我们最近发现下载构建器中存在一个问题,导致它提供的是缓存的 1.5rc1 文件,而不是最终的软件包。对于由此造成的不便,我们深表歉意,并强烈建议你重新下载 jQuery UI 1.5,如果你之前下载的是配置过的软件包。
此外,在 ThemeRoller 中发现了一个问题,导致下载的图片在大多数情况下都是默认图片。这个问题现在已经修复,我们也建议你尝试重新下载你的主题。
jQuery UI 1.5: 重思我们对 UI 的方法

当我们最初开始 UI 项目时,我们的目标是构建一种通用的、基本的方法,以简单的方式向 DOM 元素添加和扩展核心交互功能。然而,我们很快发现我们的方法对 UI 并不适用。使用 “简单” 方法,我们只能提供简单的交互模块,而不能提供功能齐全的 UI 小部件。第二个问题是,一些插件来自外部来源,使得 UI 套件显得支离破碎且不一致。
所有这些都发生在发布 1.0 版本之后,我们立即意识到是时候重新考虑我们的方向了。我们必须找到一种方法,既能保持 jQuery 的简洁性,又能使向 UI 添加功能齐全的小部件成为可能。我们也知道,**非常简单易用的事物很难开发**。第一个任务是构建一个通用的 API,该 API 允许实现 **最大灵活性**,同时保持 **极其简单**。下一个任务是使其以类似的简单方式为该 API 开发插件。
一个 API 统治所有
我们想出了一个 API,它 **移除了 95% 的公开方法**,每个插件只保留 **一个重载方法**。例如
- $(“div”).draggable() 创建一个可拖动元素
- $(“div”).draggable(“destroy”) 销毁它
- $(“div”).draggable(“method”) 调用插件上的另一个方法。
新的 API 还使所有回调的行为类似,公开了每个插件的默认选项,并使用 remove() 智能地清理插件。我们还使动态更新插件选项成为可能,并添加了一些较小的更新,使 UI 感觉像一个套件。
为了实现这一点,我们 **移除了 jquery.dimensions.js**(现在可以在 jQuery 核心找到),**ui.mouse.js 和 *.ext.js 依赖项**,**引入了 ui.core.js**(其中包含许多有用的帮助器)并创建了 jQuery UI 小部件工厂,它使为 UI 创建新插件变得非常简单,同时也使破坏 API 变得非常困难。
稳定性、调试、测试和 jquery.simulate
jQuery UI v1.5 不仅功能丰富,而且稳定,这至关重要。我们采取了一些措施来大幅改进我们的调试和测试,包括设置我们自己的 专用 bug 跟踪器,其中包含 jQuery UI 特定的版本和里程碑目标。我们还在 新的单元测试 (存档) 上投入了大量时间,这些测试利用了 jQuery 测试套件 QUnit。最后,我们创建了 jquery.simulate.js,这是一个专门为 **触发真实浏览器事件** 而设计的插件。这意味着,你实际上可以告诉插件拾取你的可拖动元素,将其移动到特定位置,然后再次释放它,就像你在与真正的测试人员交谈一样。
对效果的需求:Enchant 的诞生
能够退一步思考的一大好处是,它可以从全新的角度看待功能齐全的 UI 解决方案应该提供什么。虽然 jQuery UI v1.0 目前提供了一套不错的 UI 控件,但用户需要的是像 script.aculo.us 这样的库以及 jQuery UI 以前的灵感来源 **Interface** 提供的可靠效果。不幸的是,Interface 已经不再更新了,这在效果方面留下了一些空白;因此,一个名为 “Enchant” 的新项目诞生了。最初计划将其作为 jQuery 和 jQuery UI 的补充库发布,我们意识到将其与 jQuery UI 合并是有意义的,这样用户就可以从一个解决方案中轻松访问高级效果和 UI 控件。
我们很高兴地宣布 **Enchant 现在是 jQuery UI 的一部分**,jQuery 用户现在拥有了一个统一的解决方案来满足他们的效果和 UI 需求。jQuery UI 效果可以 **独立使用** 或与 UI 结合使用,并有一个单独的核心,该核心扩展了 jQuery 核心,引入了 **高级缓动、类过渡(变形)** 和 **颜色动画**。所有效果都与主要 API 紧密集成,可以独立使用($(..).effect())或直接从你已经熟悉的 jQuery 方法中使用(hide()/show())。
总的来说,我们已经为你准备了 **15 种以上可立即使用的效果** 供你在你的项目中使用,不仅有 **script.aculo.us 提供的那些效果**(blind,bounce,drop,fold,slide …),还有全新的效果(transfer, explode. clip, scale),使 jQuery UI 成为一个优秀的库,可以增强你的应用程序!
正如我们在之前的一篇博文中承诺的那样,它附带了 完整的文档 和 组合的演示 页面,让你可以实际体验它们。

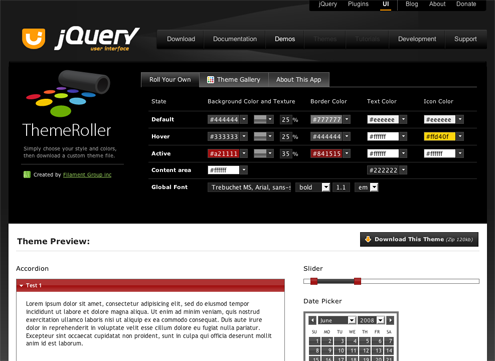
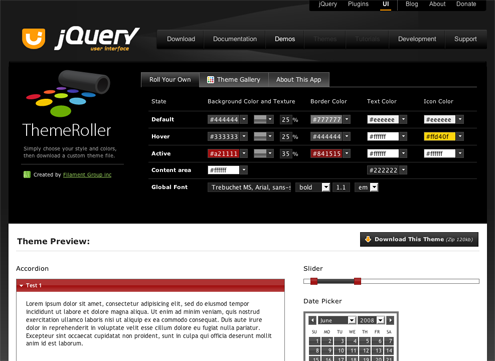
创建自己的主题:ThemeRoller!
用户在使用新的 UI 控件时通常想要做的第一件事就是为它们 “换肤”,使其与他们网站的配色方案匹配。显然,当你使用来自不同来源的 UI 控件时,为所有控件提供一致的 “主题” 的能力会变得更加困难,因为大多数组件作者都有他们自己的换肤方法。我们认真研究了这个问题,并将其作为优先事项,为用户提供一个一致的默认主题,他们可以将它用作自定义 jQuery UI 小部件集的模板。
我们与波士顿的 Filament Group 取得了联系,寻求一些帮助,他们对此非常支持。他们对 jQuery 投入了很大,认为这是一个进一步帮助该项目的好机会。好吧,从讨论一个单一的默认主题开始,很快发展成了 jQuery UI 的杀手级应用程序:ThemeRoller。
ThemeRoller 提供了一种 **独特的 UI 组件主题化方法**,专门为 jQuery UI 构建。使用 ThemeRoller,你可以在几分钟内 **为你的项目创建自己的主题**。它非常直观,带有丰富的控件来 **更改每个状态的颜色和设计**,然后在你工作时 **使用实际的 UI 组件预览你的主题**!
你现在有 **数百万种组合** 可供选择。你创建的任何主题都可以在你进度的任何时间点通过复制 URL 访问;当你玩得够爽之后,你可以点击下载按钮,就会生成一个 **ZIP 包**,其中包含 css 文件、图片和演示页面。
此外,ThemeRoller 还包含一个主题库,你可以从中浏览下载和灵感。为你的应用程序创建主题再简单不过了,它真的太棒了。
我们衷心感谢Filament Group的才华横溢的团队创造了这款令人惊叹的应用程序。
另外,您也可以通过以下直接 URL 访问 ThemeRoller:ThemeRoller.org。如果您想了解更多有关这个很棒的应用程序以及它如何实现的信息,请访问 Filament Group 的优秀博客文章!(存档)
插件稳定性和增强功能
最大的改进和变化是在各个插件代码上进行的。几乎每个插件都从头开始完全重写,以优化稳定性和性能,并且每个插件现在都附带错误更改日志。我们还重点关注增强选项和提高灵活性(例如,将可排序项连接到可拖动项),以使我们的插件几乎可以在所有环境中使用。
了解 jQuery UI 组件所有增强功能的最佳方法是查看变更日志。它非常广泛,并表明了 UI 团队付出的巨大努力。在不久的将来,我们将发布帖子和文章,概述 UI 组件的最新功能。在此期间,我们建议您阅读我们关于jQuery UI 1.5b 的博客文章,其中解释了许多鼠标交互更改(可排序项、可拖动项、滑块),并自己查看文档和变更日志。
下载
jQuery UI v1.5
最终发布: http://ui.jquery.com/download
您也可以从Subversion 存储库中签出 jQuery UI v1.5 的完整版本。
更多内容即将推出!

这确实是一项了不起的努力,我们非常自豪能够为 jQuery 社区提供全面的 UI 解决方案。
我们已经在计划下一个版本,并有一个巨大的路线图,其中包含网格、工具提示、菜单、颜色选择器、自动完成等插件。其中许多已经在代码方面完成并提交。我们还计划使用 Webkit 的 css 转换等新技术来创建插件(参见最近的coverflow 插件),敬请期待。
如果没有jQuery UI 团队的辛勤努力和奉献,这一切都不可能实现。他们奉献了大量的个人和职业时间来创建这个了不起的库,他们应该为他们的辛勤工作获得如此多的认可。我们还要感谢与我们密切合作并将许多必要功能集成到 jQuery 核心本身的 jQuery 核心团队。
最后但同样重要的是,我们要特别感谢Liferay的员工,他们为新的 UI 网站的开发投入了无数时间,并与我们密切合作,使 jQuery UI 稳定在各种企业环境中。
感谢您的支持!
Paul Bakaus & jQuery UI 团队