jQuery 1.4.2 现已发布!这是基于 jQuery 1.4 的第二个次要版本,修复了 1.4 版本中的一些突出问题,并进行了一些不错的改进。
我要感谢以下为本版本提供补丁的人:Ben Alman、Justin Meyer、Neeraj Singh 和 Noah Sloan。
下载
像往常一样,我们提供了两个 jQuery 副本,一个缩小版(我们现在使用 Google Closure Compiler 作为默认的缩小器),另一个未压缩版(用于调试或阅读)。
- jQuery 缩小版 (24kb Gzipped)
- jQuery 常规版 (155kb)
您可以随意将上述 URL 直接包含在您的网站中,您将获得快速加载 jQuery 的完整性能优势。
此外,您还可以直接从 Google 或 Microsoft 的 CDN 加载 URL
- https://ajax.googleapis.ac.cn/ajax/libs/jquery/1.4.2/jquery.min.js
- http://ajax.microsoft.com/ajax/jQuery/jquery-1.4.2.min.js
新功能
您可以在 jQuery API 网站上的 1.4.2 类别中 找到 API 更改的完整列表。
在本版本中,我们添加了两个新方法:.delegate() 和 .undelegate()。这些方法是 jQuery 中现有 .live() 和 .die() 方法的补充。它们简化了从文档中某个根节点监视特定事件的过程。
例如
$("table").delegate("td", "hover", function(){
$(this).toggleClass("hover");
});
这等效于使用 .live() 编写的以下代码
$("table").each(function(){
$("td", this).live("hover", function(){
$(this).toggleClass("hover");
});
});
此外,.live() 大致等效于以下 .delegate() 代码。
$(document).delegate("td", "hover", function(){
$(this).toggleClass("hover");
});
发生了什么变化?
在本版本中,代码进行了大量重写,既是为了性能,也是为了修复长期存在的问题。
性能改进
与几乎每个 jQuery 版本一样,我们一直在努力不断改进代码库的性能,确保为您提供最佳性能的 JavaScript 代码。
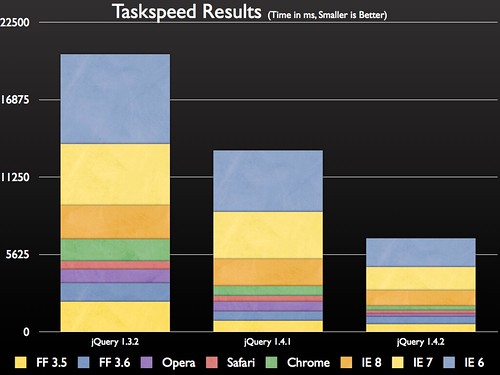
根据 Taskspeed 基准测试 提供的数据,与 jQuery 1.4.1 相比,我们已将 jQuery 的性能提高了约 2 倍,与 jQuery 1.3.2 相比,我们已将 jQuery 的性能提高了约 3 倍。

具体而言,我们改进了 jQuery 中 4 个区域的性能
- 调用 .bind() 和 .unbind() 的性能。(工单)
- .empty()、.remove() 和 .html() 的性能。(工单)
- 将单个 DOM 节点插入文档中的性能。(工单,额外提交)
- 调用
$("body")的性能。(提交)
虽然像 Taskspeed 这样的综合基准测试如果分解成单独的子测试进行进一步研究会很有趣,但作为一个项目,我们倾向于避免将它们用作真实整体库性能的准确衡量标准。考虑到构成库的许多方面,更不用说它们提供的不同技术,累积结果很少反映实际用户如何使用库。
例如,我们只是通过优化 $("body") 选择器(因为它在测试中被调用了数百次)在 Taskspeed 中看到了显着的整体性能加速。此外,我们通过将 .bind() 和 .unbind() 优化了毫秒级的一小部分(微不足道)而获得了巨大的收益——特别是考虑到您要在其中绑定数百个事件的任何情况下,您可能希望使用 .live() 或 .delegate() 而不是它。
我们还收集了一些 其他主要库的结果,但我们对这些结果不太感兴趣,而对我们相对于 jQuery 本身的旧版本所做的性能改进更感兴趣。
我们将继续优化 jQuery 代码库——无限期地。为用户提供尽可能快的 JavaScript/DOM 开发体验始终是我们的主要关注点。当然,可能总会有提高性能的方法——无论是通过内部优化还是通过将关键功能推送到浏览器中以进行标准化。
事件重写
最大的内部变化来自事件模块的必要结构重写。这些修复已解决了与事件绑定相关的许多奇怪问题。
具体来说,事件处理程序不再作为对象属性存储在 jQuery 的内部对象存储中(带有附加到处理程序的元数据)。而是现在存储在内部对象数组中。
如果您有机会在 jQuery 元素上使用 .data("events") 进行操作,您会发现它返回一个对象,其中包含当前绑定到其内部的所有事件类型。
为了枚举在此重写期间发生的一些更改
- 现在可以将具有不同数据、命名空间和事件类型的相同处理程序普遍绑定。
- 一个处理程序删除自身(或其兄弟处理程序)后,将继续执行事件处理程序。
- 我们不再将数据/命名空间信息直接附加到事件处理程序(只附加一个唯一的跟踪 ID)。
- 我们不再使用代理函数(在内部)来尝试封装处理程序。
- 事件的执行顺序现在在所有浏览器中都是保证的。Google Chrome 在其对象循环逻辑中存在一个长期存在错误,该错误已被解决。
作为这些更改的副作用,我们不得不更改新公开的特殊添加/特殊删除 API 以适应新的事件数据对象。Ben Alman 正在编写关于 jQuery 特殊事件系统的详细教程,我们将在该教程发布时发布更多公告。
错误修复
在本发行版中,总共关闭了 40 个工单。其中一些与 jQuery 1.3.2 和 jQuery 1.4.x 之间的差异有关,一些修复了长期存在的问题(例如事件模块重写的情况)。
原始数据
这些是我们收集用于生成上述图表原始数据。
jQuery 1.3.2 jQuery 1.4.1 jQuery 1.4.2 Prototype 1.6.1 MooTools 1.2.4 Dojo 1.4.1 YUI 3.0.0 FF 3.5 2182 806 565 2156 1073 575 1885 FF 3.6 1352 677 519 2067 857 750 1494 Opera 983 697 222 793 678 218 1201 Safari 610 435 252 315 235 238 612 Chrome 1591 703 293 271 312 222 745 IE 8 2470 1937 1141 3045 4749 1420 2922 IE 7 4468 3470 1705 9863 10034 1737 5830 IE 6 6517 4468 2110 13499 11453 2202 7295