今天,我们很自豪地宣布jQuery 项目和Jack Slocum的Ext 项目已合作将超轻量级且功能强大的 jQuery 框架与 Ext 令人惊叹的 UI 库集成在一起。这种合作将极大地增强这两个项目的性能,并扩展使用 jQuery JavaScript 库和 Ext UI 组件套件的开发人员可用的功能。
具体来说,即将发布的 Ext 1.0 版本将能够在 jQuery JavaScript 库上原生运行。无需其他库。jQuery 和 Ext 团队正在积极合作,将这种集成引入 Ext 代码库。
以下是关于一些可能的问题和答案(如果您还有其他问题,请随时在评论中发布)
是什么促成了这种合作?
Ext 拥有出色的组件,可以说是网络上最好的。jQuery 拥有支持 Ext 所需的所有核心功能。jQuery 团队联系了 Jack Slocum,希望我们能共同努力,将 jQuery 支持添加到 Ext 库中,Jack 全心全意地同意了。这是一个双赢的局面:jQuery 获得了一些出色的组件,Ext 获得了大量的新用户。
对 jQuery 和 Ext 用户来说有哪些好处?
jQuery 用户将获得大量经过精心设计的组件,可以立即部署。此外,他们还可以以更符合 jQuery 理念的方式使用它们(例如,能够对元素集调用 Ext 查询、链接调用、利用 jQuery 对真正非侵入式 DOM 脚本的支持等等)。
同时,现有的 Ext 用户将获得灵活性,能够继续使用 Ext 的专业级组件,同时利用轻量级、小巧(约 19k)且功能强大的 jQuery 框架。
这两个团队将如何合作?
在 Ext 1.0 的第一个 Beta 版本发布后,jQuery 将提供一个
突击队,将致力于解决 Ext 中的所有集成点。同时,Jack 将致力于隔离所有剩余的框架特定代码,使我们更容易完成转换过程。所有这些都将在 Ext 的最终 1.0 版本中实现,该版本将支持 Yahoo UI 和 jQuery。
支持将如何处理?
jQuery 团队将为仅在 jQuery 版本的 Ext 中存在的任何错误提供支持。
对 Ext 本身的支持将继续通过Ext 论坛处理。Ext 项目还将开始为其企业用户提供一定程度的有偿支持。
在 Ext 1.0 for jQuery 中将包含哪些 Ext 功能
所有可用的 Ext 1.0 功能都将由 jQuery 支持。
Ext 1.0 的最终功能列表仍在最后确定中,但可以预期会有一系列新的功能。
Ext 1.0 for jQuery 将何时可用?
最终发布日期尚未确定,我们将正式宣布发布 jQuery 博客、jQuery 邮件列表、Ext 项目网站和 Ext 论坛,一旦准备就绪,我们将立即发布。
刚刚发布了Ext 1.0 的 Alpha 版本,但尚未包含 jQuery 兼容层。
是否存在任何许可问题?
没有。jQuery 的许可证将保持不变,Ext 1.0 将完全开源(LGPL)。
此外,企业可以购买 Ext 支持许可证。这将包括电子邮件支持和 SVN 访问权限,以及其他功能。
更新: 在 Digg 上关注这个故事!
示例
以下是如何使用 Ext 的示例。(所有演示目前都在 Yahoo UI 上运行,因为 Ext 1.0 Alpha 版本不支持 jQuery。)
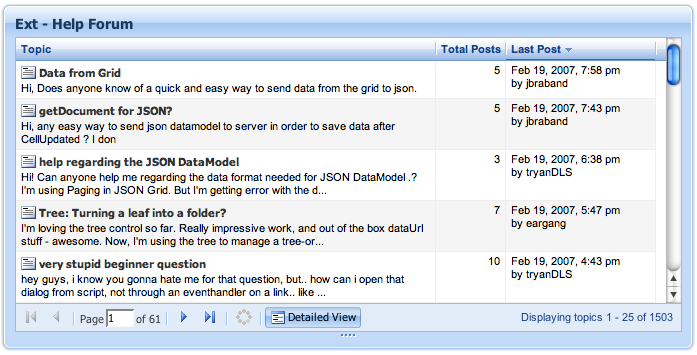
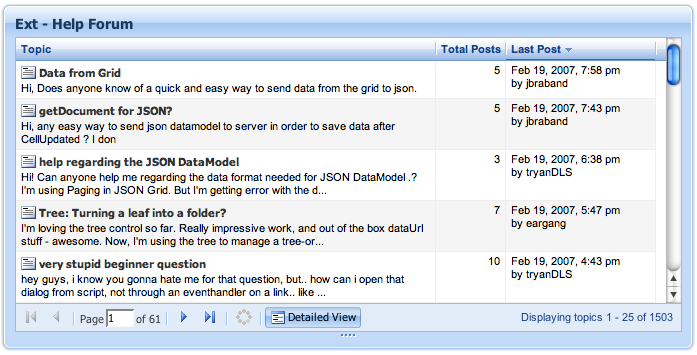
分页、动态、网格

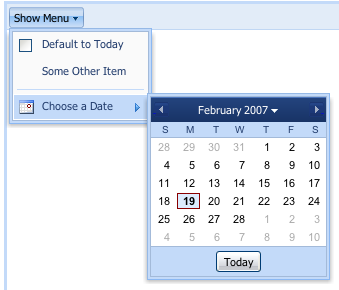
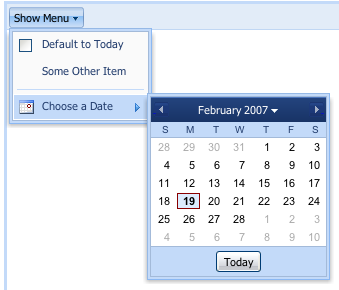
混合内容菜单

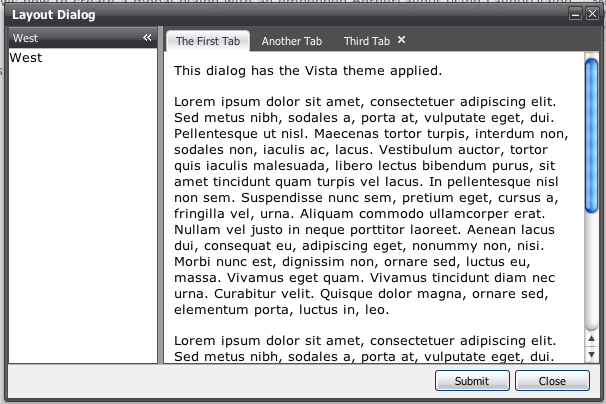
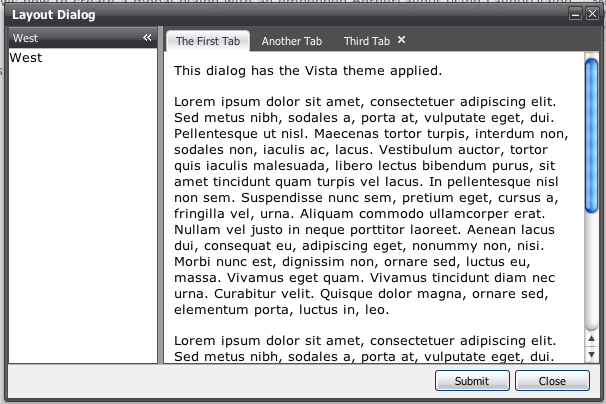
高级对话框布局和主题

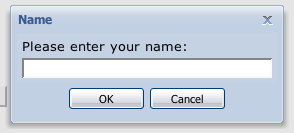
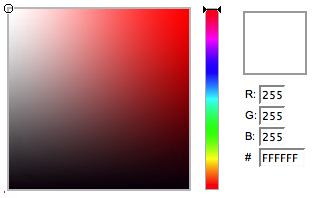
消息框对话框

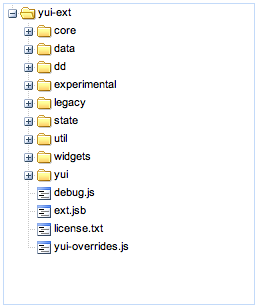
拖放树