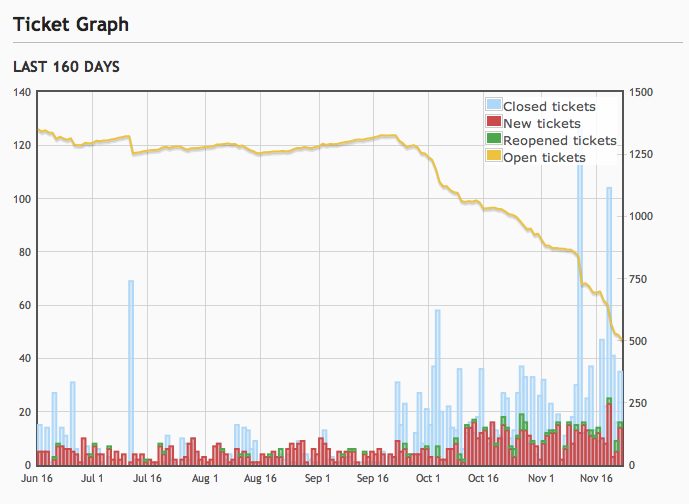
让我用一张图表来介绍错误分类团队

在过去的 60 天里,错误分类团队已经处理了大量混乱且棘手的工单,并解决了其中的每一个。
没错,目前 jQuery 问题跟踪器中没有待审的工单。 最后一个 被关闭的是一个相当恶臭的错误。
jQuery 错误分类团队是一组 jQuery 核心和社区成员,他们积极协助缩小范围并修复提交到 jQuery 错误跟踪器 上的错误。该团队成员在 JavaScript 和 jQuery 问题调试和修复方面拥有多年的经验。当您向项目提交错误、功能请求或增强请求时,他们就是审核您工单的团队。
团队成员包括
- Dave Methvin 是 PC Pitstop 的联合创始人,自 2005 年起使用 jQuery,也是 jQuery 核心团队成员。
- Addy Osmani 是一位常驻伦敦的 AOL 用户界面开发人员,也是 jQuery 博客的常客。
- Colin Snover 是一位来自明尼阿波利斯的独立软件设计师和开发人员。
- Rick Waldron 是波士顿 Bocoup 的研发主管。
- Alex Sexton 是奥斯汀 Bazaarvoice 的实验室工程师,也是 yayQuery 播客的联合主持人。
- Adam J Sontag 是纽约 Bocoup 的开发人员,也是 yayQuery 播客的联合主持人。
- Mike Taylor 为 Opera Software 工作,有时骑自行车会被汽车撞到。
- Dan Heberden 是一位常驻波特兰的网页顾问,也是 jQuery UI 团队成员。
- Anton Matzneller 是一位位于维也纳的计算机科学学生和开发人员。
我们都要感谢这些家伙。他们为 jQuery 做出了巨大的贡献。
![]()


![]()
![]()


![]()
![]() <== jQuery 英雄
<== jQuery 英雄
现在,让我们看看开发方面的其他新闻……
新功能(未记录)
jQuery.readyWait
jQuery 1.4.3 中引入了一个名为 readyWait 的计数器。它提供了一种方法,可以让控制流达到注册的 ready() 处理程序被调用的状态。
事件映射支持扩展
.live()、.die()、.delegate() 和 .undelegate() 现在与 bind 和 unbind 一样,支持将事件映射作为参数。
为 .getData()、.setData() 和 .changeData() 提供覆盖
正如 jQuery 1.4.3 发行说明中提到的,我们之前提供了两个事件:setData 和 getData(每次通过 .data() 方法设置或检索数据时广播)。在最新版本的 jQuery 中,您实际上可以覆盖这些事件,以便为这些功能提供替代行为。例如,您可以返回不同的值,或者阻止设置特定的值。
回归
我们发现 1.4.3 中引入了一个回归,它限制了 attr() 的使用范围,只能应用于 nodeType 为 1 的 DOM 元素节点。尽管 1.4.4 中修复了这个问题,但在 特定情况下,attr(name) 和 attr(name, value) 仍然会失败。我们计划在 jQuery 1.4.5 中修复此问题。
jQuery UI 错误跟踪器已更新
jQuery UI 错误跟踪器 最近从 Colin Snover 先生那里获得了与 jQuery Core 相同的增强功能,您现在可以找到与在 jQuery Core 跟踪器中提交错误、功能和增强请求相同的投票和跟踪选项。这将使您更容易了解我们何时查看了您的工单,以便您在需要对修复进行进一步说明或更新时进行跟踪。
jQuery 错误修复技巧
jQuery 拥有一个非常活跃的开发社区,有时我们的社区成员希望修复他们发现的错误或问题,并将其提交给项目以供审核。
如果您想参与其中,我们准备了一个带注释的构建文件(由 Rick Waldron 提供),它将帮助您使用 LAMP 或 MAMP 堆栈设置错误修复。您可以通过 gist 下载此构建文件。如果您对如何设置有疑问,请随时在上面的 gist 上发表评论,或在 #jquery IRC 频道上询问我们。
(感谢 Addy Osmani 为我起草了这篇文章的很大一部分 :))
 我们想开放
我们想开放