我们最近发现下载构建器出现了一个问题,导致它提供缓存的 1.5rc1 文件,而不是最终的包。我们真诚地为由此造成的不便表示歉意,并强烈建议您再次下载 jQuery UI 1.5,如果您将其下载为配置的包。
此外,在 ThemeRoller 中发现了一个问题,导致下载的图像在大多数情况下为默认图像。该问题现已修复,我们也建议您再次尝试下载您的主题。
jQuery UI 1.5:重新思考我们对 UI 的方法

当我们最初开始 UI 项目时,我们的目标是构建一种通用的、基本的、简单的方法,为 DOM 元素添加和扩展核心交互。然而,我们很快发现我们的方法不适合 UI。使用“简单”的方法,我们只能提供简单的交互模块,但不能提供功能齐全的 UI 小部件。第二个问题是,一些插件来自外部来源,导致 UI 套件显得支离破碎,不一致。
所有这些都发生在我们发布 1.0 之后,我们立即意识到是时候重新考虑我们的方向了。我们必须找到一种方法,既保持jQuery 的简单性,又能为 UI 添加功能齐全的小部件。我们也知道,使用起来非常简单的东西很难开发。第一个任务是构建一个通用的 API,该 API 允许最大限度的灵活性,同时极其简单。下一个任务是使为该 API 开发插件同样简单。
一个 API 统治一切
我们想出的方法是,一个删除了 95% 的公开方法的 API,每个插件只保留一个单一的重载方法。例如
- $(“div”).draggable() 创建一个可拖动元素
- $(“div”).draggable(“destroy”) 销毁它
- $(“div”).draggable(“method”) 调用插件上的另一个方法。
新的 API 还使所有回调的行为都类似,公开每个插件的默认选项,并使用 remove() 智能地清理插件。我们还使动态更新插件选项成为可能,并添加了一些较小的更新,使 UI 感觉像一个套件。
为了实现这一点,我们删除了 jquery.dimensions.js(现在可以在 jQuery 核心找到)、ui.mouse.js 和 *.ext.js 依赖项、引入了 ui.core.js(其中包含许多有用的帮助程序)并创建了 jQuery UI 小部件工厂,该工厂使创建新的 UI 插件变得极其简单,同时使破坏 API 变得非常困难。
稳定性、调试、测试和 jquery.simulate
jQuery UI v1.5 不仅功能丰富,而且稳定,这一点非常重要。我们采取了几个步骤来极大地改进我们的调试和测试,包括设置我们自己的专用 bugtracker,它具有特定于 jQuery UI 的版本和里程碑目标。我们还投入了大量时间进行新的单元测试(存档),这些测试利用了 jQuery 测试套件QUnit。最后,我们创建了jquery.simulate.js,这是一个专门设计用于触发真正的浏览器事件的插件。这意味着,您实际上可以告诉插件拾取您的可拖动元素,将其移动到某个位置,然后再次释放它,就像您在与真正的测试人员交谈一样。
对效果的需求:Enchant 登场
能够退一步的好处之一是,它提供了对功能齐全的 UI 解决方案应该提供的功能的完全不同的视角。虽然 jQuery UI v1.0 目前提供了一套不错的 UI 控件,但用户需要像 script.aculo.us 和 jQuery UI 以前灵感来源Interface这样的库中提供的可靠效果。不幸的是,Interface 已经不再更新,这在效果方面留下了一个空缺;因此,一个名为“Enchant”的新项目诞生了。最初计划将其作为 jQuery 和 jQuery UI 的补充库发布,我们意识到,将 Enchant 与 jQuery UI 合并是很有意义的,这样用户就可以从一个解决方案中轻松访问高级效果和 UI 控件。
我们很自豪地宣布,Enchant 现在是 jQuery UI 的一部分,jQuery 用户现在拥有一个统一的解决方案来满足他们的效果和 UI 需求。jQuery UI 效果可以单独使用,也可以与 UI 一起使用,并且具有一个单独的核心,该核心扩展了 jQuery 核心以引入高级缓动、类转换(变形)和颜色动画。所有效果都紧密集成到主 API 中,可以作为独立效果使用 ( $(..).effect() ),也可以直接从您已经知道的 jQuery 方法中使用 ( hide()/show() )。
总的来说,我们已经拥有超过 15 种可立即使用的效果供您在项目中使用,不仅包括script.aculo.us 提供的那些效果 ( blind,bounce,drop,fold,slide …),还包括全新的效果 ( transfer, explode. clip, scale),使 jQuery UI 成为一个很棒的库,可以增强您的应用程序!
正如我们在上一篇博客文章中承诺的那样,它附带了完整文档和一个组合演示页面,让您亲眼目睹它们的效果。

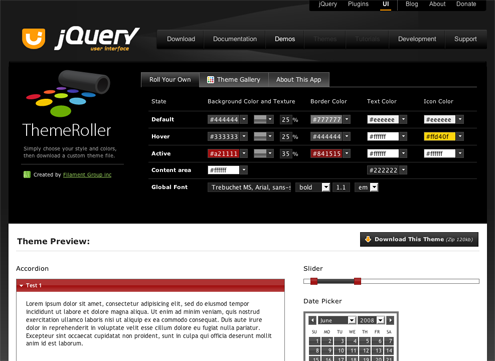
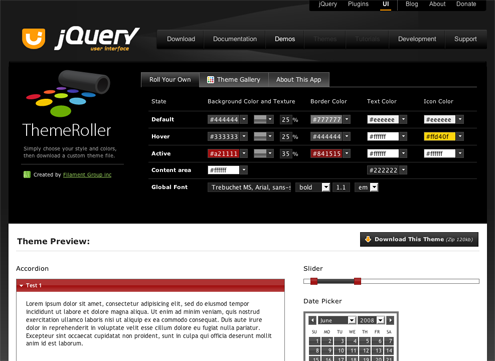
创建自己的主题:ThemeRoller!
用户在使用新的 UI 控件时通常想要做的第一件事是“美化”它们以匹配其网站的配色方案。显然,当您拥有来自不同来源的 UI 控件时,在所有控件上提供一致的“主题”的能力会变得更加困难,因为大多数组件作者都有自己的美化控件的方法。我们认真研究了这个问题,并将其优先考虑,以提供一个一致的默认主题,用户可以将其用作自定义 jQuery UI 小部件集的模板。
我们与波士顿的Filament Group联系以寻求帮助,他们对此表示支持。由于对 jQuery 投入了大量资金,他们认为这是一个进一步帮助该项目的好机会。好吧,从讨论一个单一的默认主题开始,很快就发展成了 jQuery UI 的杀手级应用;ThemeRoller。
ThemeRoller提供了一种独特的 UI 组件主题化方法,专门针对 jQuery UI 构建。使用 ThemeRoller,您可以在几分钟内为您的项目创建您自己的主题。它非常直观,带有丰富的控件来更改每个状态的颜色和设计,然后在您工作时使用实际的 UI 组件预览您的主题!
现在,您有数百万种组合可供选择。您创建的任何主题都可以通过复制您在任何进度中所处位置的 URL 来访问;当您玩得足够多时,您可以点击下载按钮,然后生成一个ZIP 包,其中包含 CSS 文件、图像和演示页面。
此外,ThemeRoller 还包括一个主题库,供您浏览下载和灵感。为您的应用程序创建主题从未如此简单;它简直太棒了。
我们真的想向Filament Group中才华横溢的人们表示最衷心的感谢,感谢他们创建了这个了不起的应用程序。
顺便说一下,您还可以通过直接 URL 访问 ThemeRoller:ThemeRoller.org。如果您想了解更多关于这个很棒的应用程序及其工作原理的信息,请访问Filament Group 的精彩博客文章!( 存档)
插件稳定性和增强功能
最大的改进和更改是在单个插件代码上完成的。几乎每个插件都已从头开始完全重写,以优化稳定性和性能,并且每个插件现在都附带一个错误变更日志。我们还重点关注了增强选项和提高灵活性(例如,将可排序元素连接到可拖动元素),以使我们的插件能够在几乎所有环境中使用。
要全面了解 jQuery UI 组件的每个增强功能的最佳方法是查看变更日志。它非常广泛,表明了 UI 团队付出的巨大努力。在不久的将来,我们将创建一些文章和文章,介绍 UI 组件的最新功能。在此期间,我们建议您阅读我们的关于 jQuery UI 1.5b 的博客文章,该文章解释了许多鼠标交互更改(可排序元素、可拖动元素、滑块),并深入研究文档和变更日志本身。
下载
jQuery UI v1.5
最终版本: http://ui.jquery.com/download
您也可以从Subversion 存储库中检出 jQuery UI v1.5 的完整版本。
还有更多内容即将推出!

这确实是一项了不起的努力,我们非常自豪能够为 jQuery 社区提供全面的 UI 解决方案。
我们已经计划了下一个版本,并且有一个巨大的路线图,其中包含网格、工具提示、菜单、颜色选择器、自动完成等等插件。其中许多插件已经完成并提交了代码。我们还计划了使用 Webkit 的 CSS 转换等新技术的插件(参见最近的coverflow 插件),敬请关注。
如果没有jQuery UI团队的出色努力和奉献,这一切都将无法实现。他们投入了大量的个人和职业时间来创建这个很棒的库,他们的辛勤工作应该得到充分的认可。我们还要感谢jQuery核心团队,我们与他们密切合作,将许多必要的特性整合到jQuery核心本身。
最后但同样重要的是,我们要特别感谢Liferay的员工,他们投入了无数的时间来开发新的UI网站,并且我们与他们密切合作,让jQuery UI 在各种企业环境中都保持稳定。
感谢您的支持!
Paul Bakaus & jQuery UI 团队