特性的初始值,但布尔属性(如checked或disabled)具有特殊的语义。
例如,考虑标记<input type="checkbox" checked>。checked属性的存在意味着 DOM .checked特性为true,即使属性没有值。在上面的代码中,checked属性值为一个空字符串(如果未指定属性,则为undefined),但checked特性值为true。
在 jQuery 1.6 之前,.attr("checked")返回布尔特性值(true),但从 jQuery 1.6 开始,它返回属性的实际值(一个空字符串),当用户点击复选框以更改其状态时,该值不会改变。
有几种方法可以检查复选框的当前选中状态。最佳且性能最优的方法是直接使用 DOM 特性,例如,在事件处理程序中使用this.checked,其中this引用被点击的元素。在使用 jQuery 1.6 或更高版本的代码中,新方法$(this).prop("checked")检索与this.checked相同的值,并且速度相对较快。最后,表达式$(this).is(":checked")适用于所有版本的 jQuery。
Ajax
已修复的错误
- #6481: revert $.param 应将空数组/对象视为空字符串
- #7881: 使其与 XHR 2 兼容
- #8417: 在发布 AJAX 时,如果数据包含“??”,则将其格式化为 jQuery<timestamp>?
- #8744: .ajax() jsonp 请求在超时时未正确处理
- #8884: jqXHR 破坏了自定义标头字段的名称
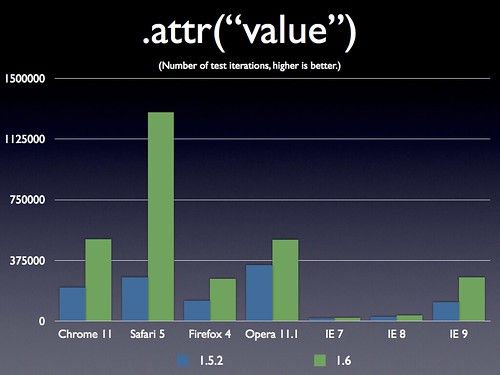
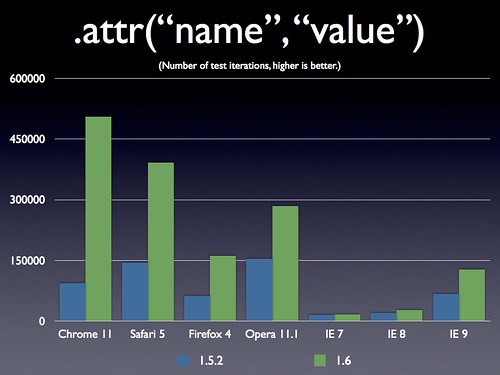
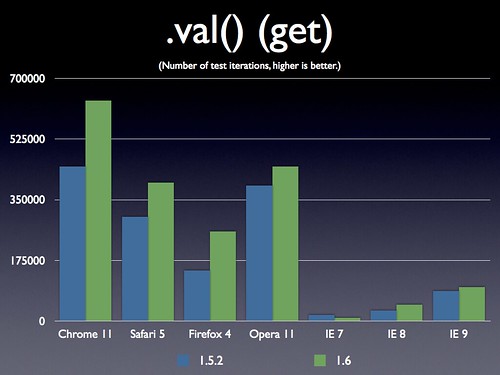
属性
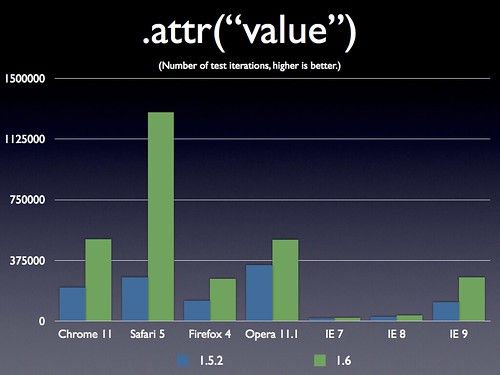
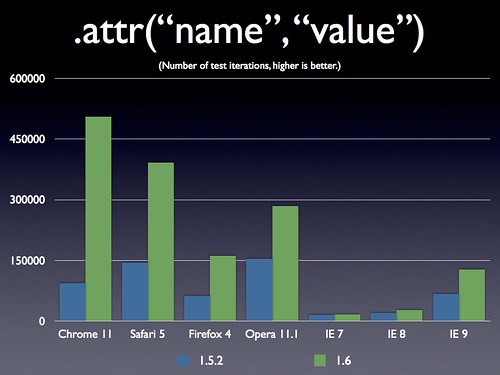
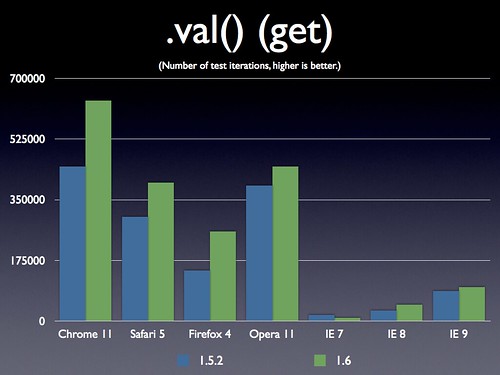
性能改进



测试和数据
.prop()、.removeProp()和.attr()
(请参阅上面“重大变更”部分中对更改内容的描述。)
布尔属性
在 jQuery 1.6 中,布尔属性(如 selected、checked 等)现在可以通过将true或false传递给.attr()来切换,以添加或删除它们。例如
$("#checkbox").attr("checked", true); // Checks it
$("#checkbox").attr("checked", false); // Unchecks it
.attr()和.val()的可扩展性
为了更容易为特定属性(jQuery.attrHooks)或表单输入值(jQuery.valHooks)添加特殊处理,添加了两个新的挂钩。
例如
jQuery.attrHooks.selected = {
set: function( elem, value ) {
if ( value === false ) {
jQuery.removeAttr(elem, “selected”);
return value;
}
}
};
这两个挂钩的行为与 jQuery 的内置 CSS 挂钩非常相似(允许您为属性(或值)指定获取或设置方法),以处理这些特定情况。
已修复的错误
- #1591: IE “无效参数” $(‘table’).attr(‘不存在’)
- #3116: .attr 不适用于 SVG IDLs
- #3786: removeAttr 应该使用 jQuery.props
- #4283: .attr(‘checked’) & XHTML 1.1 Strict
- #4464: IE 无法获取分离的 IMG 元素的 width 属性
- #4978: jQuery.prop 缺少 cellpadding?
- #5413: 标签 “img” 的 width/height 属性为零 (IE)
- #6562: 使用 .attr() 设置 ‘target’ 属性,节点具有 ‘target’ 的 ID
- #6708: Opera 对 usemap 属性值的结果不一致
- #6823: 使 .val(value) 在常见用例中更快
- #7472: $(‘form’).attr(‘id’) 返回 DOM 元素
- #7485: has [attribute] 选择器和 attr() 方法之间不一致
- #7709: 从非 Chrome Firefox/3.5.15 中访问属性 ‘nodeType’ 权限被拒绝
- #7996: Safari $(‘script’).attr(‘event’); 错误
- #8117: .removeAttr 不适用于 select 元素的 size 属性
- #8150: Webkit 和 Firefox 中的 removeAttr 问题
- #8255: 对 list 属性的支持
- #8418: 在 IE 7 中使用 attr() 方法设置 name 参数
- #8457: attrHooks
- #8570: .val 方法在 IE9 中为动态创建的单选按钮返回 “on”
- #8699: .attr() 在缺少属性时返回 -1 而不是 undefined
- #8772: 使用 .attr() 设置 input 类型 ‘range’ 在 IE9 中会导致脚本错误
- #8997: 新属性 “form” (HTML5) 不受支持,.attr(‘form’) 工作不正常
- #9037: $(‘blah’).attr(‘onclick’) 在 Firefox 中返回事件
构建
已修复的错误
核心
jQuery.map( 对象 )
现在可以使用 jQuery.map 方法映射 JavaScript 对象的属性。例如
var counts = { first: 1, second: 2 };
counts = jQuery.map( counts, function( value ) {
return value++;
});
已修复的错误
- #2616: 更好的 jQuery.map
- #4366: $.each 在 IE 中使用 document.styleSheets 失败
- #6690: 存储对 location 和 navigator 对象的引用
- #7049: 使 jQuery.noConflict() 可以在任何时候调用
- #7783: 修复 $.proxy 以像 (并使用) Function.prototype.bind 一样工作
- #7862: jQuery.globalEval(): Firefox 中远程脚本延迟执行
- #7990: 使用 jQuery 构造函数在 Firefox 中创建大型 HTML 块时,脚本空间配额耗尽错误
- #8893: jQuery.proxy( context, name ) 在 1.6b1 中的错误
- #8984: jQuery 无法正确解析字符串中的 html!
- #8993: jQuery.map( emptyNodeList ) 枚举属性。
CSS
相对 CSS
我们移植了 .animate() 方法的功能,使您能够使用相对值更新 CSS 属性。现在可以使用 “+=” 或 “-=” 前缀 CSS 值来相对更新属性,相对于当前值。
// Move an item 10px over
$("#item").css("left", "+=10px");
已修复的错误
- #6135: jQuery 尝试访问文本标签的 .style 属性
- #7345: 支持 $().css() 的相对值
- #7730: offset.js: setOffset 使用 parseInt 解析可能包含浮点数的 css 值
- #8401: 对 opacity cssHooks 的小改进
- #8402: jQuery.cssProps 在除 IE6/7/8 之外的所有浏览器中都无用
- #8403: jQuery 在分配不透明度时会清除其他 IE 过滤器
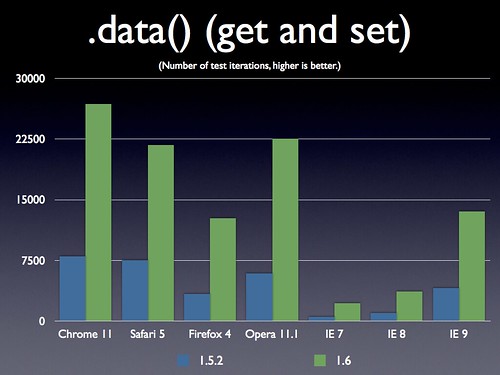
数据
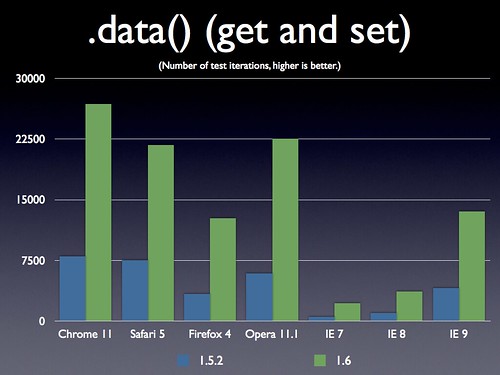
性能改进
通过提高事件触发的性能,.data() 的性能得到了大幅提升。jQuery 的 .data() 方法会触发 getData 和 setData 事件,这些事件允许插件具有更高的可扩展性,改进它们的触发方式可以让 .data() 变得更快。

测试和数据
已修复的错误
- #7328: data-foo-bar 应该可以通过 .data( ‘fooBar’ ) 和 .data( ‘foo-bar’ ) 访问吗?
Deferreds
deferred.always()
在 1.5 中,当您想要在 deferred 被解析或拒绝时执行完全相同的操作时,您必须使用一个命名函数并将其传递给 “then” 两次
function callback() {
// the deferred has been resolved or rejected
}
defer.then( callback, callback );
使用 “always”,您可以直接进行操作
defer.always(function() {
// the deferred has been resolved or rejected
});
deferred.pipe()
链接异步任务可能很繁琐,尤其是当您想为整个链返回一个 Promise 时
function chainedAjax( url ) {
return $.Deferred(function( defer ) {
$.ajax( url ).then( function( url2 ) {
$.ajax( url2 ).then( defer.resolve, defer.reject )
}, defer.reject ).promise();
});
}
使用 “pipe”,一切都更易读和自然
function chainedAjax( url ) {
return $.ajax( url ).pipe(function( url2 ) {
return $.ajax( url2 );
});
}
它还可以用来过滤解析和/或拒绝值
var request = $.ajax( url ).pipe(function( data ) {
return data.value;
});
request.done(function( value ) {
// we get the value field of the original response
});
效果
同步动画
在 jQuery 中,您可以同时运行多个动画 (甚至在同一个元素上同时运行多个动画,对不同的属性进行动画处理)。在 1.6 中,我们引入了一种增强功能,确保所有动画同步到同一个计时器间隔。这在以前可能造成问题,因为动画可能会变得稍微不同步 (即使只有几毫秒),从而导致动画略微 “偏离”。
更流畅的动画
此外,jQuery 现在使用浏览器提供的新的 requestAnimationFrame 方法,使我们的动画更加流畅。我们可以使用此功能来避免调用计时器,而是依靠浏览器来提供最佳的动画体验。
.promise()
就像之前的 $.ajax() 一样,$.animate() 现在也支持 “deferred”。jQuery 对象现在可以返回一个 Promise,用于观察集合中所有动画何时完成
$(".elements").fadeOut();
$.when( $(".elements") ).done(function( elements ) {
// all elements faded out
});
已修复的错误
- #7917: .animate() 在与大量元素一起使用时,没有 “同步”
- #7934: $.fn.animate 实施 deferreds
- #7974: 清理 effects.js 以提高性能并减少文件大小
- #8099: SPAN 元素在 show() 上变成块级元素
- #8101: 在可用时,使用 requestAnimationFrame 而不是 setInterval 来进行动画
事件
性能改进
(正如在讨论 .data() 性能时提到的,事件触发的性能已经得到了改进。)
jQuery.holdReady()
jQuery 提供了一种机制来延迟 ready 事件的执行 (主要用于插件作者)。该机制的 API 在 1.6 中得到了改进,最终实现了一个简单、单一的方法
jQuery.holdReady( true ); // Pause execution of ready event
// later...
jQuery.holdReady( false ); // Resume execution
已修复的错误
- #5884: 当嵌套时,live mouseenter/mouseleave 事件不会按预期触发
- #6514: 如果通过 live 绑定,则 Mouseenter 和 mouseleave 事件无法触发
- #6913: 命名空间事件冒泡错误
- #6993: .bind() 和 .one() 不允许将函数作为数据
- #7071: 在 IE 上访问 VML 元素的 ‘type’ 属性失败
- #7883: .delegate (和 .live) 应该像 .bind 一样接受 false 作为 fn 参数
- #8018: 对 frameElement 的不安全访问会导致跨域 (i)frame 中出现错误
- #8272: 纯 JS 对象事件处理程序中的异常被 jQuery 吞没
- #8712: 自定义事件不会冒泡到 window
- #8732: 对 IE9 focusin/focusout 的功能检测错误
- #8753: jQuery 1.6: jQuery.Event 构造函数支持设置属性
- #8755: 在 IE6、7、8 中,绑定到 beforeunload 会在页面卸载时抛出错误
- #8777: jQuery 1.6: undelegate() 接受自定义命名空间事件
- #8788: 重新组织 jQuery.event.trigger 以使用循环而不是递归
- #8790: 优化非附加事件,例如数据事件
- #8803: jQuery.holdReady() 方法
操作
已修复的错误
- #1954: val() 在 IE 中为按钮元素返回 innerHTML
- #6180: jQuery.clean 不应该触碰类型不是 text/javascript 的脚本标签
- #7623: 在 replaceWith 中抛出异常
- #7885: 当当前偏移量为浮点数 (在 FireFox 中可能) 时,jQuery .offset 工作不正常。
- #8060: 将 checked 设置为 true 的断开连接的复选框,在附加到 DOM 后不会保留。
- #8500: 单选按钮和复选框在 IE 中被包装后会恢复到默认 (HTML) 状态
杂项
已修复的错误
- #8203: 删除不需要的 “someVar = null;”
- #8851: 在源代码和测试中用双引号包装字符串
- #8882: 测试:更新 QUnit 使用,将 id=main 替换为 id=qunit-fixture
偏移量
已修复的错误
- #7931: 当在空 jQuery 对象上调用时,scrollTop 和 scrollLeft 设置器返回 null
Selector
:focus 选择器
在 jQuery 1.6 中,我们现在确保 :focus 选择器在所有浏览器中都能正常工作。您可以使用此选择器查找页面上当前获得焦点的元素 (例如表单输入)。
$("input:focus").addClass("active");
- #3685: 选择器对包含名为 “name” 的元素的表单失败
- #4321: $(“#”) 返回 undefined
- #8105: :focus 选择器过滤器
支持
已修复的错误
- #9028: 如果使用 body 背景图片,则 IE8 在加载 1.6rc1 时会崩溃
遍历
find()、closest() 和 is() 现在都接受 DOM 元素和 jQuery 对象
在 jQuery 1.6 中,我们确保 find()、closest() 和 is() 都可以接受 DOM 元素和 jQuery 对象作为参数。这为您提供了根据传入的元素过滤元素集的替代方法。
// Only returns .test elements if they're inside of a div
$("div").find( $(".test") )
已修复的错误
- #2773: $.fn.is 和 $.fn.not 应该接受 DOMelements 和 jQuery 集合
- #5712: 允许 jQuery.fn.is 接受函数
- #6912: $().add(selectElement) 添加了选项子元素而不是其他元素
- #7369: $(‘<div>ff</div>’).closest(‘[attr]’); 在所有浏览器中都引发异常
- #8609: .find(” “) 的结果是 undefined