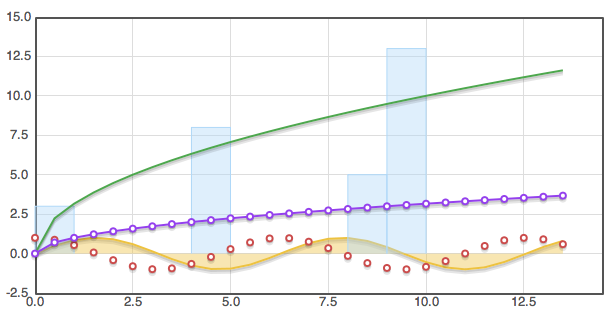
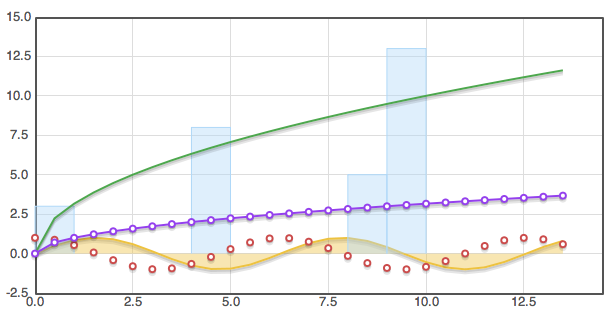
以下是一些节日祝福:Flot,一个由 Ole Laursen 为 jQuery 创建的新绘图库/插件。初始的 0.1 版本具有一些惊人的功能,包括与图表交互。Flot 看起来很有前途,我们喜欢在 jQuery 社区中突出显示有希望的发展!

以下是一些节日祝福:Flot,一个由 Ole Laursen 为 jQuery 创建的新绘图库/插件。初始的 0.1 版本具有一些惊人的功能,包括与图表交互。Flot 看起来很有前途,我们喜欢在 jQuery 社区中突出显示有希望的发展!

jQuery 服务现在大多已恢复正常,John 已将 jQuery SVN 迁移到 Google Code,并正在努力将剩余的邮件列表迁移到 Google Groups。因此,最重要的部分已经顺利度过了最近的服务器迁移。
当然,当需要专用服务器时,迁移提供商通常需要大量的资金投入。为此,我们想感谢 jQuery 社区积极响应并慷慨捐赠以帮助过渡。事实上,捐赠完全涵盖了新服务器的初始成本。
显然,我们并没有真正推动这里的捐赠,所以看到这么多人伸出援助之手真是太好了。谢谢大家。
现在,好消息来了!

Media Temple 已慷慨捐赠了一个很棒的托管套餐给 jQuery,该套餐配备了业界公认的支持声誉。我们预计将在未来几个月内完全运行他们的硬件,并欢迎这种新的合作关系及其将带给 jQuery 社区的益处。
请在评论中留下您的答案。
我们真的很想更好地了解你们中的许多人,不仅仅是铁杆开发人员,还有日常用户。所以,告诉我们吧!
(或者,“让我们了解一下您的情况,并大胆地宣传您的项目!”)。
更新:感谢所有迄今为止回复过的人。
我不得不说,我惊叹于你们中有多少人将 jQuery 用于公司网站。你们中许多人(或您的公司)可能考虑从 主页 捐赠给 jQuery 项目。当然,这不是必需的,但这确实可以通过支付开发成本并控制每月服务器账单来确保 jQuery 始终强大。:)
除此之外,我要补充一点:错误报告、插件和其他对社区的贡献与捐赠一样有价值。我的观点是:让我们记住,尽我们所能回馈社区。
所有 的评论都非常宝贵,无论您是为公司网站工作的大人物还是为乐趣而构建 Web 应用程序的小人物。请继续发表评论!
如果您是 jQuery 新手,您可能不知道它具有非常可扩展的插件架构。这并不意味着它很复杂;它不是!
jQuery 的一项流行功能是内置的效果库。使用 jQuery 的插件架构,一些聪明的人将内置的效果更进一步,创建了一些非常令人愉悦的图像增强模块。
三个需要检查的
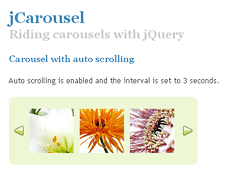
jCarousel
http://sorgalla.com/pages/jcarousel.html

Jan Sorgalla 的 jCarousel 在水平或垂直组件中显示图像缩略图。配置非常简单,插件页面上有足够的文档。jCarousel 可以绑定到 Flickr,加载静态图像,或通过 AJAX 动态加载。
界面
http://interface.eyecon.ro/ [主要]
http://interface.eyecon.ro/demos/slideshow.html [幻灯片演示]

Stefan Petre 的界面元素具有用于显示单个图像的幻灯片组件。在有编号的图像之间淡入/淡出,并带有下一个和上一个链接。总体非常可用,外观清晰,非常专业的感觉。
Thickbox 2.0
https://jqueryjs.cn/demo/thickbox/

Cody Lindley 最近将 Thickbox 更新到 2.0 版,因此如果您还没有,请再看一看。
浏览 完整列表 插件,以查找更多适合您项目的增强功能。